CSSの疑似要素・疑似クラスを使いこなす | Logic+A design - css 背景 見出 し 矢印
CSSの疑似要素・疑似クラスを使いこなす | Logic+A design
コピペで使える】CSSで作るボタンデザイン ALUCIANO
Related

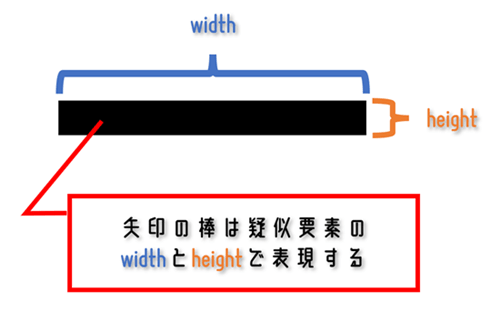
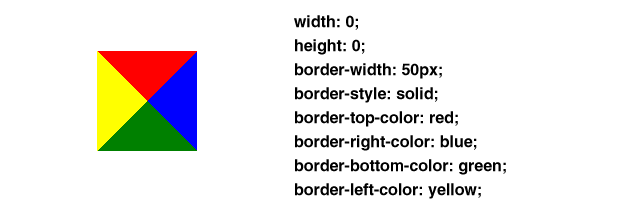
cssでつくる三角形、矢印などの画像 Web-saku

htmlだけで線(矢印)の引き方があれば教えてください。以下 - Yahoo
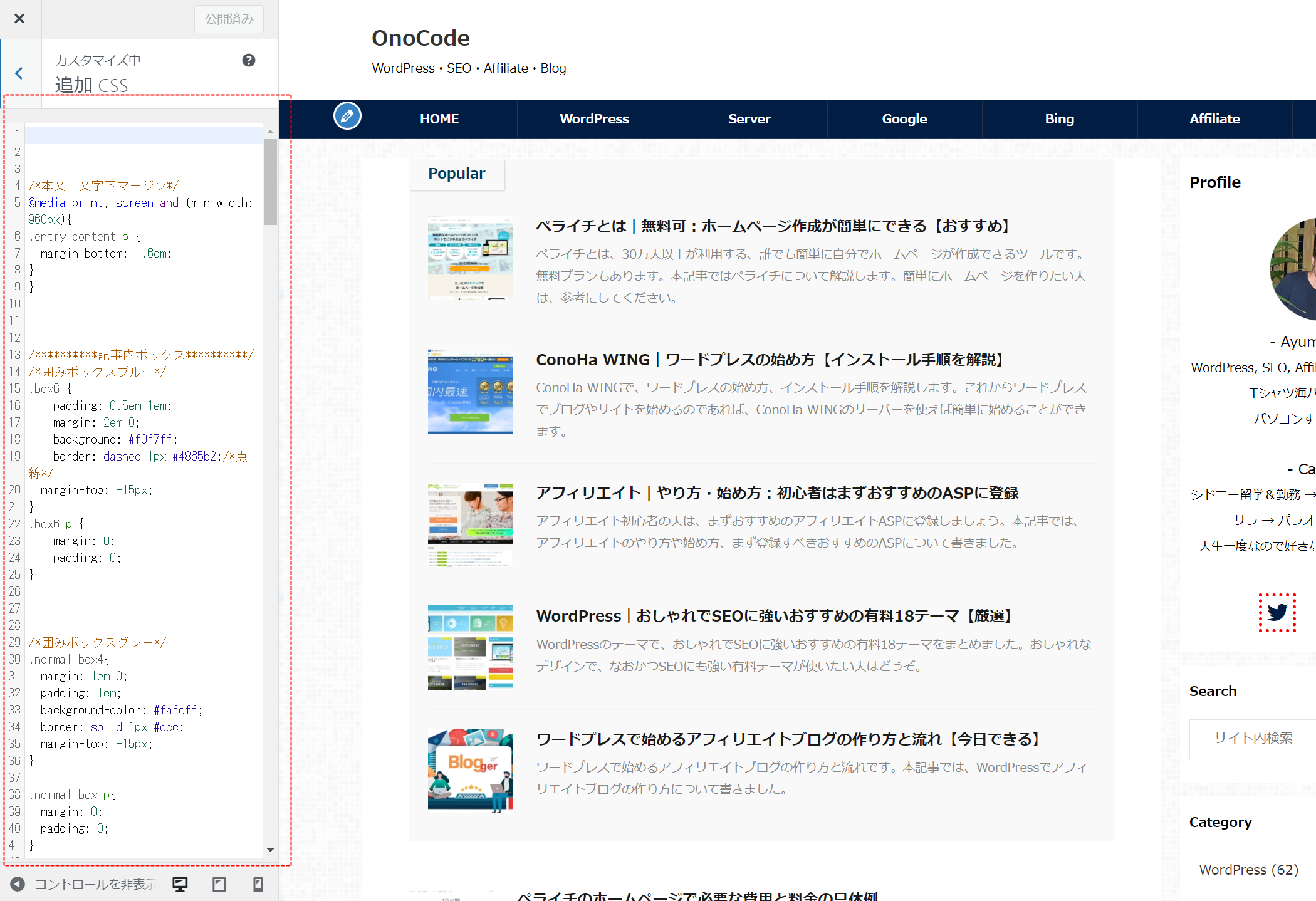
WordPress|CSSはどこに書く?【上手な書き方】 - OnoCode

WordPress の見出しデザイン 64 選|TCD「Be」と「MAG」はコピペで OK

WordPressの見出しのデザインを変更する方法 アフィリエイトのある暮らし

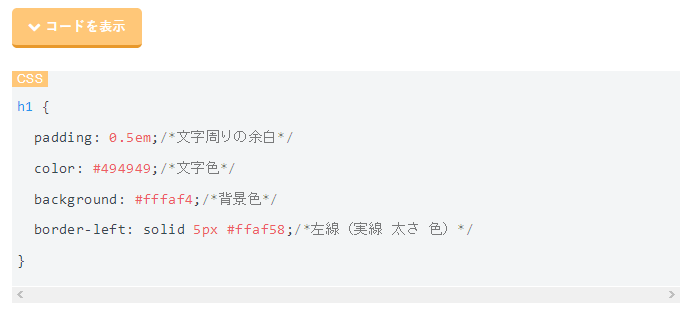
コピペで簡単!CSSで作る見出しデザイン34選 Webマガジン 株式会社

CSSで見出しをデザイン!コピペできるおしゃれな見出しデザインまとめ

特定の番号の要素にcssを当ててみよう 株式会社ウィコネット

CSSだけで矢印アイコン&ボタンを作る方法!サンプル6選紹介 | 向壁虚造

CSSの擬似要素を使った見出しデザイン|Webpark
 You have just read the article entitled CSSの疑似要素・疑似クラスを使いこなす | Logic+A design - css 背景 見出
し 矢印. You can also bookmark this page with the URL : https://chico0on2.blogspot.com/2022/05/css-logica-design-css.html
You have just read the article entitled CSSの疑似要素・疑似クラスを使いこなす | Logic+A design - css 背景 見出
し 矢印. You can also bookmark this page with the URL : https://chico0on2.blogspot.com/2022/05/css-logica-design-css.html



0 Response to "CSSの疑似要素・疑似クラスを使いこなす | Logic+A design - css 背景 見出 し 矢印"
Post a Comment