横(水平)スクロールを分かりやすく伝えてくれる『ScrollHint - css 背景 自 動 スクロール
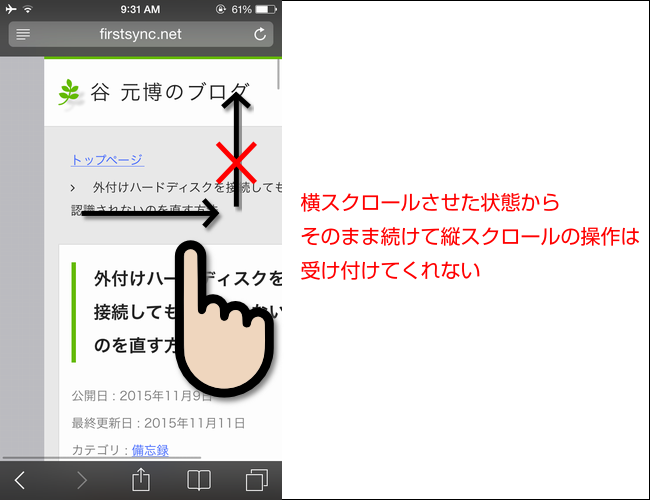
横(水平)スクロールを分かりやすく伝えてくれる『ScrollHint 
CSSだけでサイドバーを固定(スクロール追従)する方法 Codeu0026Dev
Related

CSSだけでスマホの横スクロールを実現する方法 ディレイマニア

CSS】背景(background)を2色にする 125naroom / デザインする

CSS】スマホサイト用にレスポンシブな横スクロールのメニューを設置

スマートフォンでテーブルを横スクロールさせる方法【CSS2行!】

スマホ表示で画面が横スクロールする現象の原因と直し方

CSS:スマホページのdiv要素にスクロールバーを表示 raining
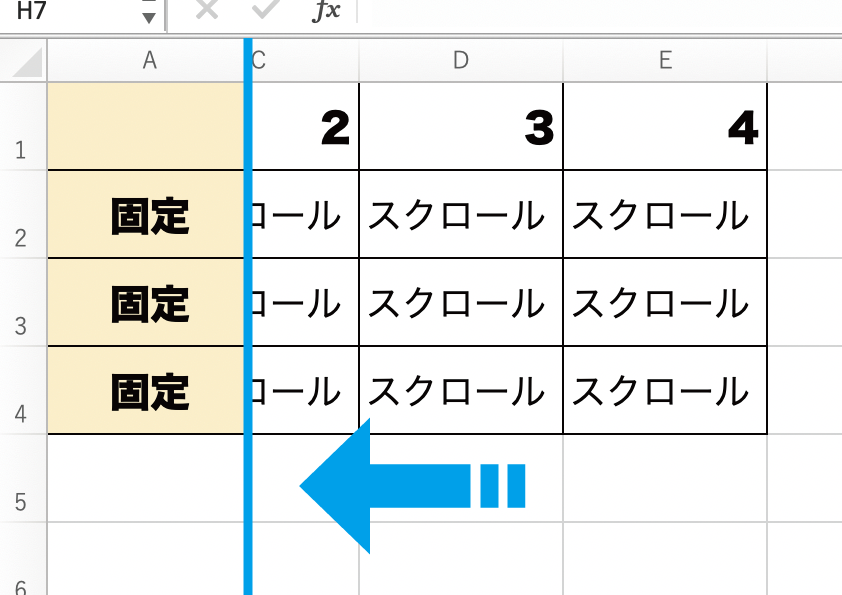
CSS:tableの先頭列を固定させてスクロール。

CSS3アニメーションに挑戦!色が移り変わる背景を実装しよう Web

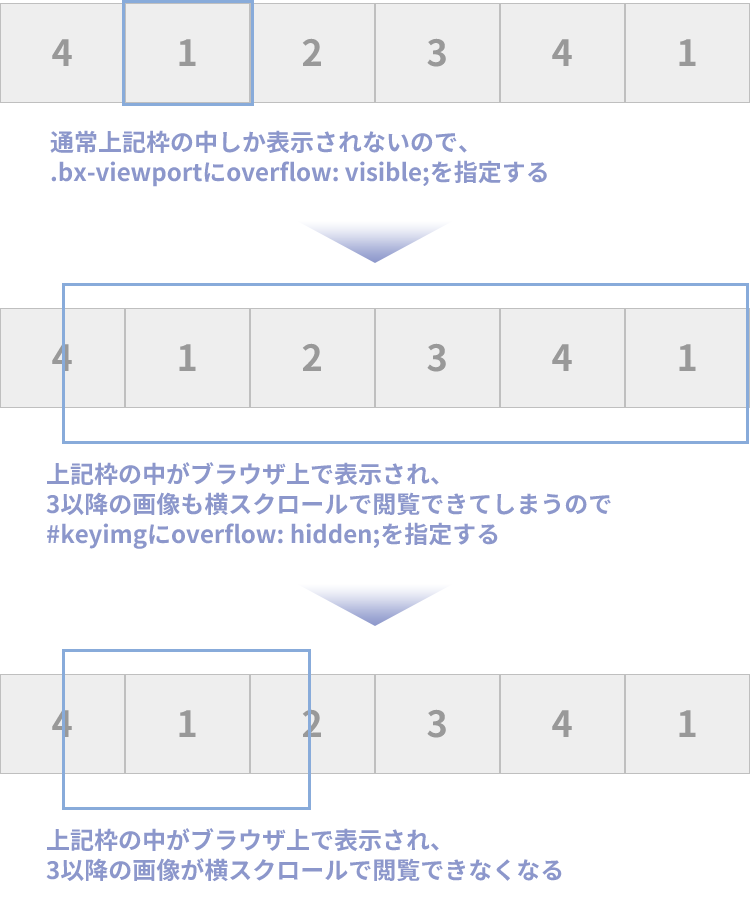
bxsliderで両サイドに画像を表示させて横スクロールさせない

CSS 縦または横のみにスクロールバーを表示する方法
 You have just read the article entitled 横(水平)スクロールを分かりやすく伝えてくれる『ScrollHint - css 背景 自
動 スクロール. You can also bookmark this page with the URL : https://chico0on2.blogspot.com/2023/02/scrollhint-css.html
You have just read the article entitled 横(水平)スクロールを分かりやすく伝えてくれる『ScrollHint - css 背景 自
動 スクロール. You can also bookmark this page with the URL : https://chico0on2.blogspot.com/2023/02/scrollhint-css.html

0 Response to "横(水平)スクロールを分かりやすく伝えてくれる『ScrollHint - css 背景 自 動 スクロール"
Post a Comment