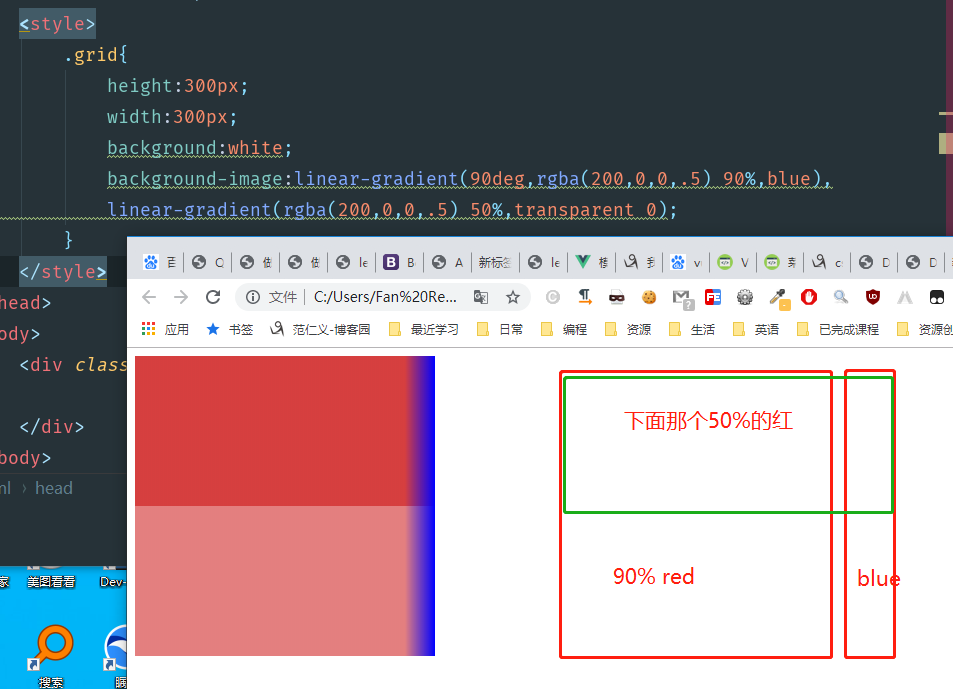
css第2天(块级、行内、行内块元素,背景颜色、背景图片属性) - 简书 - css 背景 透過 transparent
css第2天(块级、行内、行内块元素,背景颜色、背景图片属性) - 简书
透明网页背景(结合css背景色使用)_背景专辑_懒人图库
Related

css3网格效果(整理) - 范仁义- 博客园

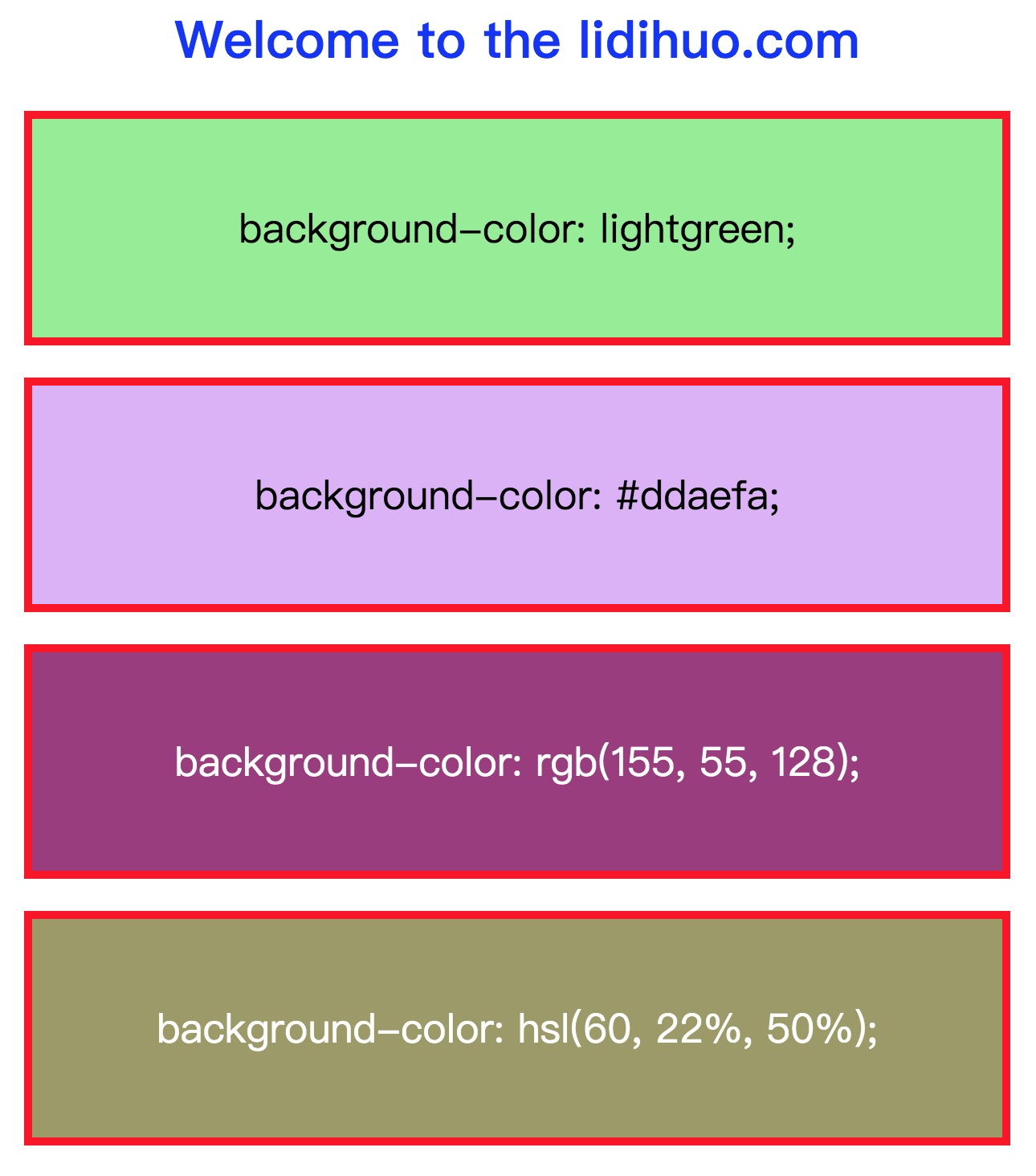
如何在CSS中更改背景颜色?-立地货

rgba情况下:border-color和background-color颜色叠加问题。 - 掘金
如何实现electron 窗体透明transparent 效果?

3.19 背景樣式- HTML u0026 CSS

CSS:背景_mob604756f33d49的技术博客_51CTO博客

使用css写带纹理渐变背景图的案例- web开发- 亿速云

CSS背景色镂空技术实际应用及进阶« 张鑫旭-鑫空间-鑫生活
背景色(background-color)を透過させて文字色は不透明にする方法とhtml

css如何去掉背景色-css教程-PHP中文网
 You have just read the article entitled css第2天(块级、行内、行内块元素,背景颜色、背景图片属性) - 简书 - css
背景 透過 transparent. You can also bookmark this page with the URL : https://chico0on2.blogspot.com/2022/07/css2-css-transparent.html
You have just read the article entitled css第2天(块级、行内、行内块元素,背景颜色、背景图片属性) - 简书 - css
背景 透過 transparent. You can also bookmark this page with the URL : https://chico0on2.blogspot.com/2022/07/css2-css-transparent.html

0 Response to "css第2天(块级、行内、行内块元素,背景颜色、背景图片属性) - 简书 - css 背景 透過 transparent"
Post a Comment