理解:Before和:After伪元素- CSS笔记- E度笔记 - css 背景 透過 ie11
理解:Before和:After伪元素- CSS笔记- E度笔记
有趣的css 知识又增加了-技术圈
Related

ueditor自定义截图功能- 简书

更改背景顏色後如何儲存Matplotlib圖形? - PYTHON _程式人生

深色模式適配和主題切換- ⎝⎛CodingNote.cc ⎞⎠
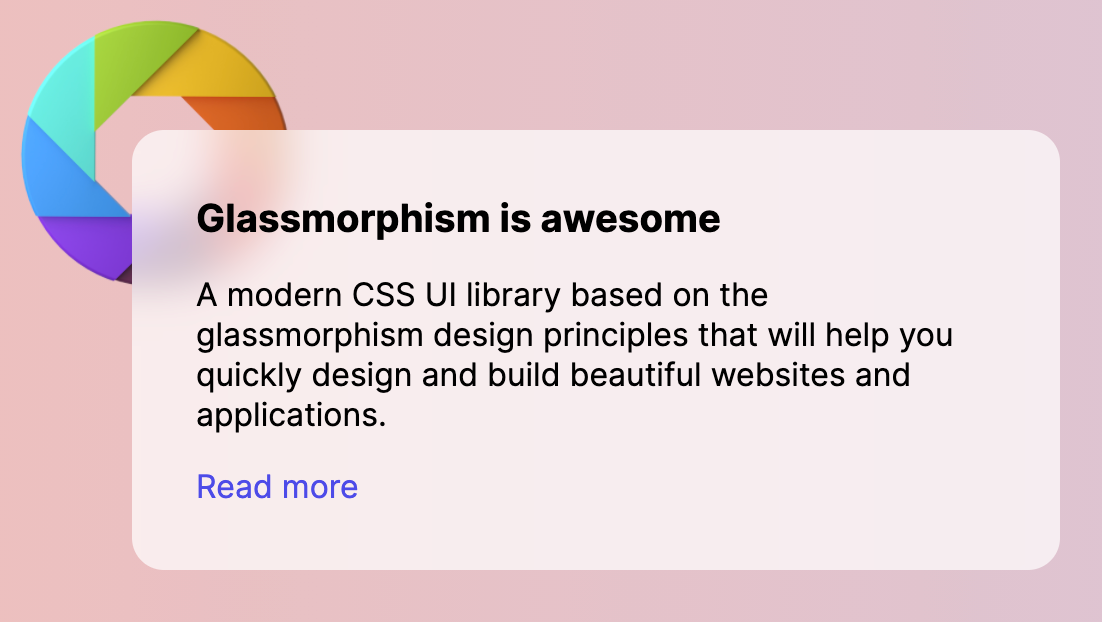
什么是毛玻璃效果(Glassmorphism)?仅使用HTML 和CSS 来实现

IE11対応】背景画像のsvgを自由に色変えしたい ⬢ Appirits spirits

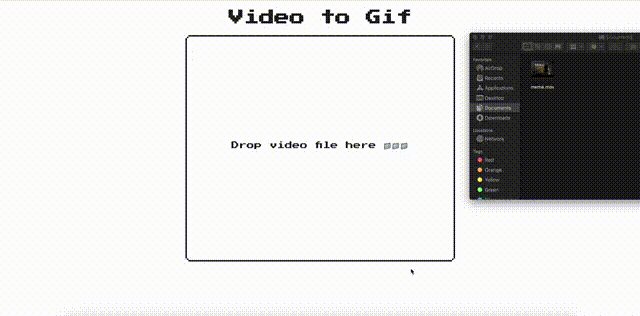
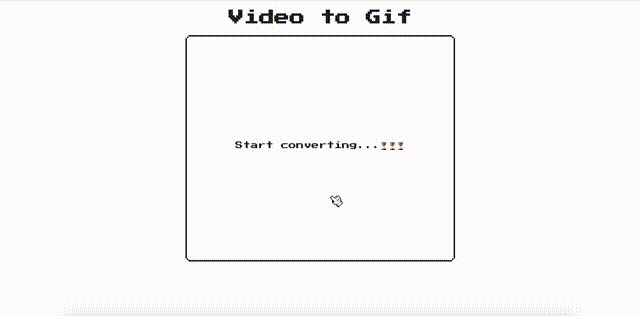
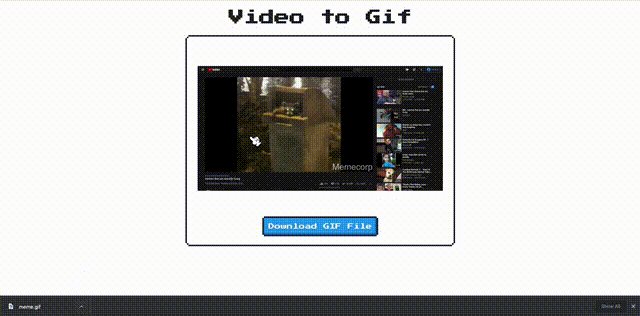
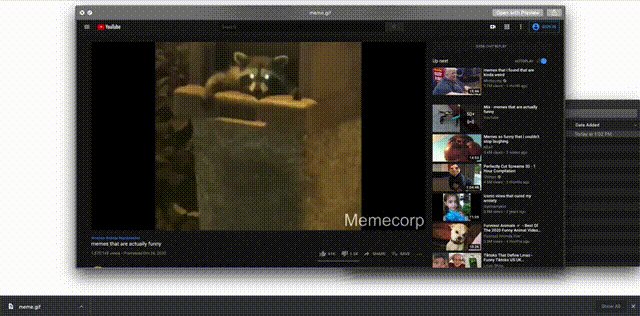
Video2Gif u2014 在瀏覽器上輕鬆把影片檔轉成Gif 吧!🚀🚀🚀 - realdennis

ianchen0419 u2013 Ian

什么是毛玻璃效果(Glassmorphism)?仅使用HTML 和CSS 来实现

WP8.1的IE11為何不支持淘寶網觸屏版? - 每日頭條

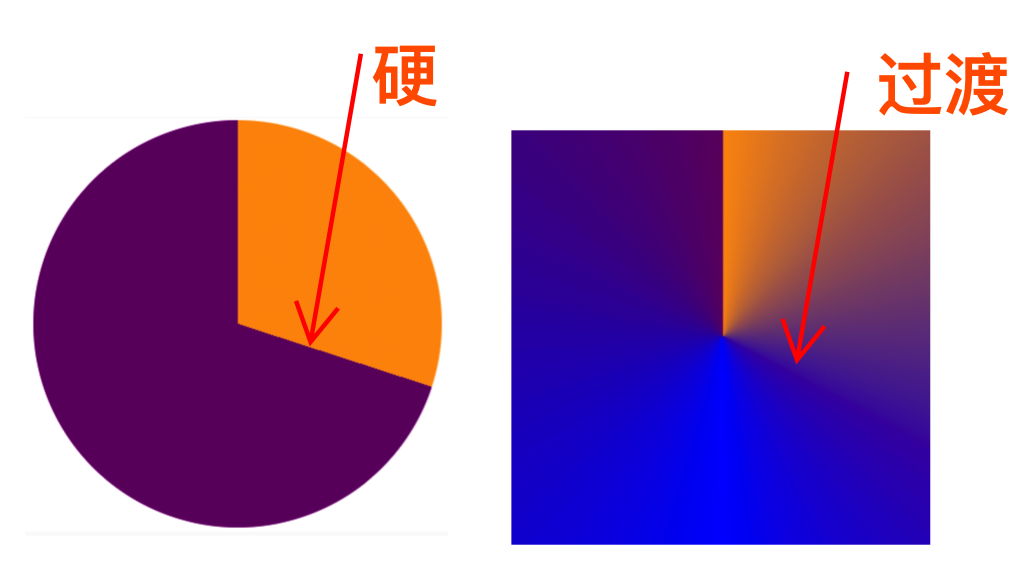
CSS主题颜色- TradingView 中文开发文档

0 Response to "理解:Before和:After伪元素- CSS笔记- E度笔记 - css 背景 透過 ie11"
Post a Comment