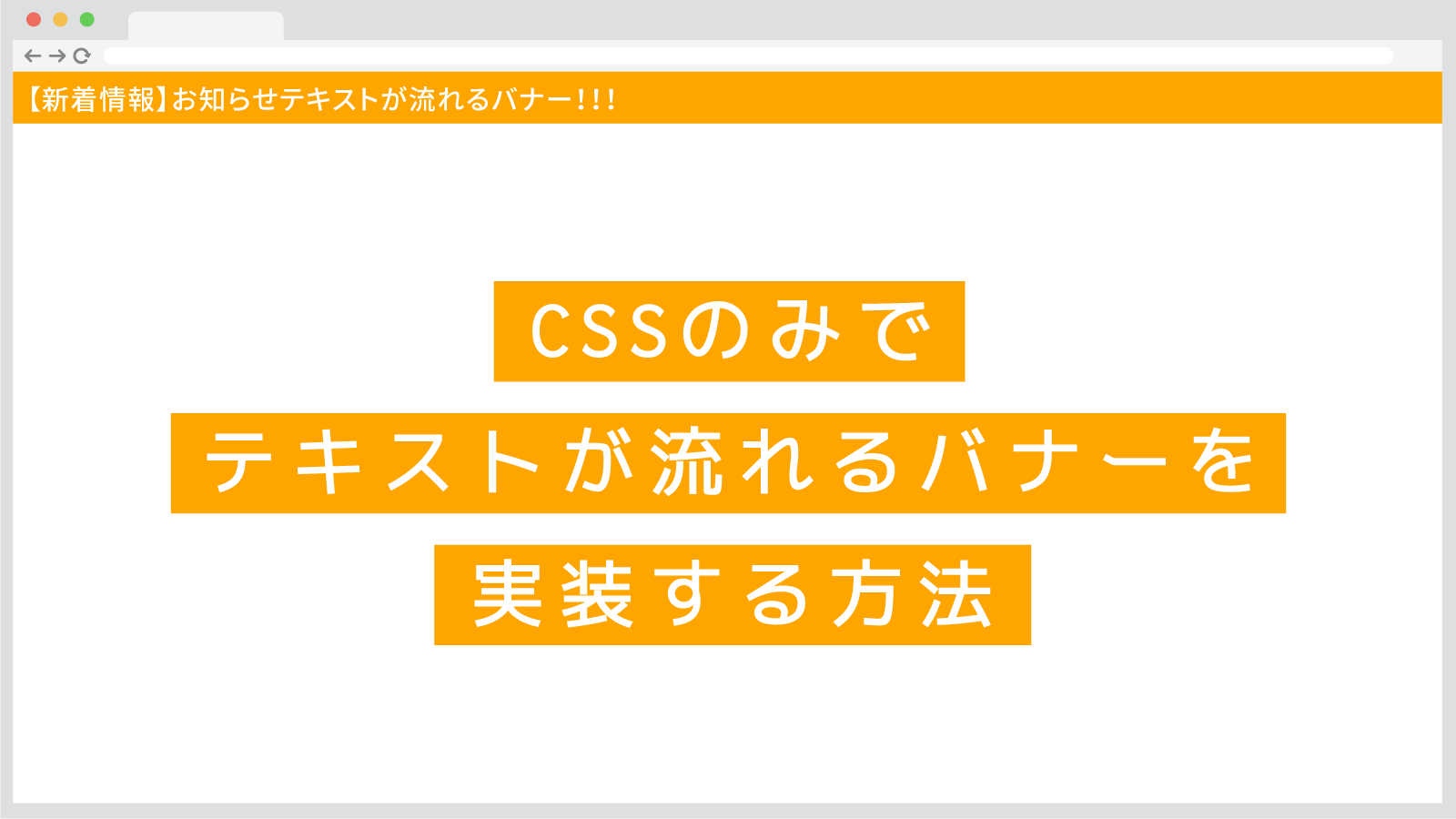
お知らせテキストが横に流れていくバナーをCSSで実装する方法 webdev - css 背景 自動 スクロール
お知らせテキストが横に流れていくバナーをCSSで実装する方法 webdev 
HTML - 【CSS】スマホサイトで、横にはみ出すメニューを作りたいのです
Related

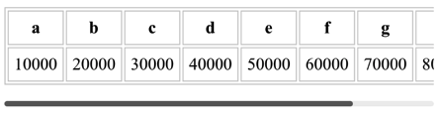
CSSだけで横スクロールできるリストを作ってみた PisukeCode - Web

CSSのみ】横方向に流れ続ける無限スライドショーの作り方 PENGIN BLOG

スマホ表示のときテーブルに横スクロールバーを表示するCSS memobits

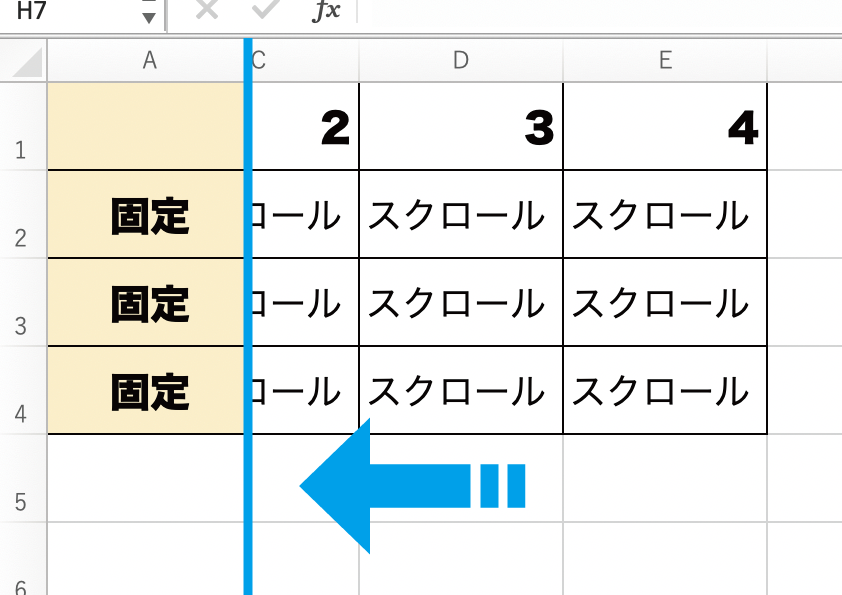
CSS:tableの先頭列を固定させてスクロール。

CSS:スマホページのdiv要素にスクロールバーを表示 raining
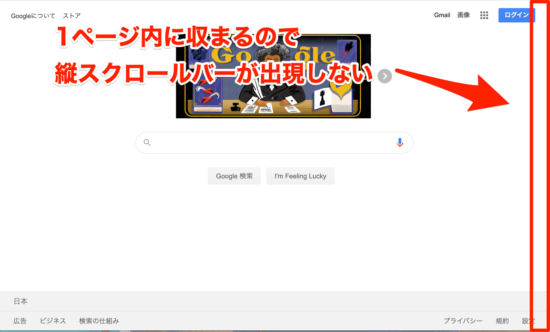
レスポンシブ】横スクロールバーが出現する原因と消す方法 どぎブロ

css 横スクロールするボックス表示 -cssについて質問です添付のように

スマホ表示で画面が横スクロールする現象の原因と直し方

CSSのoverflowを使ってはみ出た表示の指定をする方法【初心者向け

CSS 縦または横のみにスクロールバーを表示する方法
 You have just read the article entitled お知らせテキストが横に流れていくバナーをCSSで実装する方法 webdev - css
背景 自動 スクロール. You can also bookmark this page with the URL : https://chico0on2.blogspot.com/2022/04/css-webdev-css.html
You have just read the article entitled お知らせテキストが横に流れていくバナーをCSSで実装する方法 webdev - css
背景 自動 スクロール. You can also bookmark this page with the URL : https://chico0on2.blogspot.com/2022/04/css-webdev-css.html

0 Response to "お知らせテキストが横に流れていくバナーをCSSで実装する方法 webdev - css 背景 自動 スクロール"
Post a Comment