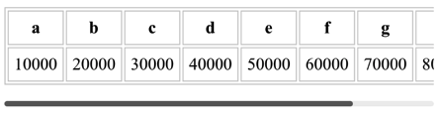
スマホ表示のときテーブルに横スクロールバーを表示するCSS memobits - css 背景 自動 スクロール
スマホ表示のときテーブルに横スクロールバーを表示するCSS memobits
jQueryで奥行きのある背景スクロールを作ってみる webOpixel![]()
スマホで横スクロールコンテンツにアイコンを表示してくれる「ScrollHint」
CSSだけで出来る横スクロールの実装【webデザイン】 けんぴこの
HTML + CSS]レスポンシブデザインに対応した横スクロールTableを作る ![HTML + CSS]レスポンシブデザインに対応した横スクロールTableを作る](https://swallow-incubate.com/sw_wp/wp-content/uploads/2020/08/table.png)
Appleに学ぶ、横スクロールナビを組む時のCSSメモ - Qiita
HTML + CSS]レスポンシブデザインに対応した横スクロールTableを作る ![HTML + CSS]レスポンシブデザインに対応した横スクロールTableを作る](https://swallow-incubate.com/sw_wp/wp-content/uploads/2020/08/table.png)
スクロールで要素が画面の中に入ったら横からスライドしてくる 
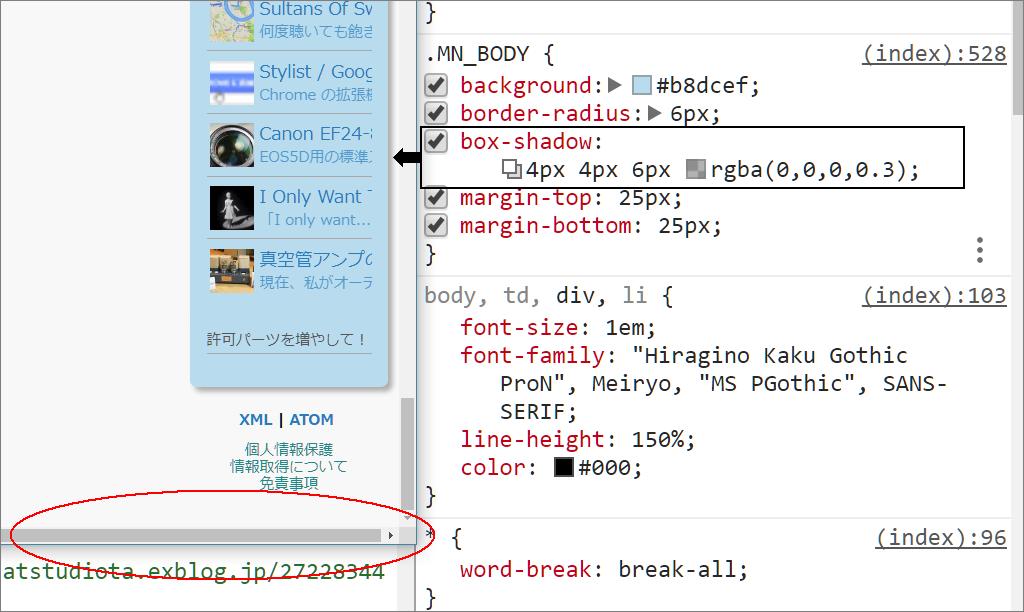
Chromeでページの横スクロールバーが消えない : At Studio TA
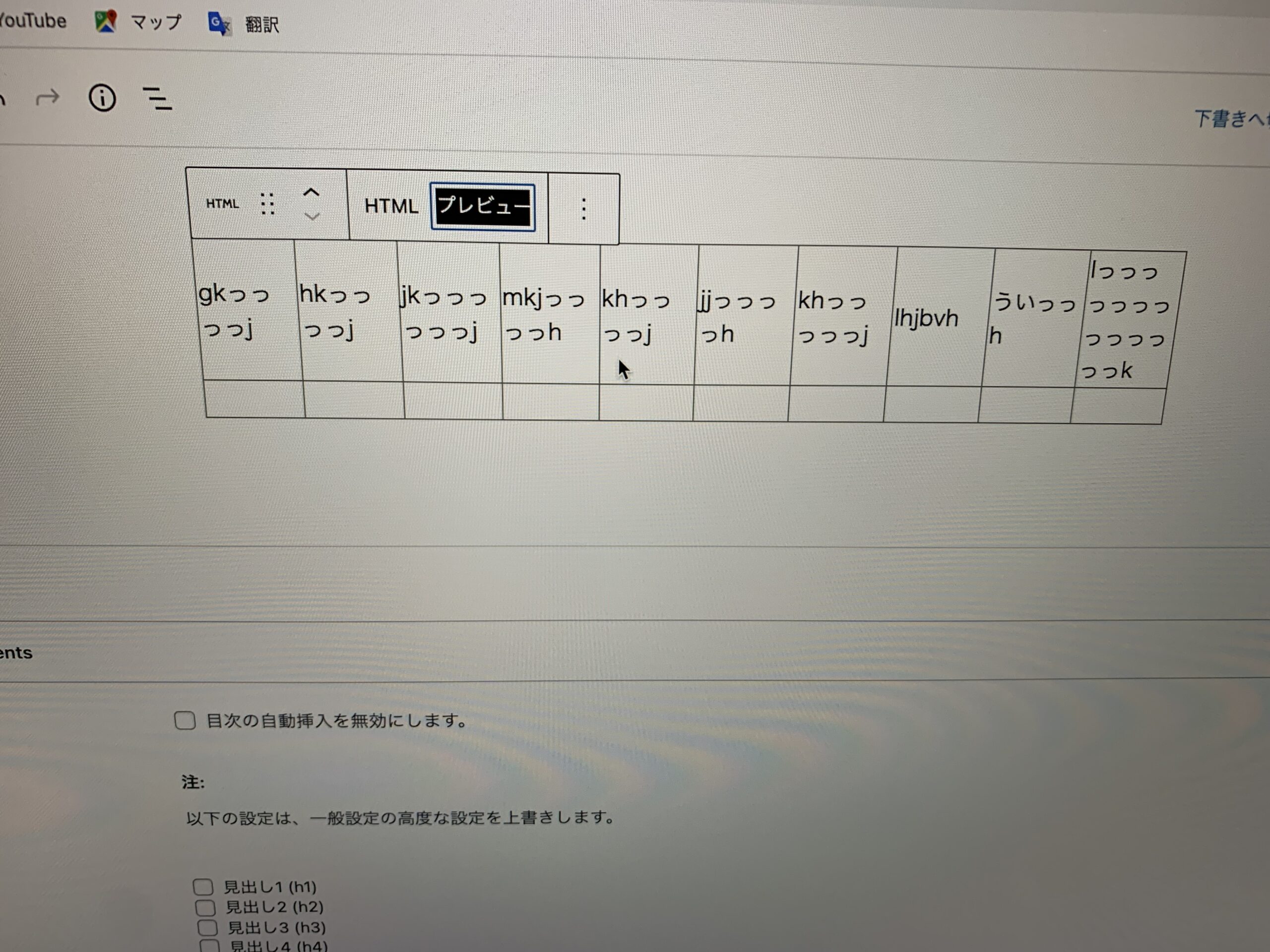
表の横スクロールをさせたいのですが、ネットで調べたCSS追加とHTML 
WordPressテーマ『JIN』で簡単に表を横スクロールさせる方法 メモブログ
スマホでHTMLの表テーブルを横スクロールする方法【簡単】
0 Response to "スマホ表示のときテーブルに横スクロールバーを表示するCSS memobits - css 背景 自動 スクロール"
Post a Comment