背景色を指定する範囲をdiv要素で囲む-ウェブ制作チュートリアル - css 背 景 複数色
背景色を指定する範囲をdiv要素で囲む-ウェブ制作チュートリアル
CSS】シンプルな囲み枠(ボックス)コピペで楽チン変更も簡単
Related

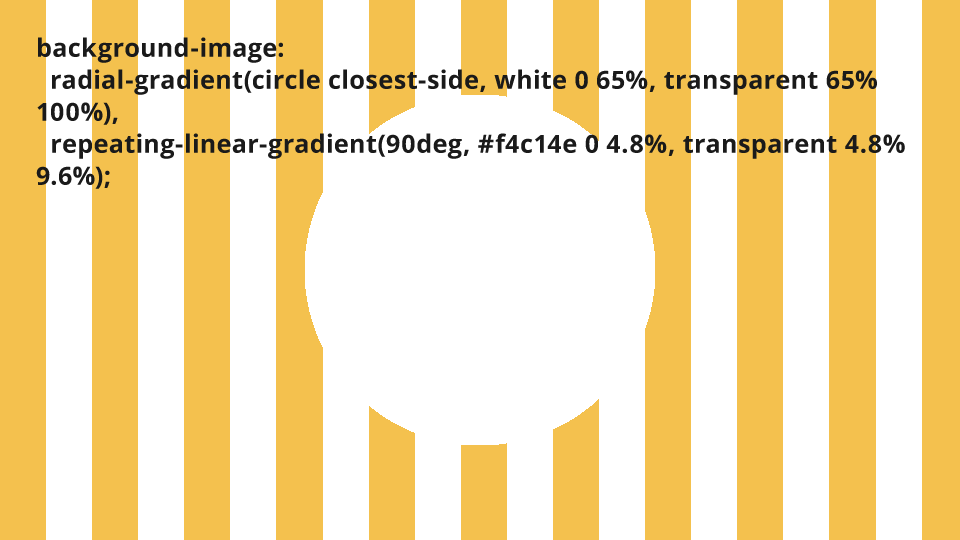
CSSで複数の背景画像指定して重ねる方法

2)ヘッダーエリアのスタイル(2-1) ヘッダー背景・背景色の設定方法(新
横のストライプ(2色)の背景 コピペで簡単!Webパーツ屋

知っていると便利!複数のCSSを同じタグに適用する

CSSで管理画面のようなメインは中央揃えで左右背景色が違う複雑な
複数行にも対応!長い文章の末尾を「u2026(3点リーダー)」にして省略する

Altova MobileTogether Designer

Kaizu-Blog: HTML_CSS_11 CSSで処理するかHTMLに設定するか

CSS】シンプルな囲み枠(ボックス)コピペで楽チン変更も簡単

1歩踏み込んでみる! CSSグラデーションのマニアックな世界 - ICS MEDIA
 You have just read the article entitled 背景色を指定する範囲をdiv要素で囲む-ウェブ制作チュートリアル - css 背
景 複数色. You can also bookmark this page with the URL : https://chico0on2.blogspot.com/2022/06/div-css.html
You have just read the article entitled 背景色を指定する範囲をdiv要素で囲む-ウェブ制作チュートリアル - css 背
景 複数色. You can also bookmark this page with the URL : https://chico0on2.blogspot.com/2022/06/div-css.html



0 Response to "背景色を指定する範囲をdiv要素で囲む-ウェブ制作チュートリアル - css 背 景 複数色"
Post a Comment