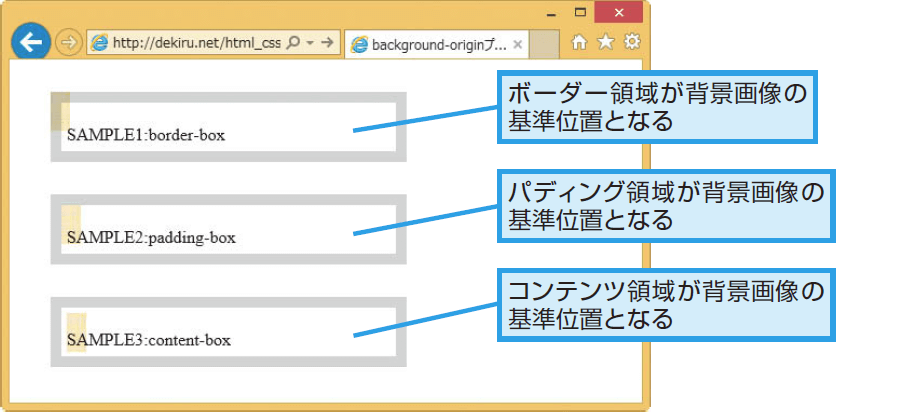
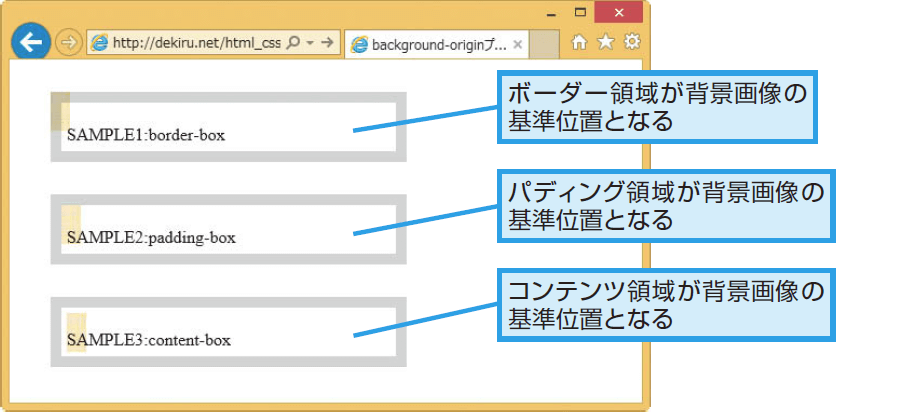
background-originプロパティの意味と使い方 CSS できるネット - css 背景 複 数 位置
background-originプロパティの意味と使い方 CSS できるネット
cssで背景画像の位置を移動しよう(background-position)
Related

画像を画面いっぱいに(フルスクリーン)!全画面表示するHTMLとCSS l

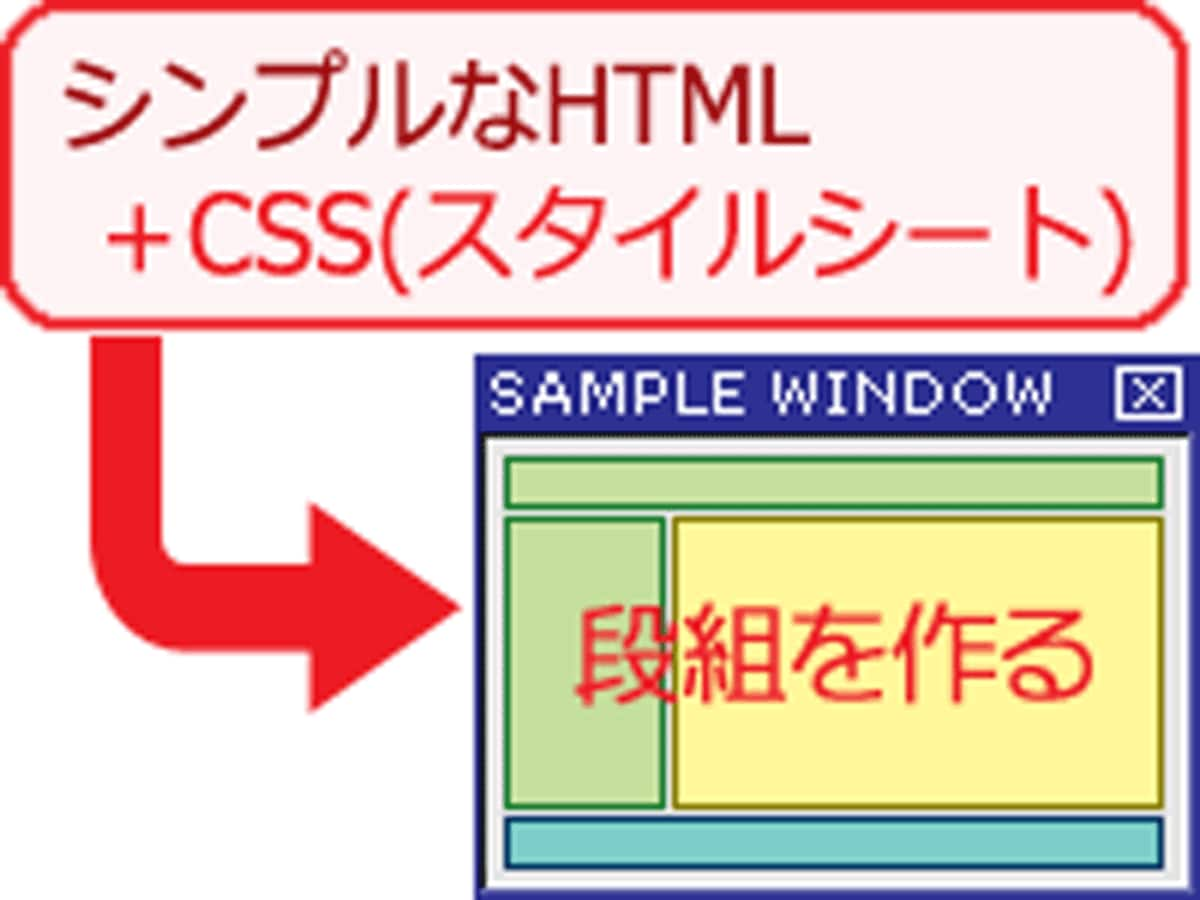
CSSのfloatとclearで簡単に段組レイアウトを作る方法 [ホームページ

CSSで文字を上下左右中央に配置する方法いろいろ|株式会社しずおか

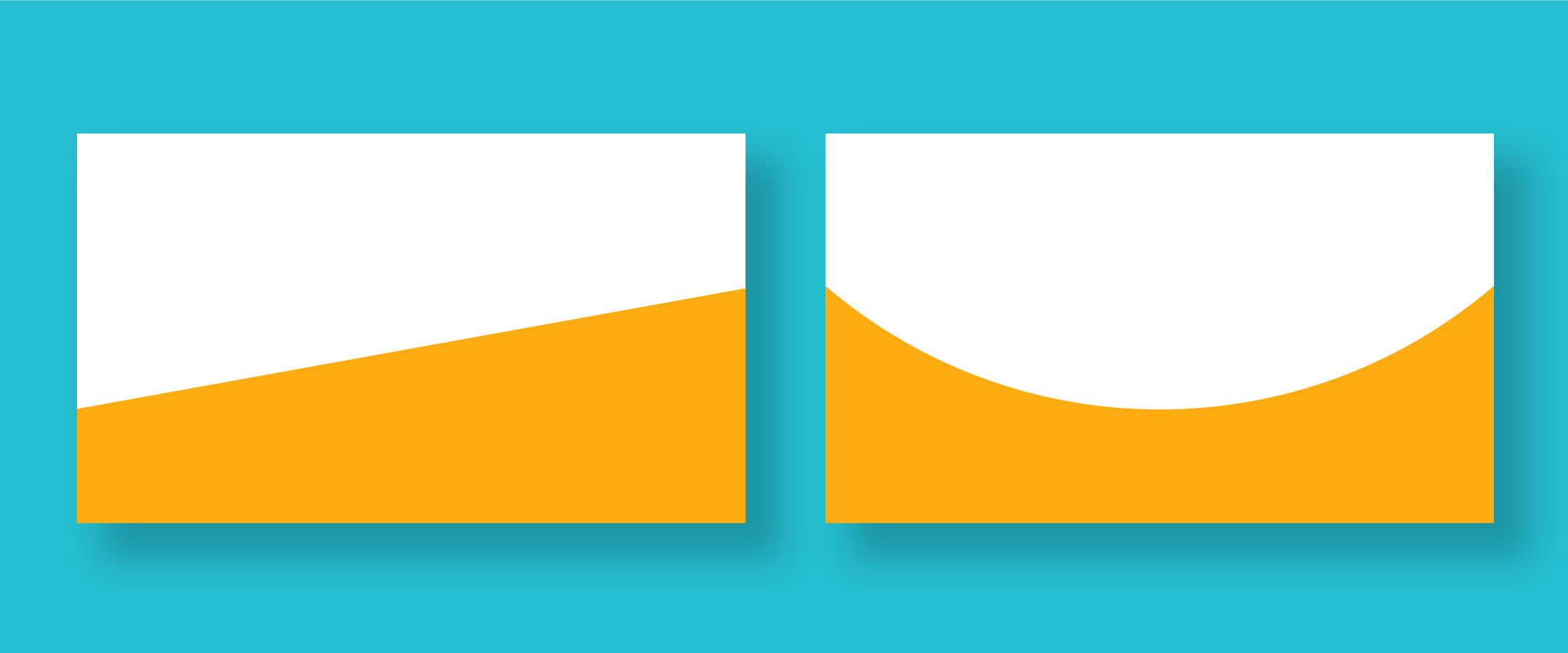
SVGを使って斜めやアーチ状の背景をつくってみる|notes by SHARESL

background-originプロパティの意味と使い方 CSS できるネット

画像を画面いっぱいに(フルスクリーン)!全画面表示するHTMLとCSS l

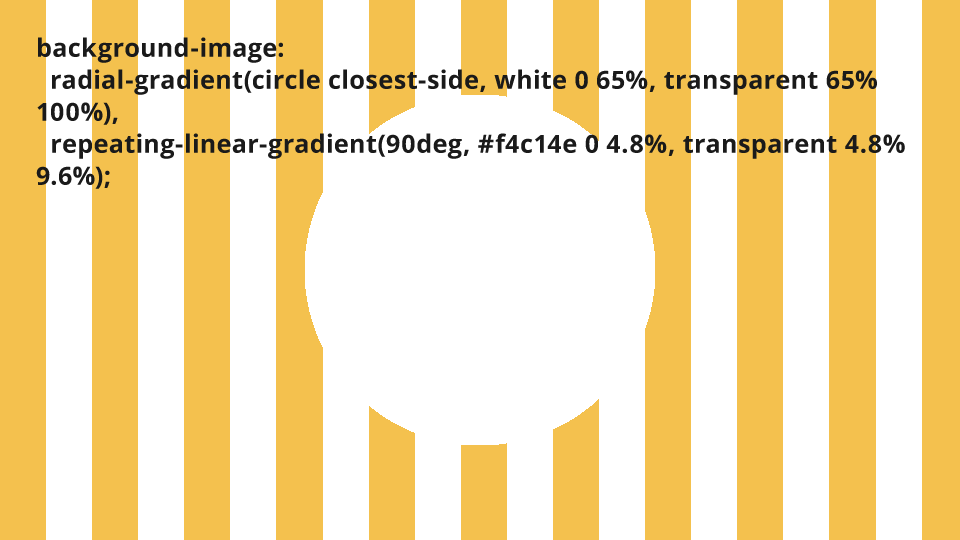
1歩踏み込んでみる! CSSグラデーションのマニアックな世界 - ICS MEDIA

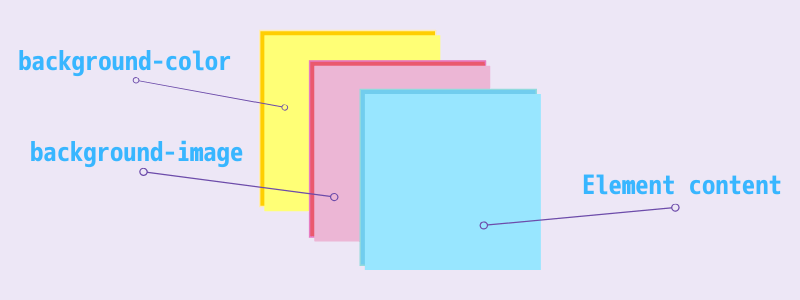
CSS】背景に画像やグラデーションを表示しよう!background属性の

SafariのCSS 3対応--1つの要素に複数の背景画像を表示する - builder

CSSで背景画像を複数指定する方法を現役エンジニアが解説【初心者向け
 You have just read the article entitled background-originプロパティの意味と使い方 CSS できるネット - css 背景 複
数 位置. You can also bookmark this page with the URL : https://chico0on2.blogspot.com/2022/04/background-origin-css-css.html
You have just read the article entitled background-originプロパティの意味と使い方 CSS できるネット - css 背景 複
数 位置. You can also bookmark this page with the URL : https://chico0on2.blogspot.com/2022/04/background-origin-css-css.html




0 Response to "background-originプロパティの意味と使い方 CSS できるネット - css 背景 複 数 位置"
Post a Comment