CSSのみで背景を全体的に斜めにして傾斜をつける方法 UNORTHODOX - css 背景 複数行
CSSのみで背景を全体的に斜めにして傾斜をつける方法 UNORTHODOX 
プレースホルダの文字列をもっと薄く表示させるCSS - スタイルシート 
CSSのflexboxの基本から応用まで使い方一挙公開 アールエフェクト
マーカーや破線などのテキスト装飾をcssのみで表現 takblog
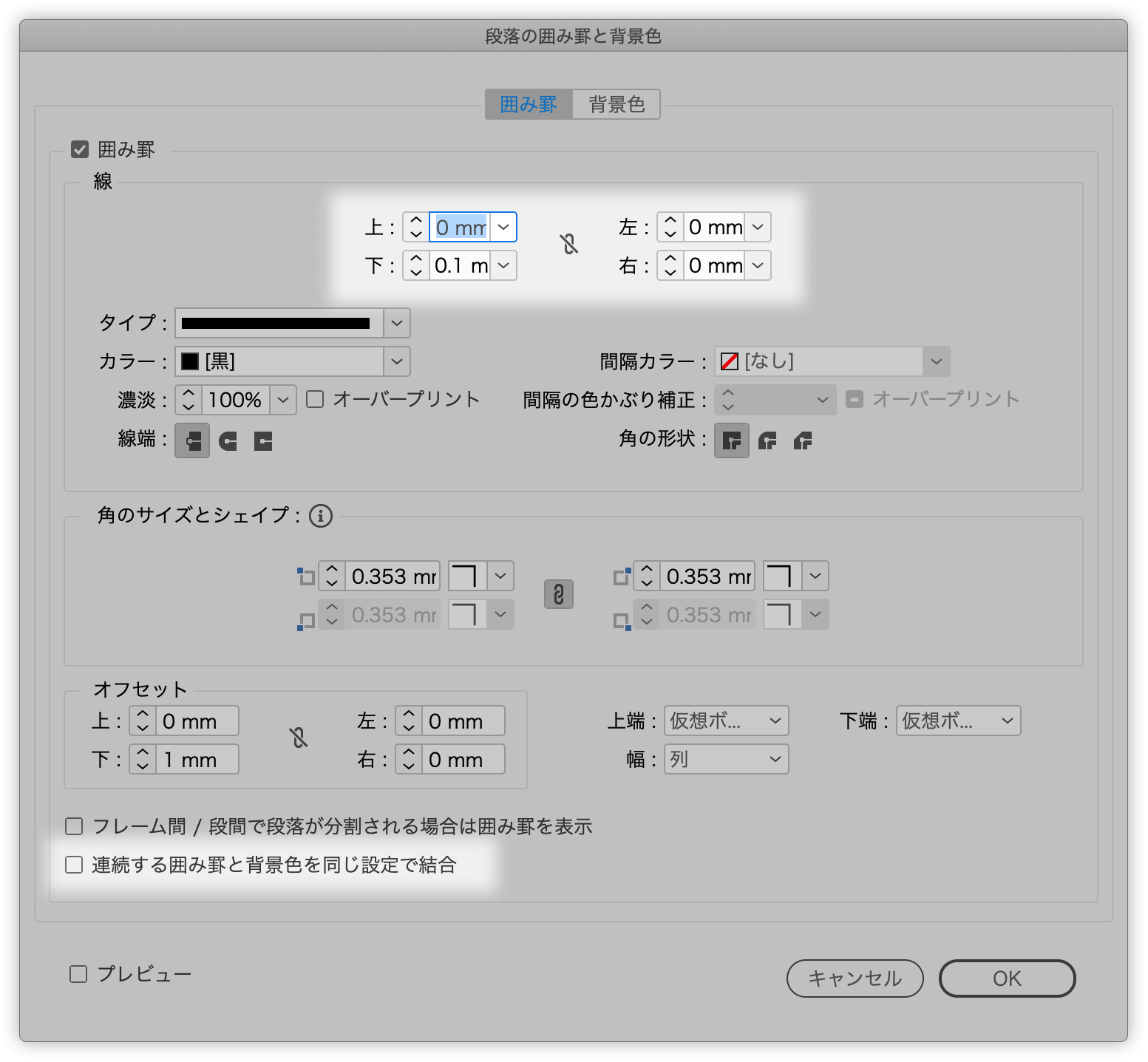
InDesignで複数行の段落に罫線を引くためのいくつかのアプローチ DTP 
codeタグ:コードを表す HTMLリファレンス
CSS でリンクの下線をもっと自由に Blog Extended
複数行にも対応!長い文章の末尾を「u2026(3点リーダー)」にして省略する 
CSS】表(table)の行の背景色を規則的につける方法(コピペOK)
Flexbox】要素を複数行にしたときの垂直方向を揃える「align-content
CSSの背景画像指定!backgroundの使い方とプロパティの説明書
CSSの背景画像指定!backgroundの使い方とプロパティの説明書
0 Response to "CSSのみで背景を全体的に斜めにして傾斜をつける方法 UNORTHODOX - css 背景 複数行"
Post a Comment