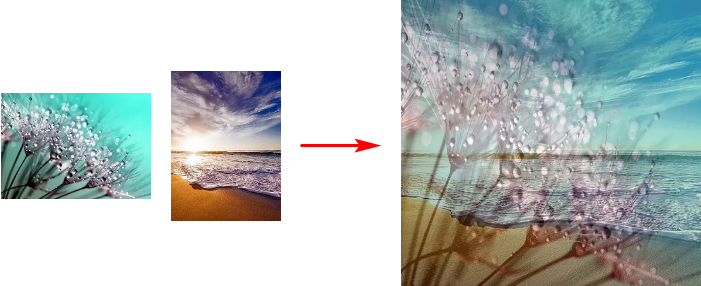
巧用CSS cross-fade()实现背景图像半透明效果« 张鑫旭-鑫空间-鑫生活 - css 背景 透明化
巧用CSS cross-fade()实现背景图像半透明效果« 张鑫旭-鑫空间-鑫生活
ps怎么将图标背景透明化? - html中文网
CSS实现边框透明的方法_余斗余斗_个人博客_我们一起聊聊互联网!
CSS3 透明度的使用方法- INMAG
寒光博客Handsome美化半透明化及一些效果- Dxocau0027s blog (寒光博客)
css]背景だけを透明にする方法|blog(スワブロ) スワロー ![css]背景だけを透明にする方法|blog(スワブロ) スワロー](https://swallow-incubate.com/sw_wp/wp-content/uploads/2018/12/g6.png)
css设置背景(图片)半透明u2013 前端初学者
如何实现electron 窗体透明transparent 效果?
Hexo-Next-Mist主题透明化以及背景图片的更改 Bruceu0027s blog
CSS中使圖片白色背景轉透明- ucamc
Hexo-Next-Mist主题透明化以及背景图片的更改 Bruceu0027s blog
如何实现electron 窗体透明transparent 效果?
0 Response to "巧用CSS cross-fade()实现背景图像半透明效果« 张鑫旭-鑫空间-鑫生活 - css 背景 透明化"
Post a Comment