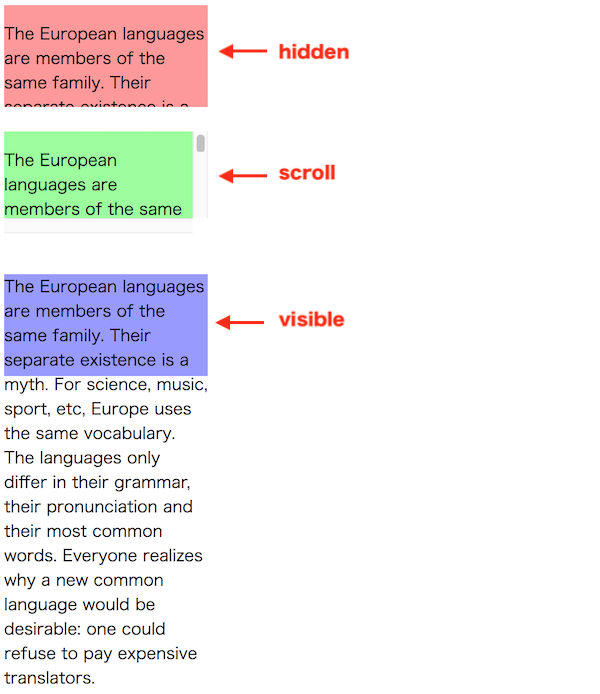
CSSのoverflowを使ってはみ出た表示の指定をする方法【初心者向け - css 背 景 途中まで
CSSのoverflowを使ってはみ出た表示の指定をする方法【初心者向け 
たった数行のCSSでパララックス風表現ができる「position: sticky」の
Related

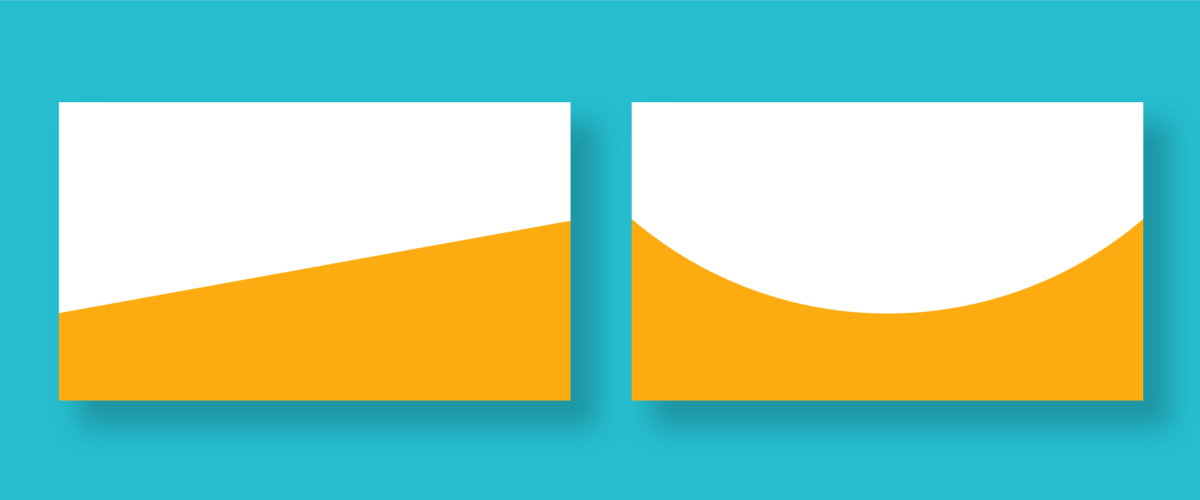
SVGを使って斜めやアーチ状の背景をつくってみる|notes by SHARESL

MyKinsta見本アカウント概要

CSSのfloatを入門者みんなに理解してほしい アールエフェクト

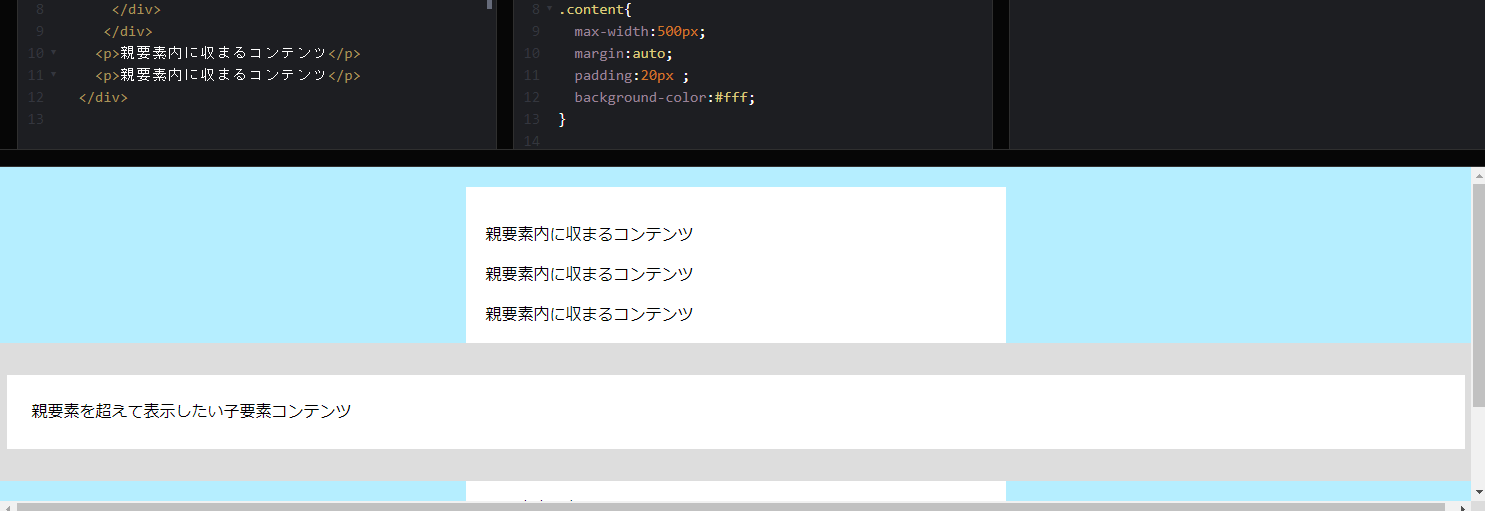
CSS 子要素を親要素よりはみ出して全体表示にするには u2013 魔王様

Web制作会社が実践するサイト軽量化と表示スピード改善方法 東京の

アニメ図解たっぷり】VSCodeの使い方入門!~ 基本からWeb制作まで

width:100%;を指定した要素の背景が横スクロールのときに消えないよう

HTML/CSSで下線(アンダーライン)を引く方法 テジタルマーケティング

MyKinsta見本アカウント概要

コンテンツの区切りを円弧で表現するCSS u2013 のんびりデザインしている
 You have just read the article entitled CSSのoverflowを使ってはみ出た表示の指定をする方法【初心者向け - css 背
景 途中まで. You can also bookmark this page with the URL : https://chico0on2.blogspot.com/2022/04/cssoverflow-css.html
You have just read the article entitled CSSのoverflowを使ってはみ出た表示の指定をする方法【初心者向け - css 背
景 途中まで. You can also bookmark this page with the URL : https://chico0on2.blogspot.com/2022/04/cssoverflow-css.html



0 Response to "CSSのoverflowを使ってはみ出た表示の指定をする方法【初心者向け - css 背 景 途中まで"
Post a Comment