巧用CSS cross-fade()實現背景影象半透明效果_張鑫旭- MdEditor - css 背景 透過率
巧用CSS cross-fade()實現背景影象半透明效果_張鑫旭- MdEditor
两行CSS 代码实现图片任意颜色赋色技术- ChokCoco - 博客园
Related

两行CSS 代码实现图片任意颜色赋色技术- ChokCoco - 博客园

鐵人賽22 - 實戰心法- 經常使用,但卻容易被忽視的CSS 卡斯伯Blog

新手前端也不該犯的錯:圖片變形 卡斯伯Blog - 前端,沒有極限

購物比較服務的並行追蹤功能簡介- Comparison Shopping Services
CSS: 幫背景圖加上一層半透明顏色的遮罩. Add a semi-transparent

網設必備-《SVG Loading》線上Loading動態圖示產生器-2021年推薦

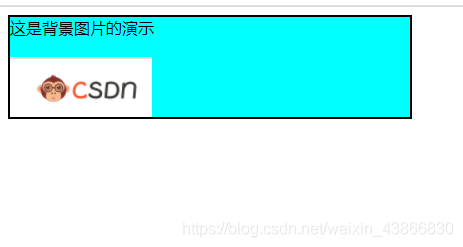
教學] CSS3 半透明背景的四種設定方法(RGBa、HSLa、Opacity、HEX) 梅
![教學] CSS3 半透明背景的四種設定方法(RGBa、HSLa、Opacity、HEX) 梅](https://photo.minwt.com/img/Content/CSS/css-bg-alpha/css3-bg-transparent_02.jpg)
教學] CSS3 半透明背景的四種設定方法(RGBa、HSLa、Opacity、HEX) 梅
![教學] CSS3 半透明背景的四種設定方法(RGBa、HSLa、Opacity、HEX) 梅](https://photo.minwt.com/img/Content/CSS/css-bg-alpha/css3-bg-transparent_02.jpg)
前端學習(初識CSS 下)u2014u2014背景、雪碧圖、佈局- tw511教學網

強大的CSS: box-sizing與background-clip,解決背景顯示範圍的問題 IT人
 You have just read the article entitled 巧用CSS cross-fade()實現背景影象半透明效果_張鑫旭- MdEditor - css 背景
透過率. You can also bookmark this page with the URL : https://chico0on2.blogspot.com/2022/04/css-cross-fade-mdeditor-css.html
You have just read the article entitled 巧用CSS cross-fade()實現背景影象半透明效果_張鑫旭- MdEditor - css 背景
透過率. You can also bookmark this page with the URL : https://chico0on2.blogspot.com/2022/04/css-cross-fade-mdeditor-css.html

0 Response to "巧用CSS cross-fade()實現背景影象半透明效果_張鑫旭- MdEditor - css 背景 透過率"
Post a Comment