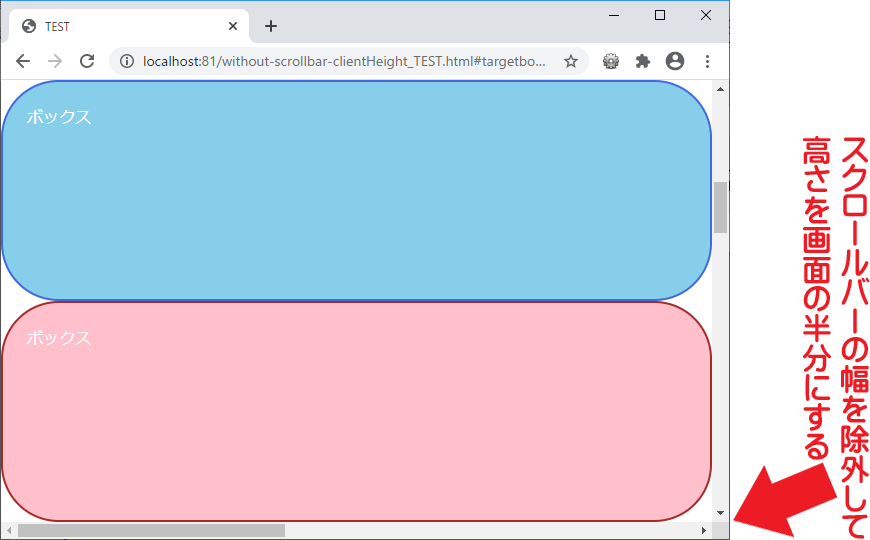
ボックスの高さを、スクロールバーを含まない全画面(または画面半分)に - css 背景 自動 スクロール
ボックスの高さを、スクロールバーを含まない全画面(または画面半分)に 
CSS】スマホ表示の時にtableを横スクロールさせる最も簡単な方法 WEBIZM
css 横スクロールするボックス表示 -cssについて質問です添付のように 
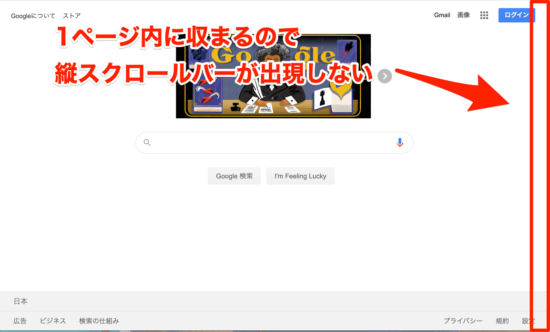
レスポンシブ】横スクロールバーが出現する原因と消す方法 どぎブロ
ストークテーマでtableタグを横スクロールできるようにする 
スマホで横スクロールコンテンツにアイコンを表示してくれる「ScrollHint」
table で左端ヘッダーを固定する : (*x).bu003dz-u003ea+y/c
実装がどんどん簡単になっている!スクロールに連動するCSS 
CSSでスマホ画面で横スクロールするレスポンシブ対応のメニューを作る 
CSSのスクロールスナップの便利な使い方、実装の注意点を徹底解説 コリス
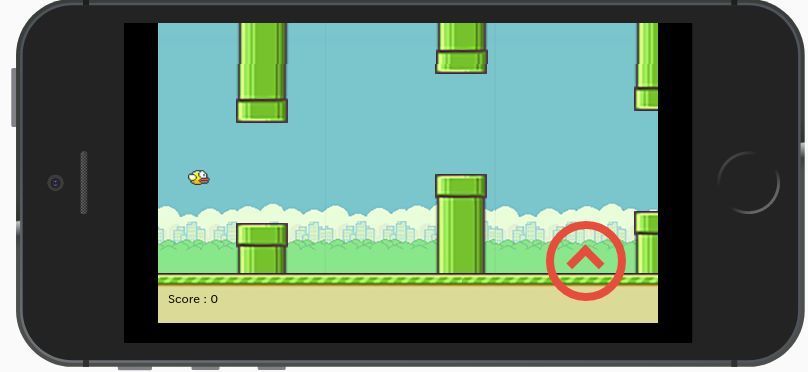
JavaScriptを好きになろう】JavaScriptで横スクロールゲームを作ろう 
CSSだけで出来る横スクロールの実装【webデザイン】 けんぴこの
0 Response to "ボックスの高さを、スクロールバーを含まない全画面(または画面半分)に - css 背景 自動 スクロール"
Post a Comment