完全ガイド:Webサイト表示速度の改善・高速化の方法【WordPress対応 - css 背景 読み込み 遅く
完全ガイド:Webサイト表示速度の改善・高速化の方法【WordPress対応 
CSSを使って画像を配置する方法 - 新米web担のためのホームページの 
背景をずらすパララックスのJavaScriptライブラリ「rellax.js」
じわっ(CSS) 動くWebデザインアイディア帳
画像編】サイト表示速度を高速化するために確認したい10項目
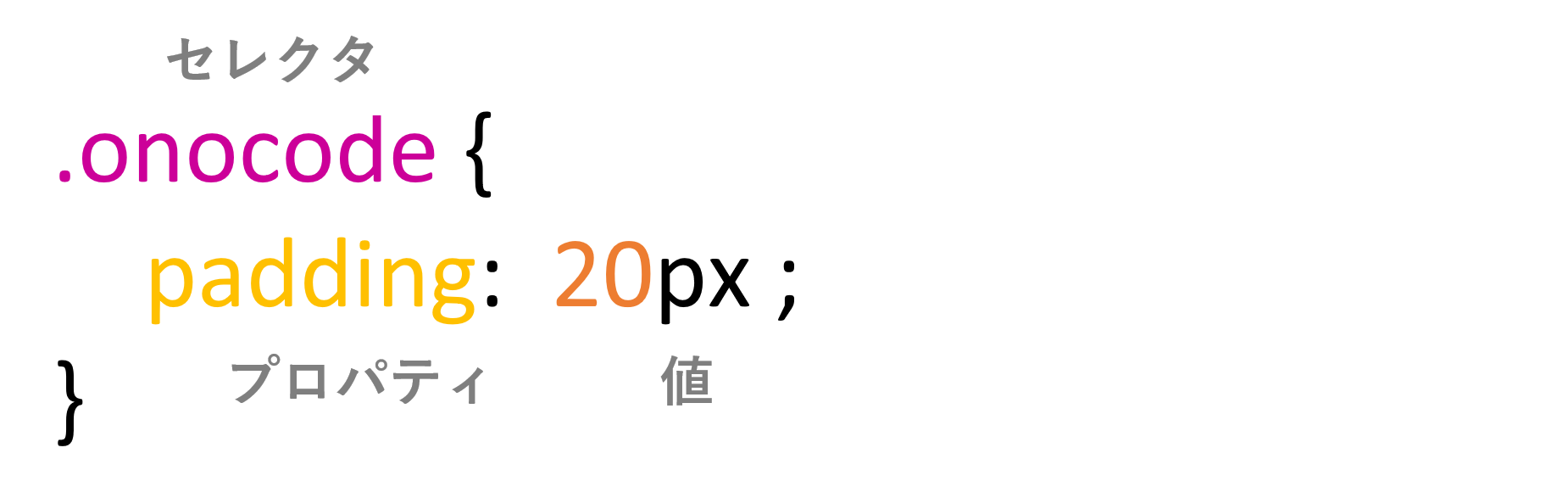
WordPress|CSSはどこに書く?【上手な書き方】 - OnoCode
Angularアプリをオフラインにする方法
Webサイトの読み込み速度を上げるためのJavaScript / css の最適化
画像編】サイト表示速度を高速化するために確認したい10項目
EWWW Image Optimizer 画像圧縮・リサイズ・WebPも対応の無料プラグ 
コピペで簡単!CSSで実装されたジグザグ、波状、罫線 
LCP(Largest Contentful Paint)とは?SEOへの影響や測定方法、改善方法
0 Response to "完全ガイド:Webサイト表示速度の改善・高速化の方法【WordPress対応 - css 背景 読み込み 遅く"
Post a Comment