CSS:CSS3の「rgba()」で背景色を透過する方法 raining - css 背景 透明 rgba
CSS:CSS3の「rgba()」で背景色を透過する方法 raining
CSS 使用rgba 设置背景色透明,内容不透明- 灰信网(软件开发博客 
透明-----css的filter,opacity与css3的background-color: rgba_在坑中
图文详解CSS中rgba,rgb和opacity之间的区别有哪些- web开发- 亿速云
css怎么用三种方法设置透明度-css教程-PHP中文网
html怎么设置背景透明度-html教程-PHP中文网
css怎么用三种方法设置透明度-css教程-PHP中文网
css怎么用三种方法设置透明度-css教程-PHP中文网
CSS如何只设置背景透明而不影响文字_ 学小程序网
使用IE滤镜实现css3中rgba让背景色透明的效果- 破秋风- 博客园
IE下兼容背景透明度,这一行代码就足够- 每日头条
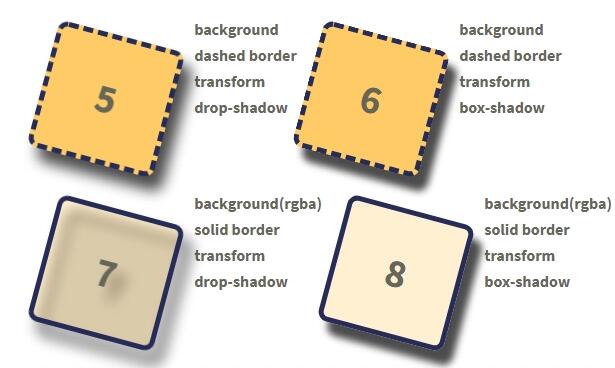
CSS阴影效果哪个更好:drop-Shadow与box-Shadow - 陆英彬u0027s blog

0 Response to "CSS:CSS3の「rgba()」で背景色を透過する方法 raining - css 背景 透明 rgba"
Post a Comment