背景無地・柄ありOK】見出しの両端に水平ラインのスタイルをつける方法【 - css 背景 複数行
背景無地・柄ありOK】見出しの両端に水平ラインのスタイルをつける方法【
重ねて表示する!CSSのz-indexの使い方【初心者向け】現役エンジニアが 
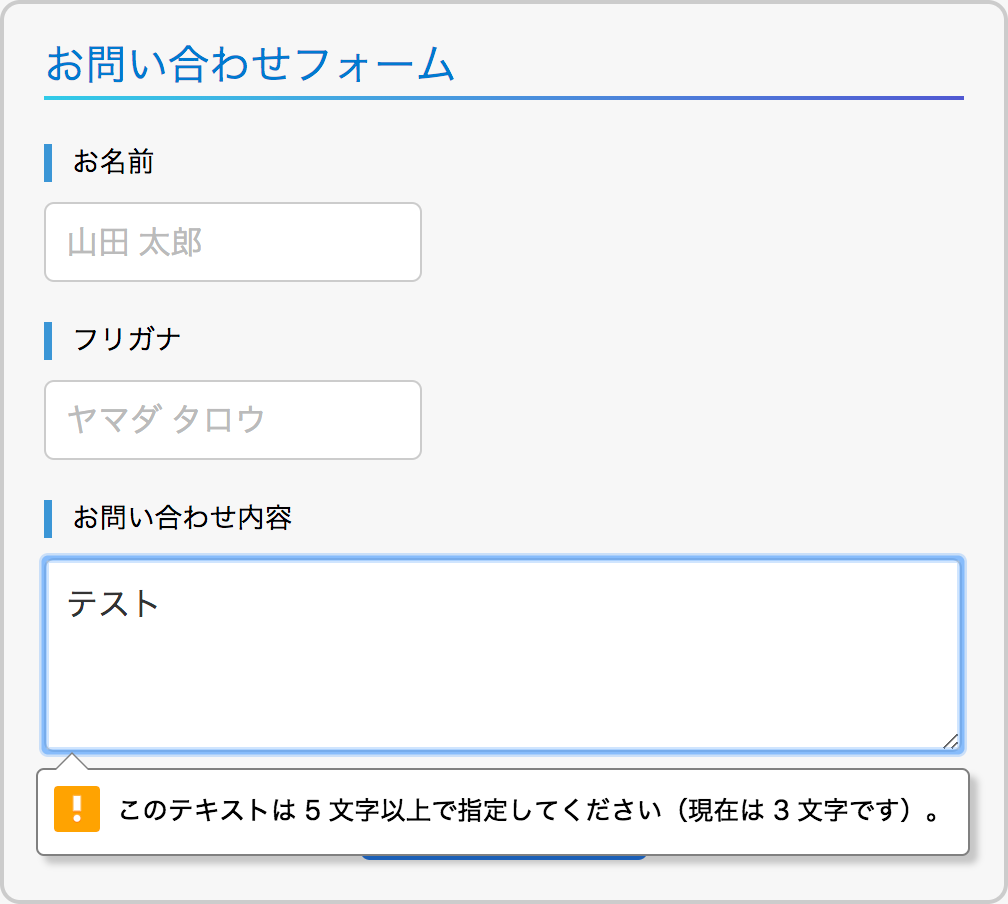
複数行のテキストを入力するフォームを作る GRAYCODE HTMLu0026CSS
CSS]文字に含まれる上下の余白を取り除いて、アイコンや画像とぴったり ![CSS]文字に含まれる上下の余白を取り除いて、アイコンや画像とぴったり](https://coliss.com/wp-content/uploads-201802/2018040303.png)
画像なしで表現するリストマークのサンプルいろいろ | Tips Note by TAM
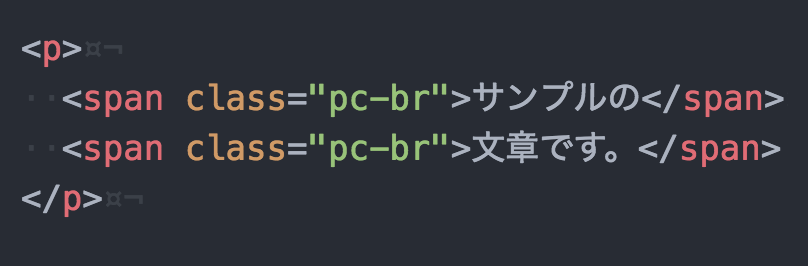
改行の代わりにspanタグを使用しないほうが良い理由と対処法 iwb.jp
htmlやCSSで画像の横に文字を並べる方法6種【複数行OK】
現場で使えるFlexboxレイアウト12選。実際に使ってきたレイアウトを 
背景色を指定する範囲をdiv要素で囲む-ウェブ制作チュートリアル
CSS:縦中央揃えにする方法まとめ ゆずどっとこむ![]()
CSS】Sassは絶対使った方が良いよ!使い方入門編 WEBDESIGNDAY
複数行もOK!マーカーペンで印をつけたようにcssで背景色を付ける方法
0 Response to "背景無地・柄ありOK】見出しの両端に水平ラインのスタイルをつける方法【 - css 背景 複数行"
Post a Comment