什么是毛玻璃效果(Glassmorphism)?仅使用HTML 和CSS 来实现 - css 背景 透 過 ie11
什么是毛玻璃效果(Glassmorphism)?仅使用HTML 和CSS 来实现
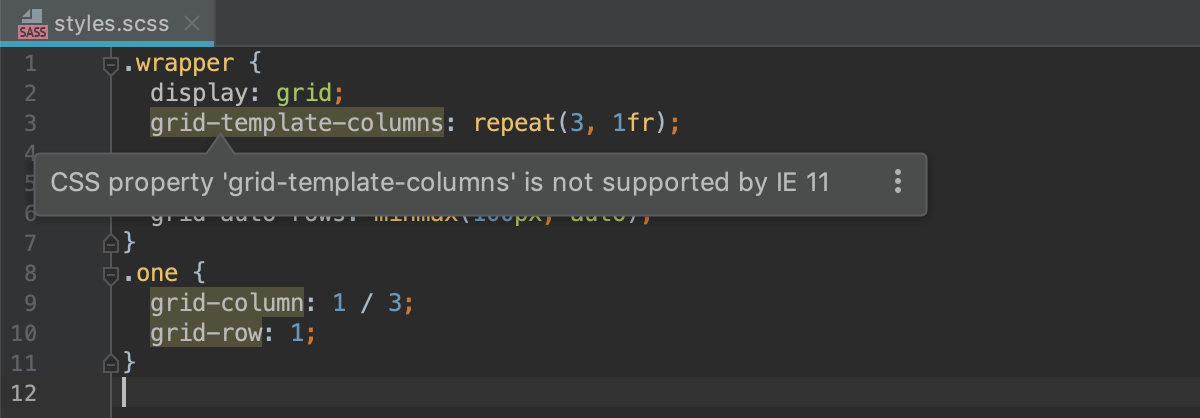
WebStorm 2019.1:用于JavaScript 的智能意图,改进对Angular 的支持 
理解:Before和:After伪元素- CSS笔记- E度笔记
CSSS教程: CSS (中) · Issue #77 · AlexZ33/lessions · GitHub
CSS实现背景透明,文字不透明,兼容所有浏览器_weixin_34262482的博客 
集合小器具
CSS主题颜色- TradingView 中文开发文档![]()
CSS实现背景透明,文字不透明,兼容所有浏览器_weixin_34262482的博客 
集合小器具
更改背景顏色後如何儲存Matplotlib圖形? - PYTHON _程式人生
两种纯CSS的方式实现优惠券上的锯齿效果_CSDN文章已停止维护,后续文章
Flex 布局教程:语法篇- 阮一峰的网络日志
0 Response to "什么是毛玻璃效果(Glassmorphism)?仅使用HTML 和CSS 来实现 - css 背景 透 過 ie11"
Post a Comment