使用React+Umi+Ant Design Pro实现生产环境动态切换主题,支持暗黑主题 - css 背景 透過 ie11
使用React+Umi+Ant Design Pro实现生产环境动态切换主题,支持暗黑主题
CSS实现背景透明,文字不透明,兼容所有浏览器_weixin_34262482的博客 
讓網頁上的Flash 不要被Chrome 擋得屍骨無存(更新:1/12後讓Flash可以 
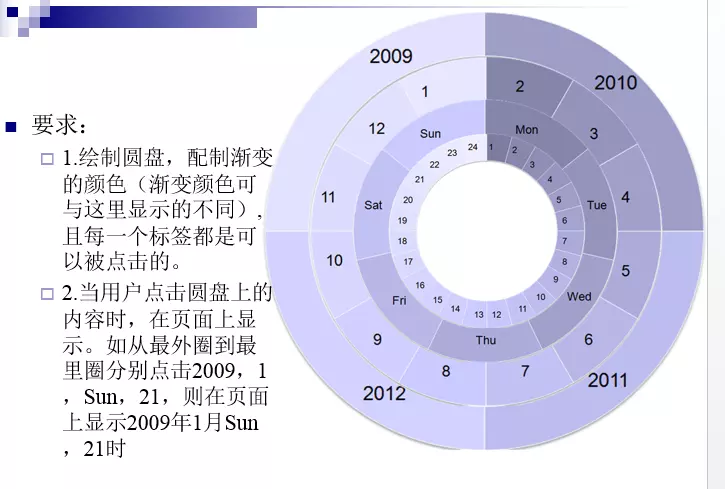
Canvas 学习笔记(1) - 夏夜u2022梦无眠
程序员文库
HTML小技巧:使用CSS3属性绘制圆形元素和图片-十有三博客
如何使用CSS为文本的宽度而不是整个元素的宽度设置背景色?
IE11中mousedown事件不能识别鼠标左键和中键? - SegmentFault 思否
css好看的蓝色背景颜色- 程序员秘密
overlayMessage - non-jquery-ui - 石頭閒語
Css实现漂亮的滚动条样式(兼容IE)_小妖666个人笔记-程序员宅基地- 程序 
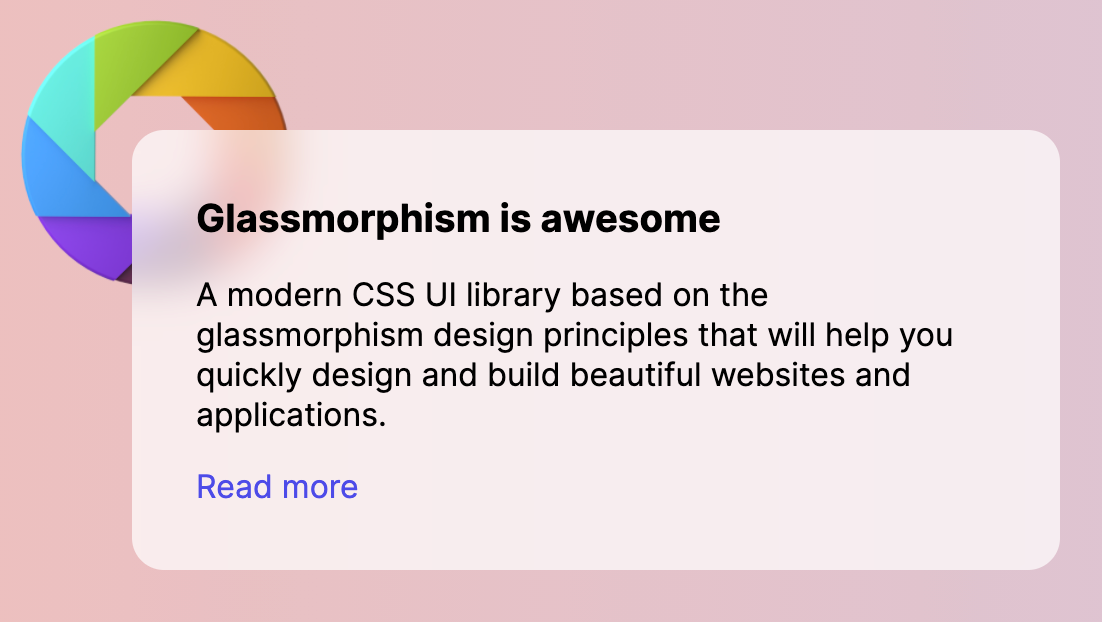
什么是毛玻璃效果(Glassmorphism)?仅使用HTML 和CSS 来实现

0 Response to "使用React+Umi+Ant Design Pro实现生产环境动态切换主题,支持暗黑主题 - css 背景 透過 ie11"
Post a Comment