手軽なCSSアニメーション!transitionプロパティの使い方(基礎編 - css 背 景 複雑
手軽なCSSアニメーション!transitionプロパティの使い方(基礎編 
CSSトリック:高度なCSSハックの究極のガイド
WordPressで color や background プロパティで色や背景色をデザイン 
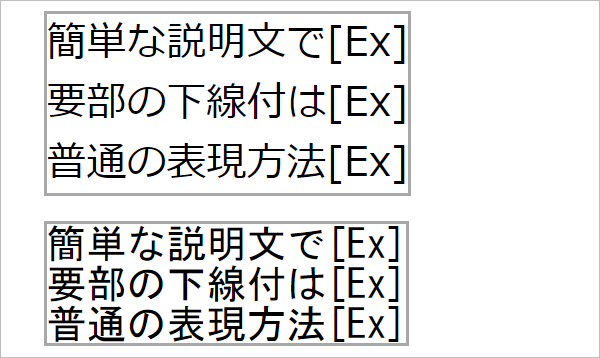
配置位置と幅を任意に選べる文字の下線・上線・取り消し線・マーカー 
画像編集なし!波のアクセントを簡単に実装する方法
CSS 色々な図形を描画するCSSサンプルコード集 ONE NOTES
CSSで背景画像・背景色を設定するには?backgroundプロパティの使い方 
HTML/CSS】ストライプや縞々背景が簡単に作れる無料ツールの「CSS 
CSSとテーブルのレイアウト
CSSはレイアウトの専門家。HTMLでは表現できないものを実現する【第7回 
CSSコード付き】CTAボタンに効果的な簡単ホバーエフェクト 東京のWeb 
CSSでレイアウトを調整する第1歩!divタグで箱を作り、floatで横に 
0 Response to "手軽なCSSアニメーション!transitionプロパティの使い方(基礎編 - css 背 景 複雑"
Post a Comment