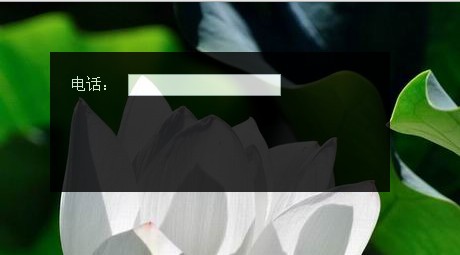
css实现内容区域背景半透明的圆角渐变边框 倚阑听风 - css 背景 透明 rgba
css实现内容区域背景半透明的圆角渐变边框 倚阑听风
css 透明顏色CSS u2013 Txfs.co
Related

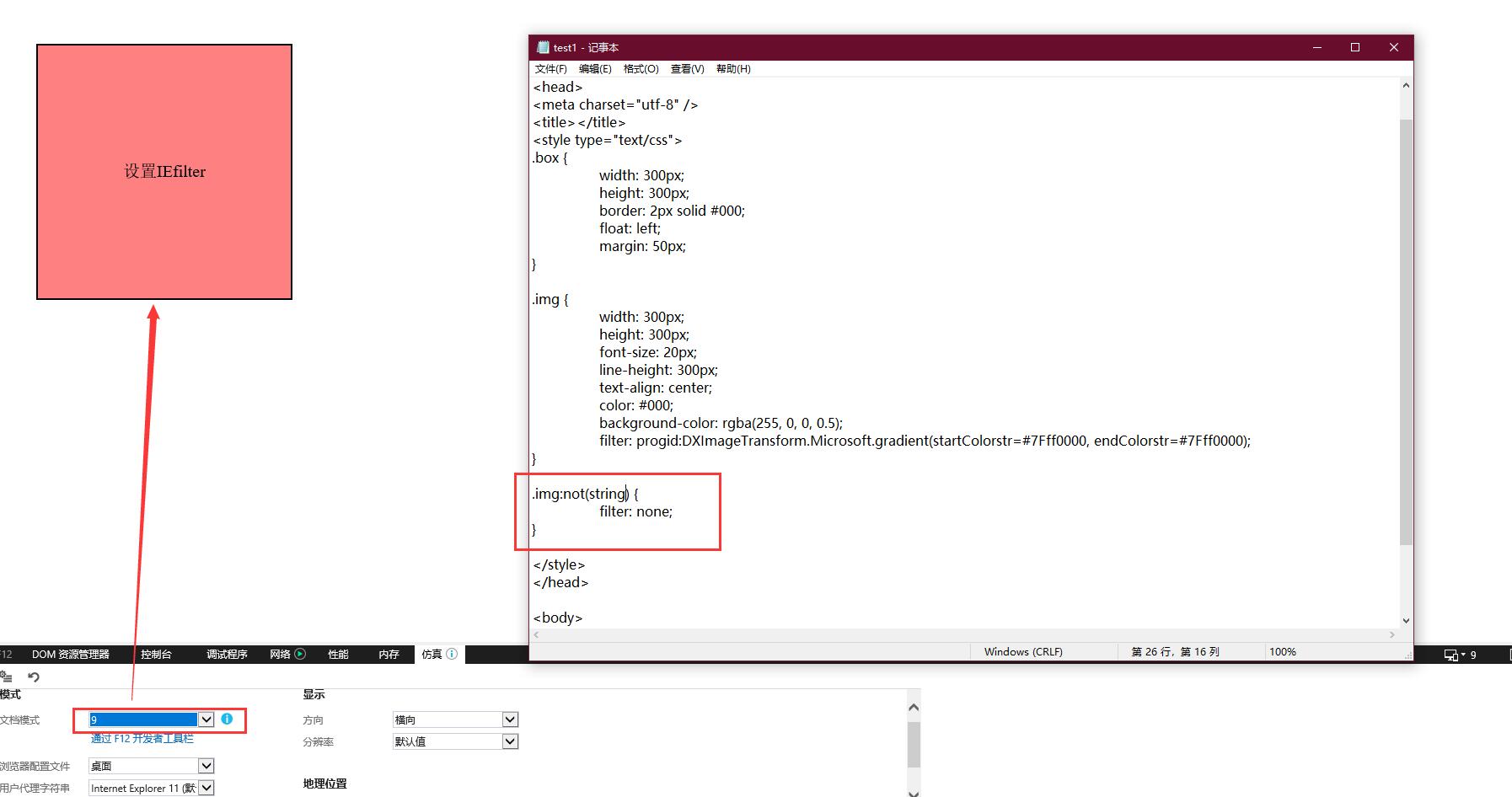
使用IE滤镜实现css3中rgba让背景色透明的效果- 破秋风- 博客园

css】背景色(background-color)のみを透過させ文字などは透過させない

IE9/8/7/6/5】RGBA(background-color: rgba(R, G, B, A);)背景透明

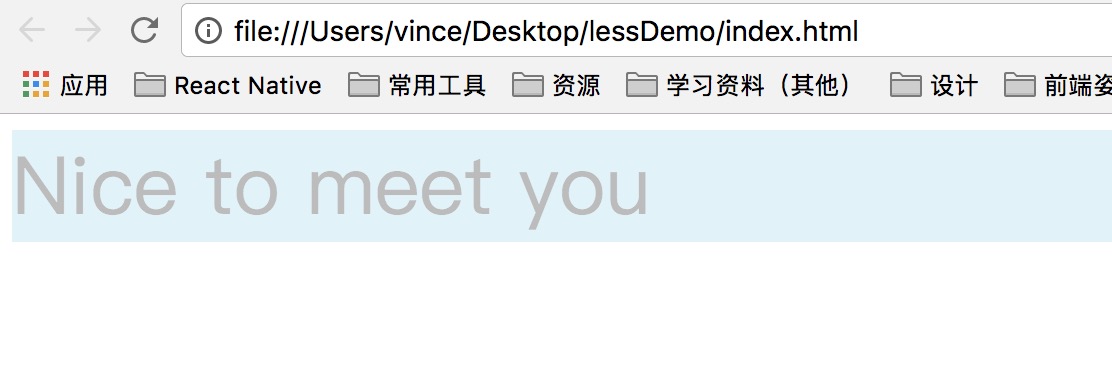
用CSS 让你的文字更有文艺范

CSS实现透明边框- 编程猎人

RGBA和OPACITY的透明效果有何不同DISPLAY:NONE和VISIBILITY:HIDDEN的

rgba()和opacity的区别- ganiner - 博客园

css怎么用三种方法设置透明度-css教程-PHP中文网

css】透明度を表すrgbaとopacityの違いや使い方を解説 RAMUNE BLOG

RGBA颜色与兼容性的半透明背景色« 张鑫旭-鑫空间-鑫生活
 You have just read the article entitled css实现内容区域背景半透明的圆角渐变边框 倚阑听风 - css 背景 透明 rgba. You can also bookmark this page with the URL : https://chico0on2.blogspot.com/2022/09/css-css-rgba_01003493808.html
You have just read the article entitled css实现内容区域背景半透明的圆角渐变边框 倚阑听风 - css 背景 透明 rgba. You can also bookmark this page with the URL : https://chico0on2.blogspot.com/2022/09/css-css-rgba_01003493808.html

0 Response to "css实现内容区域背景半透明的圆角渐变边框 倚阑听风 - css 背景 透明 rgba"
Post a Comment