HTML - CSSでheight: 100%をしているのに対象要素がウィンドウの高さに - css 背景 途切れる
HTML - CSSでheight: 100%をしているのに対象要素がウィンドウの高さに 
CSSでグラデーションを背景に使う方法:スクロール固定するには?
Related

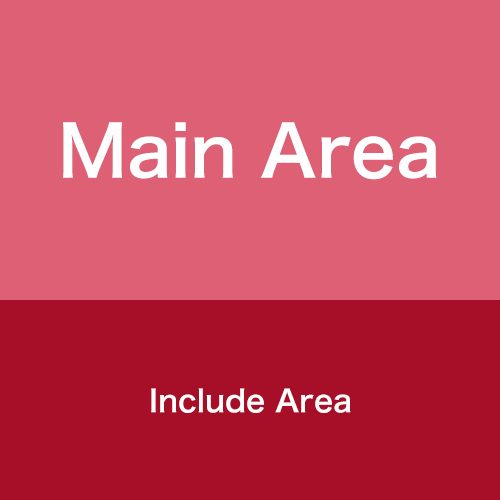
背景画像の比率を保ったまま、レスポンシブ対応する たねっぱ!

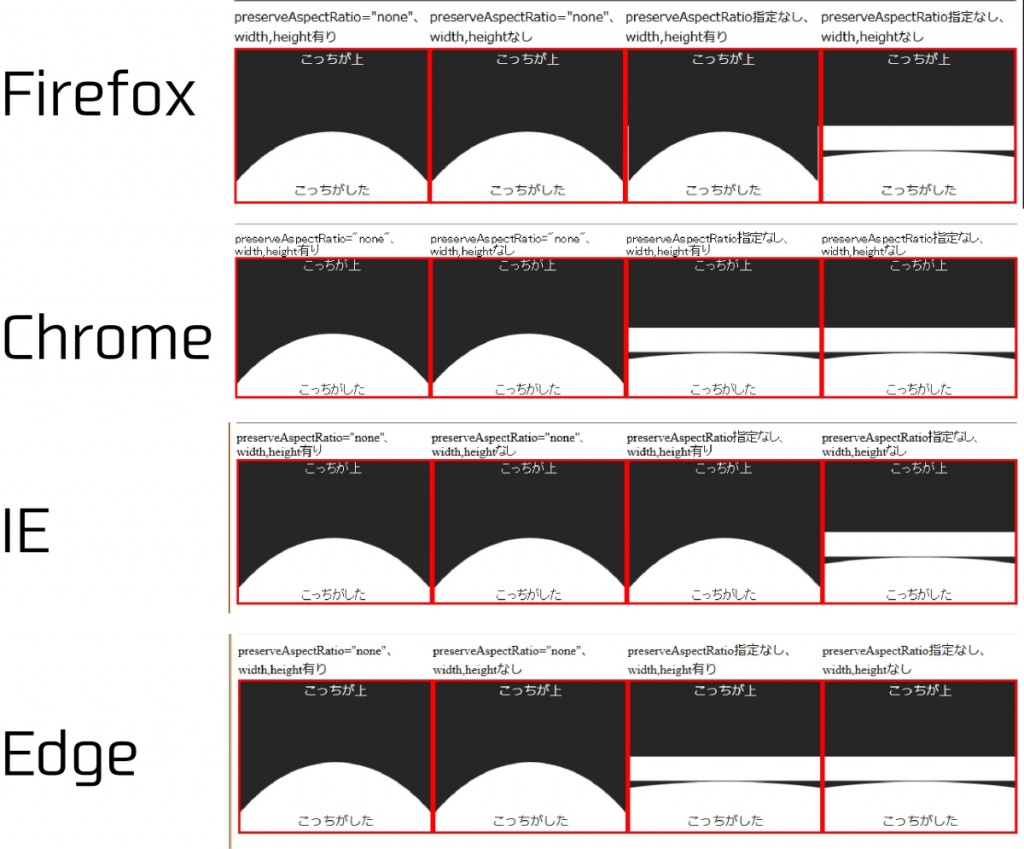
SVGファイルにbackground-sizeが反映されない場合の対処 u2013 広告のフジプロ

背景を幅100%で指定しても横スクロール時に背景が切れる: plan B

エビスコム - EBISUCOM

エビスコム - EBISUCOM

width:100%;を指定した要素の背景が横スクロールのときに消えないよう

ユニークなグラデーション背景が作れるサービス「Unique gradient

CSS】背景を斜めに区切るデザインにする方法 - じゅんぺいブログ
CSSのbackground-imageを使いこなす! 使い方から調整まで徹底解説 侍

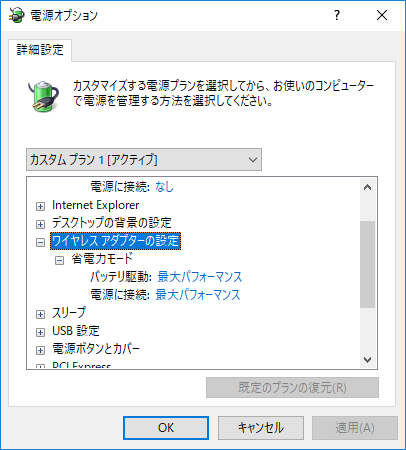
Windows10ノートPCで有線LAN/Wi-Fiがたまに切れる問題の対処法
 You have just read the article entitled HTML - CSSでheight: 100%をしているのに対象要素がウィンドウの高さに -
css 背景 途切れる. You can also bookmark this page with the URL : https://chico0on2.blogspot.com/2022/06/html-cssheight-100-css.html
You have just read the article entitled HTML - CSSでheight: 100%をしているのに対象要素がウィンドウの高さに -
css 背景 途切れる. You can also bookmark this page with the URL : https://chico0on2.blogspot.com/2022/06/html-cssheight-100-css.html
0 Response to "HTML - CSSでheight: 100%をしているのに対象要素がウィンドウの高さに - css 背景 途切れる"
Post a Comment