SafariのCSS 3対応--1つの要素に複数の背景画像を表示する - builder - css 背景 複数 位置
SafariのCSS 3対応--1つの要素に複数の背景画像を表示する - builder 
SafariのCSS 3対応--1つの要素に複数の背景画像を表示する - builder 
CSS - iphone(safari)での背景画像の複数固定表示|teratail
背景無地・柄ありOK】見出しの両端に水平ラインのスタイルをつける方法【
簡単CSSアニメーション&デザイン20選(ソースコードと解説付き 
複数画像を中央に注目させて見せる 動くWebデザインアイディア帳
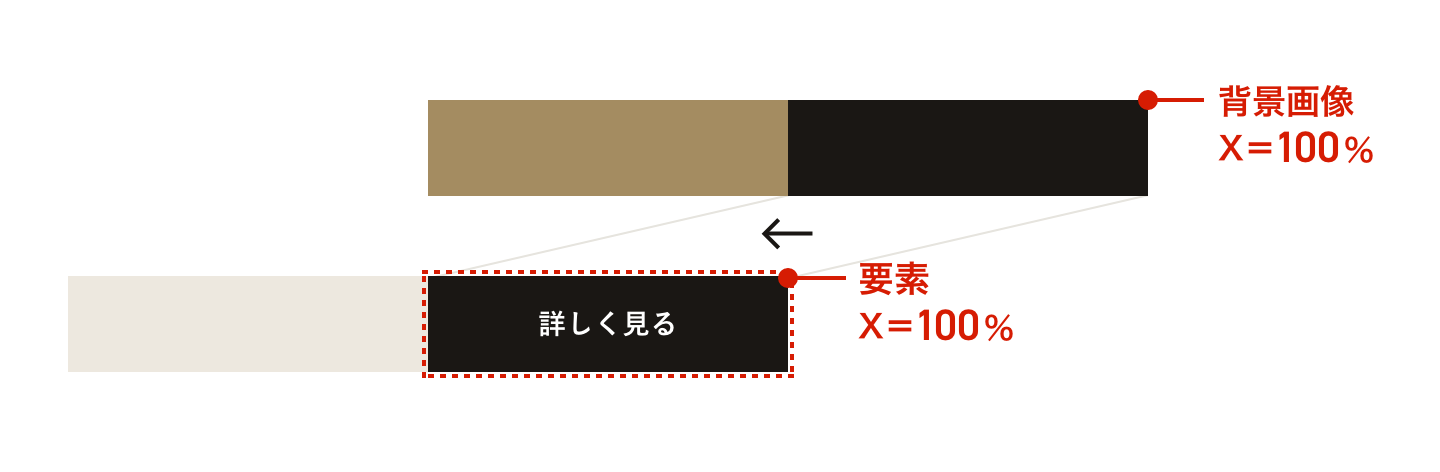
CSSのbackground-positionで背景画像の位置を調整する
このCSSなら簡単!フォームのチェックボックス・ラジオボタンと 
CSS]backgroundプロパティを使って背景画像を複数設置する方法と注意点 ![CSS]backgroundプロパティを使って背景画像を複数設置する方法と注意点](https://blog.junkword.net/wp-content/themes/Smart_junk/images/top_title.png)
hc_4.md
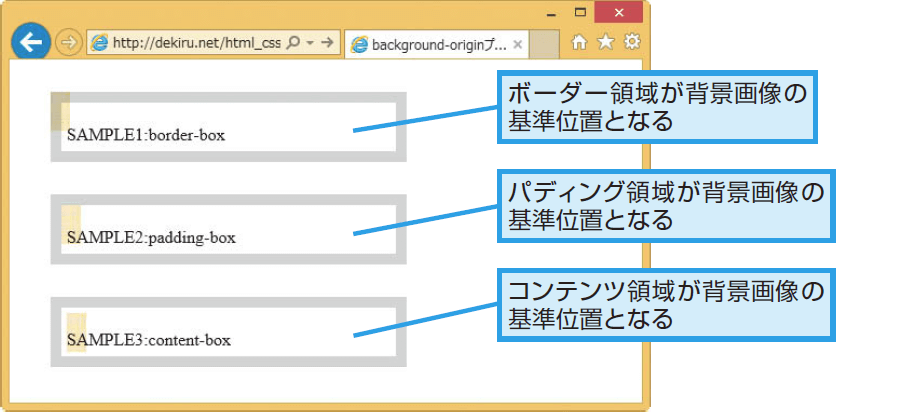
background-originプロパティの意味と使い方 CSS できるネット
現場で使える!!CSSで行う背景画像の設定方法 アラフォーから始める 
0 Response to "SafariのCSS 3対応--1つの要素に複数の背景画像を表示する - builder - css 背景 複数 位置"
Post a Comment