色彩、背景與漸層 DEPAL STUDIO - css 背景 透過度
色彩、背景與漸層 DEPAL STUDIO
設計豐富好看的網頁好難!?前端工程師用CSS 背景圖樣設定輕鬆搞定@ Java 
利用CSS繪製更多形狀-CSS3的clip-path屬性
部落格痞客css樣式教學】 背景系列-3 如何設定背景圖位置和背景色結合
CSS Background Coloru2014u2014如何更改HTML 中的背景色
用CSS就能讓圖片自動填滿不同解析度螢幕u0026行動裝置- LIUBB say 
關於CSS中的背景屬性background簡述- 每日頭條
網頁教學|如何修改文字背景顏色- 小貓咪網拍
background---背景颜色和背景图片填充的范围_JiM-W 的博客-CSDN博客
iT 邦幫忙::一起幫忙解決難題,拯救IT 人的一天
background css背景_布局基本知識
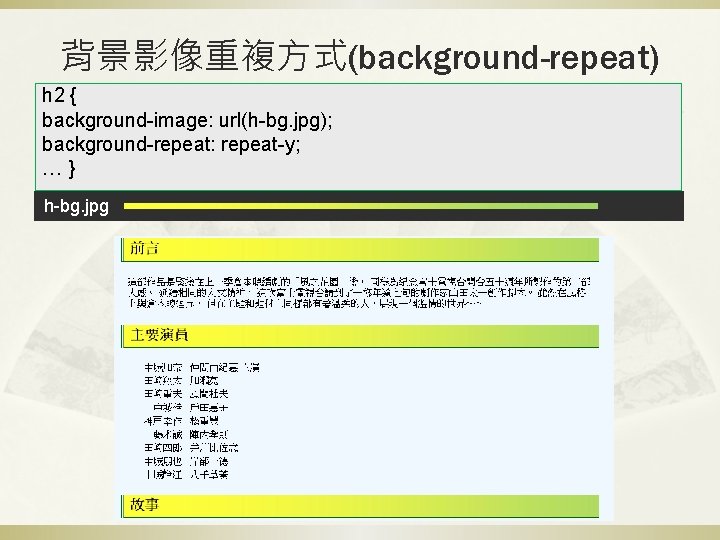
color backgroundimage backgroundrepeat backgroundposition 

0 Response to "色彩、背景與漸層 DEPAL STUDIO - css 背景 透過度"
Post a Comment