SVGで画面全体に斜め線や曲線を引く webOpixel - css 背景 途切れる
SVGで画面全体に斜め線や曲線を引く webOpixel![]()
CSSのみで実装!画面端から無限ループするスライドの作り方 デザイン
Related

初心者でもわかる】一部が欠けたborder(枠)の作り方 - Qiita

CSSで背景画像を100%で表示する方法をまとめました|ヨシキミナトヤ.COM
エビスコム - EBISUCOM

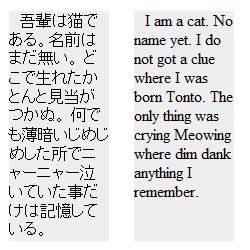
HTML・CSS】 文章の一部、文字が領域を突き抜けてしまうのを検証して

CSSのみで背景パターンを実現する方法(7種類サンプル)

width:100%;を指定した要素の背景が横スクロールのときに消えないよう

画像を画面いっぱいに(フルスクリーン)!全画面表示するHTMLとCSS l

CSSで親要素を無視(突き抜ける)して画面幅いっぱいに広げる方法

HTML: 途切れることなく純粋なCSS連続水平テキストスクロール

簡単CSSアニメーション&デザイン20選(ソースコードと解説付き
 You have just read the article entitled SVGで画面全体に斜め線や曲線を引く webOpixel - css 背景 途切れる. You can also bookmark this page with the URL : https://chico0on2.blogspot.com/2022/06/svg-webopixel-css.html
You have just read the article entitled SVGで画面全体に斜め線や曲線を引く webOpixel - css 背景 途切れる. You can also bookmark this page with the URL : https://chico0on2.blogspot.com/2022/06/svg-webopixel-css.html

0 Response to "SVGで画面全体に斜め線や曲線を引く webOpixel - css 背景 途切れる"
Post a Comment