CSSだけでレスポンシブ対応の追従する電話ボタンを設置する方法 - css 背景 追従
CSSだけでレスポンシブ対応の追従する電話ボタンを設置する方法 
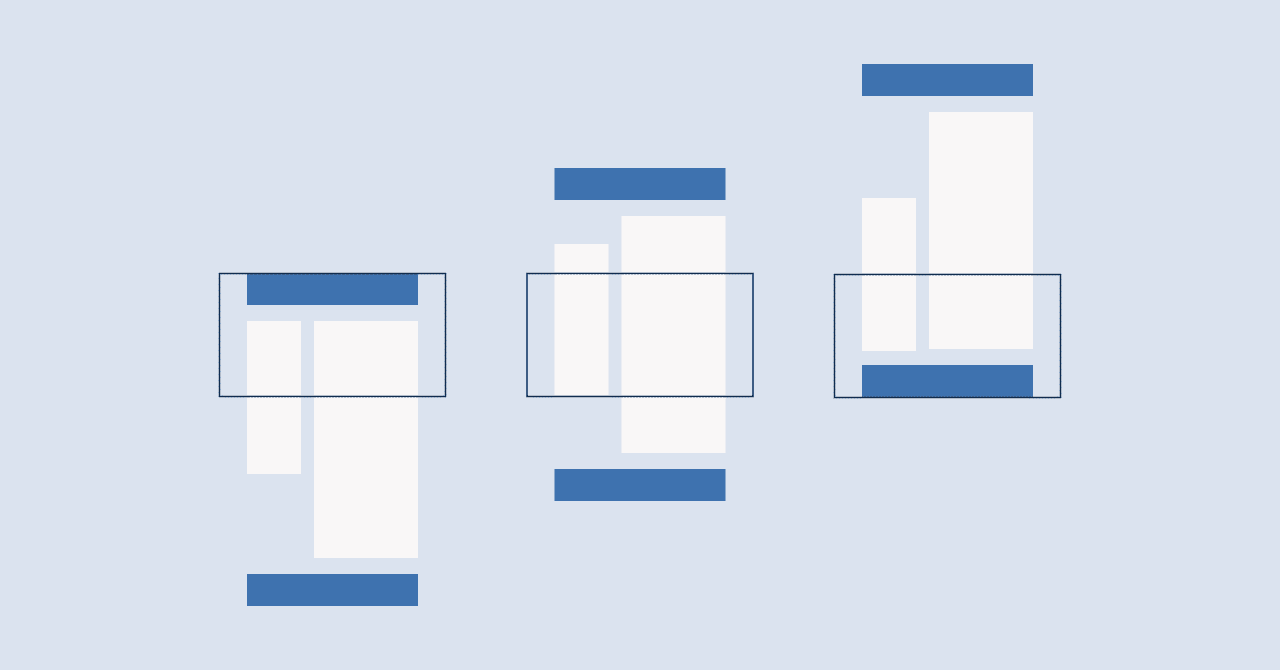
CSS】position:stickyでサイドバーメニューを固定して追従させる
Related

コーディング解説】HTMLとCSSでヘッダーをつくる eclairのブログ

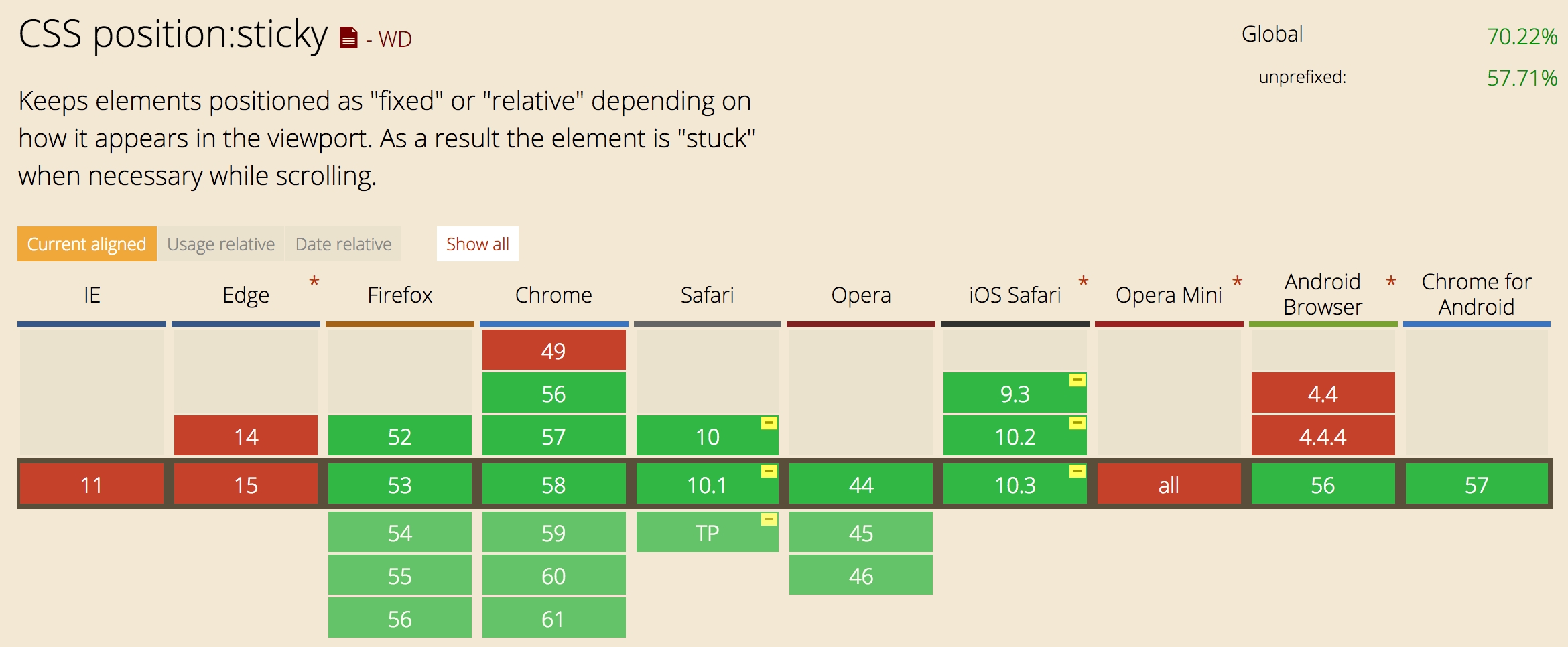
scrollに応じて要素を固定/解除するCSS「position: sticky」とpolyfill

マウスオーバー時にTABLEの行の背景色を変えるCSSの書き方 むねひろ

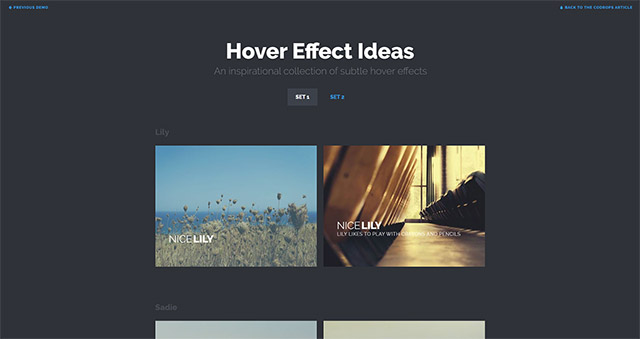
コピペで使うマウスオーバー時のhover cssエフェクト28選 SONICMOOV LAB

背景をスライドショーにする Plus WordPress

📦JavaScriptで手軽にサイドバーを追従できるSticky Sidebar|たかもそ

CSSで行ではなくテキストの後ろにだけ背景色を敷きたい! yanagiu0027s memo

クリックしたら背景が全面に広がる 動くWebデザインアイディア帳
CSS】transform skewで背景を斜めに表示させる Codeu0026Dev

asablog
 You have just read the article entitled CSSだけでレスポンシブ対応の追従する電話ボタンを設置する方法 - css 背景
追従. You can also bookmark this page with the URL : https://chico0on2.blogspot.com/2022/06/css-css_01872335792.html
You have just read the article entitled CSSだけでレスポンシブ対応の追従する電話ボタンを設置する方法 - css 背景
追従. You can also bookmark this page with the URL : https://chico0on2.blogspot.com/2022/06/css-css_01872335792.html



0 Response to "CSSだけでレスポンシブ対応の追従する電話ボタンを設置する方法 - css 背景 追従"
Post a Comment