ps吸色,怎么得到透明度,如下图所示- SegmentFault 思否 - css 背景 透明 rgba
ps吸色,怎么得到透明度,如下图所示- SegmentFault 思否
纯css完美解决背景半透明方案及less封装 前端记录
Related
html div 透明html如何實現div的部分透明效果? u2013 Azyvp

css 背景半透明最佳實踐- IT閱讀
浅谈opacity和rgba-百度经验

css中使用rgba和opacity设置透明度的区别(附图) - phpStudy技术文章

background-color 透明度css如何設置背景顏色透明?css設置背景顏色

CSSで透明度を指定する方法【opacityとrgbaの使い分け方】 - WEBCAMP MEDIA

彻底弄懂css中的透明度- 掘金
css背景透明文字不透明- CSDN

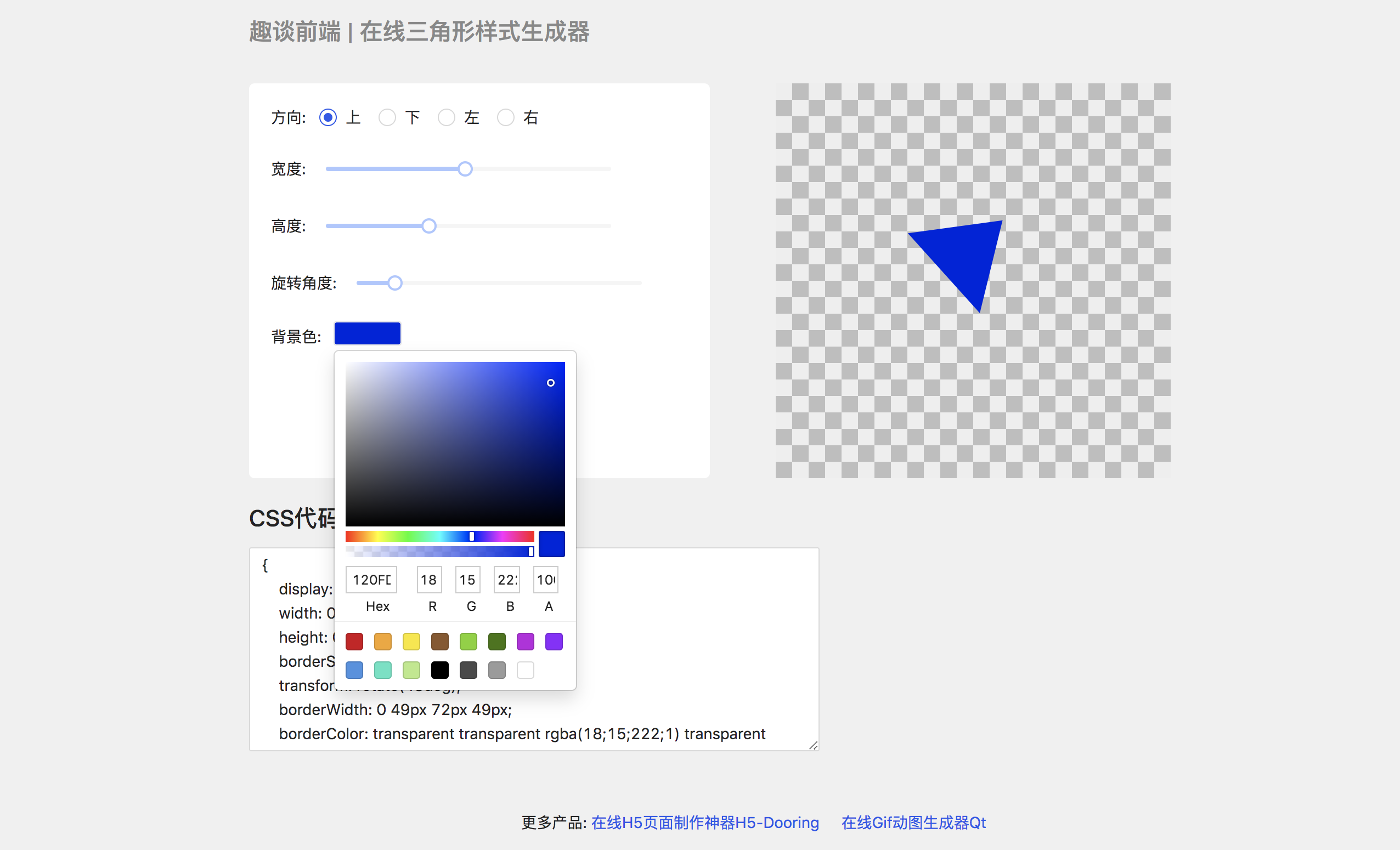
手撸一个在线css三角形生成器- InfoQ 写作平台

html div 透明html如何實現div的部分透明效果? u2013 Azyvp
 You have just read the article entitled ps吸色,怎么得到透明度,如下图所示- SegmentFault 思否 - css 背景 透明
rgba. You can also bookmark this page with the URL : https://chico0on2.blogspot.com/2022/06/ps-segmentfault-css-rgba.html
You have just read the article entitled ps吸色,怎么得到透明度,如下图所示- SegmentFault 思否 - css 背景 透明
rgba. You can also bookmark this page with the URL : https://chico0on2.blogspot.com/2022/06/ps-segmentfault-css-rgba.html



0 Response to "ps吸色,怎么得到透明度,如下图所示- SegmentFault 思否 - css 背景 透明 rgba"
Post a Comment