CSSだけでサイドバーを固定(スクロール追従)する方法 Codeu0026Dev - css 背景 自動 スクロール
CSSだけでサイドバーを固定(スクロール追従)する方法 Codeu0026Dev
CSSだけでお手軽なフリックu0026ドラッグスライダーを作る バシャログ。
Related
お知らせテキストが横に流れていくバナーをCSSで実装する方法 webdev

CSS】スマホ表示の時にtableを横スクロールさせる最も簡単な方法 WEBIZM
実装がどんどん簡単になっている!スクロールに連動するCSS

CSSでスマホ画面で横スクロールするレスポンシブ対応のメニューを作る

HTML + CSS]レスポンシブデザインに対応した横スクロールTableを作る
![HTML + CSS]レスポンシブデザインに対応した横スクロールTableを作る](https://swallow-incubate.com/sw_wp/wp-content/uploads/2020/08/table.png)
横スクロール時にはみ出した要素の幅が無くなる問題を解決する

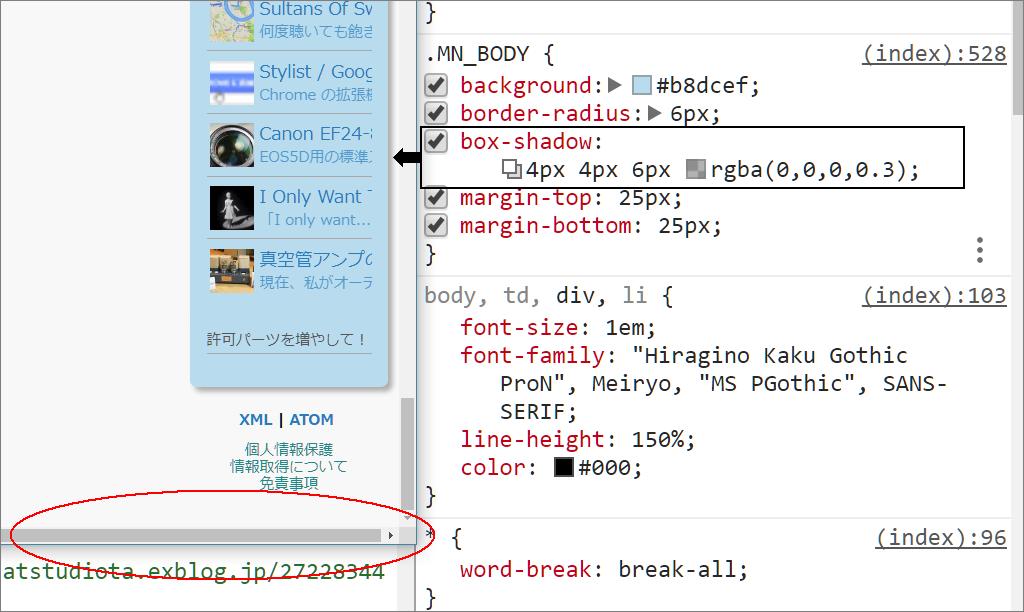
Chromeでページの横スクロールバーが消えない : At Studio TA

JavaScriptを好きになろう】JavaScriptで横スクロールゲームを作ろう

CSS3アニメーションに挑戦!色が移り変わる背景を実装しよう Web

画面内に入った要素の背景色を横から延ばす方法 ゆんつてっく
 You have just read the article entitled CSSだけでサイドバーを固定(スクロール追従)する方法 Codeu0026Dev - css
背景 自動 スクロール. You can also bookmark this page with the URL : https://chico0on2.blogspot.com/2022/08/css-codeu0026dev-css.html
You have just read the article entitled CSSだけでサイドバーを固定(スクロール追従)する方法 Codeu0026Dev - css
背景 自動 スクロール. You can also bookmark this page with the URL : https://chico0on2.blogspot.com/2022/08/css-codeu0026dev-css.html


0 Response to "CSSだけでサイドバーを固定(スクロール追従)する方法 Codeu0026Dev - css 背景 自動 スクロール"
Post a Comment