用CSS就能讓圖片自動填滿不同解析度螢幕u0026行動裝置- LIUBB say - css 背 景 透過度
用CSS就能讓圖片自動填滿不同解析度螢幕u0026行動裝置- LIUBB say 
CSS和CSS3使用- 台部落
Related

CSS技巧(一):背景與邊框- IT閱讀
從0開始複習,HTML、CSS、JavaScript background 縮寫 by wilson Chen

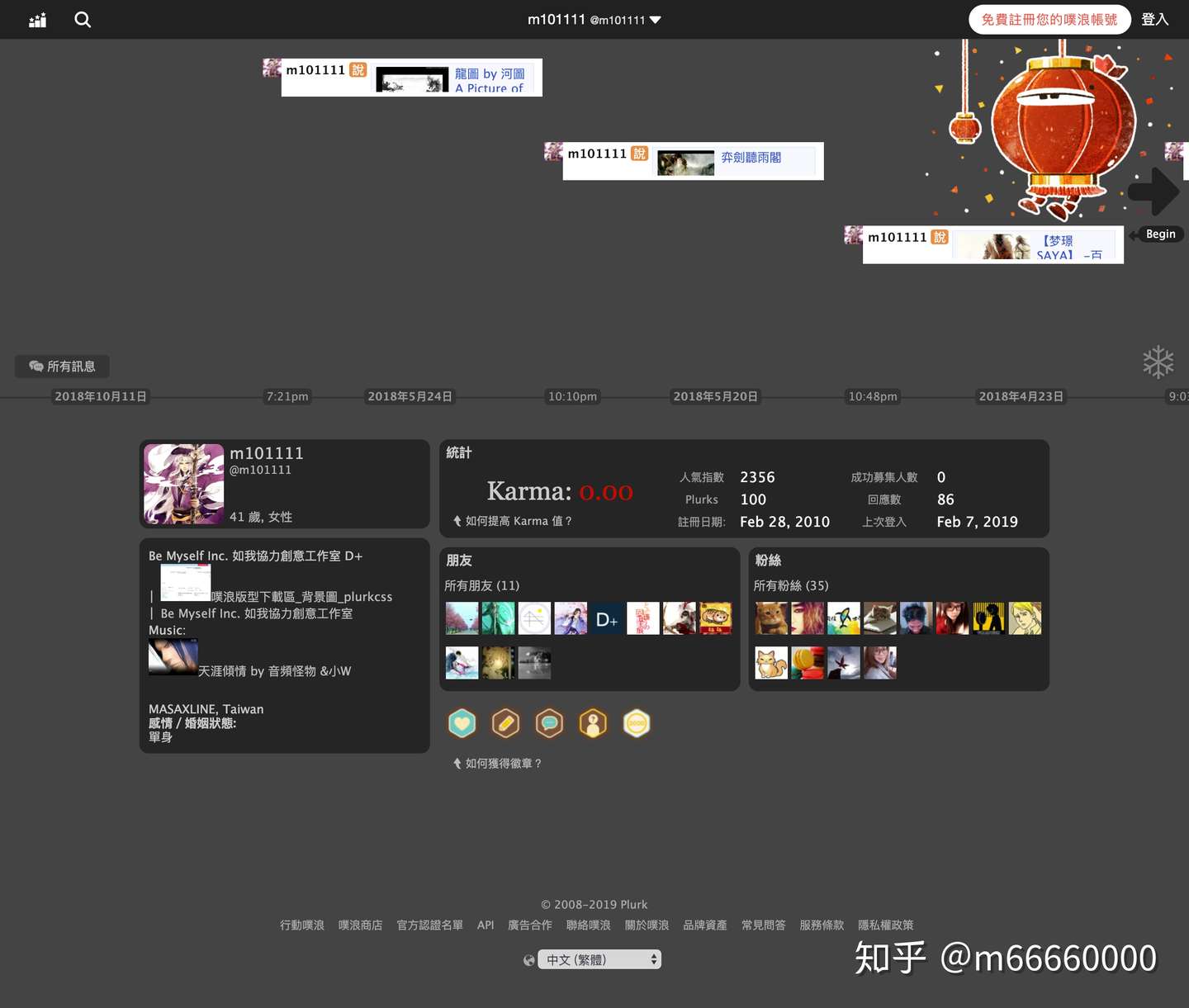
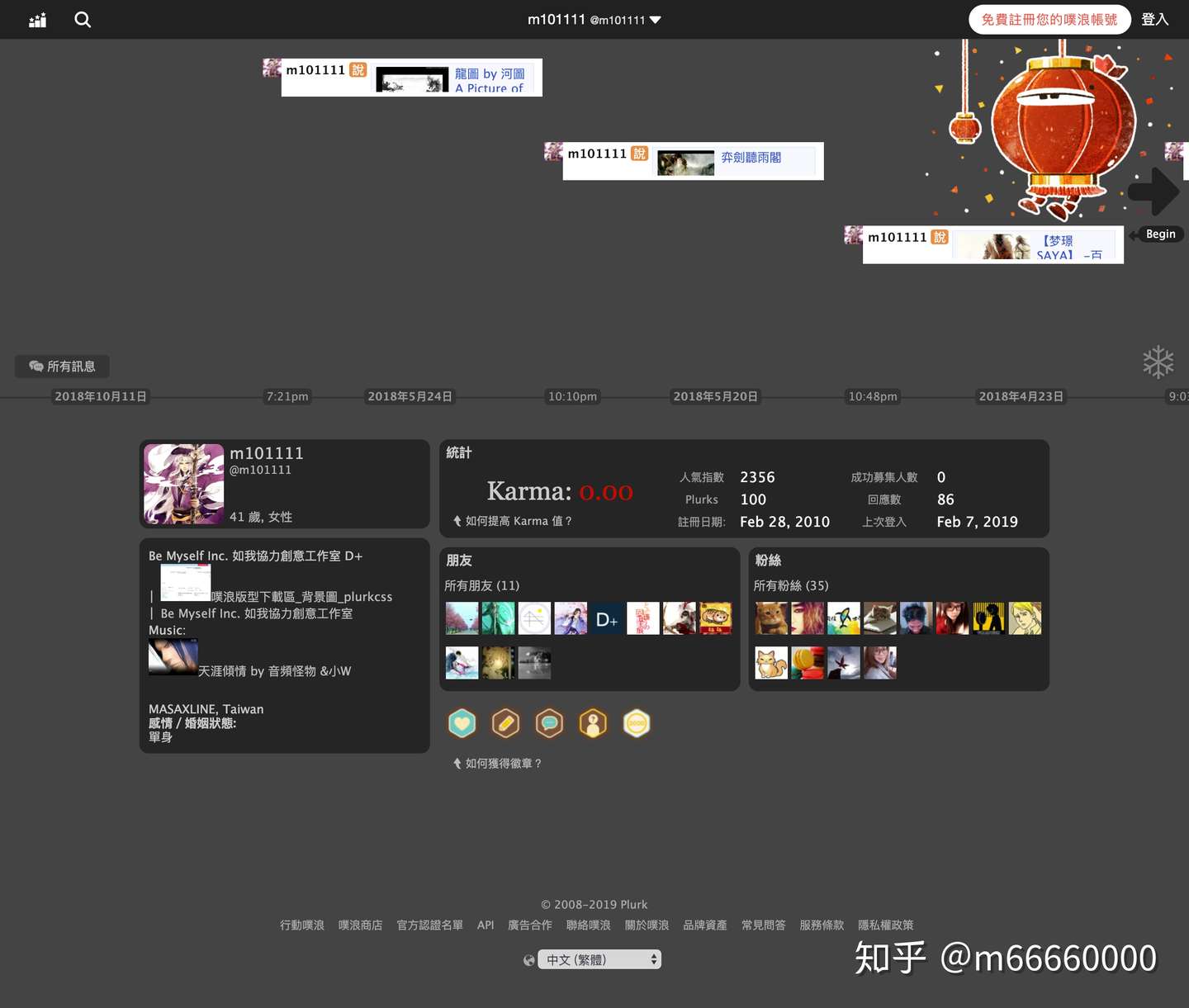
plurk css } 整體背景圖的更換- 知乎

背景色Fresh u2013 Gimfm

我想問一下CSS里網站背景顏色怎么改!-有解無憂

教學] CSS3 半透明背景的四種設定方法(RGBa、HSLa、Opacity、HEX) 梅
![教學] CSS3 半透明背景的四種設定方法(RGBa、HSLa、Opacity、HEX) 梅](https://photo.minwt.com/img/Content/CSS/css-bg-alpha/css3-bg-transparent_01.jpg)
色彩、背景與漸層 DEPAL STUDIO

CSS技巧(一):背景與邊框- IT閱讀
plurk css } 整體背景圖的更換- 知乎

html css 旋轉HTML+CSS實現太極旋轉效果u2013 Guvxn
 You have just read the article entitled 用CSS就能讓圖片自動填滿不同解析度螢幕u0026行動裝置- LIUBB say - css 背
景 透過度. You can also bookmark this page with the URL : https://chico0on2.blogspot.com/2022/09/cssu0026-liubb-say-css.html
You have just read the article entitled 用CSS就能讓圖片自動填滿不同解析度螢幕u0026行動裝置- LIUBB say - css 背
景 透過度. You can also bookmark this page with the URL : https://chico0on2.blogspot.com/2022/09/cssu0026-liubb-say-css.html



0 Response to "用CSS就能讓圖片自動填滿不同解析度螢幕u0026行動裝置- LIUBB say - css 背 景 透過度"
Post a Comment