容器元件 Adobe Experience Manager - css 背景 透過度
容器元件 Adobe Experience Manager
背景顏色透明使用u2013 Yzkgo
部落格痞客css樣式教學】 背景系列-3 如何設定背景圖位置和背景色結合
div 背景色设置_DIV背景颜色设置- DIVCSS5
CSS] 背景background @新精讚
WordPress] 如何移除Google Adsense廣告周圍的淡黃色背景- 靖技場![WordPress] 如何移除Google Adsense廣告周圍的淡黃色背景- 靖技場](https://lh3.googleusercontent.com/-xDXNxUvWPG8/VMn3e1Fu_3I/AAAAAAAAYqY/U_HeAkIv3Fs/s800/J939_01%252Bwp%252Bins.png)
成為前端工程師|透過HTML 與CSS 認識網頁設計,從0 到1 打造實用介面 
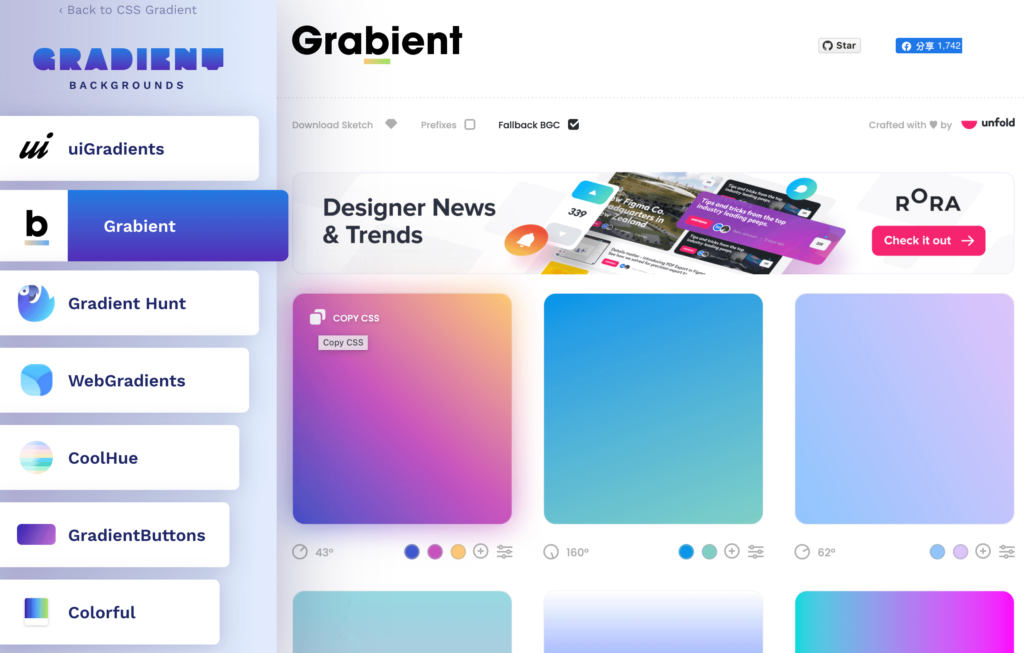
Gradient Backgrounds 漸層背景產生器,可下載圖片或CSS 語法顏色u2013 科技兔
深入理解CSS 漸層( CSS Gradient ) - OXXO.STUDIO
CSS Background Patterns 提供純CSS 背景圖案免費使用
background css背景_布局基本知識
css 背景圖縮放CSS u2013 Txfs.co
0 Response to "容器元件 Adobe Experience Manager - css 背景 透過度"
Post a Comment