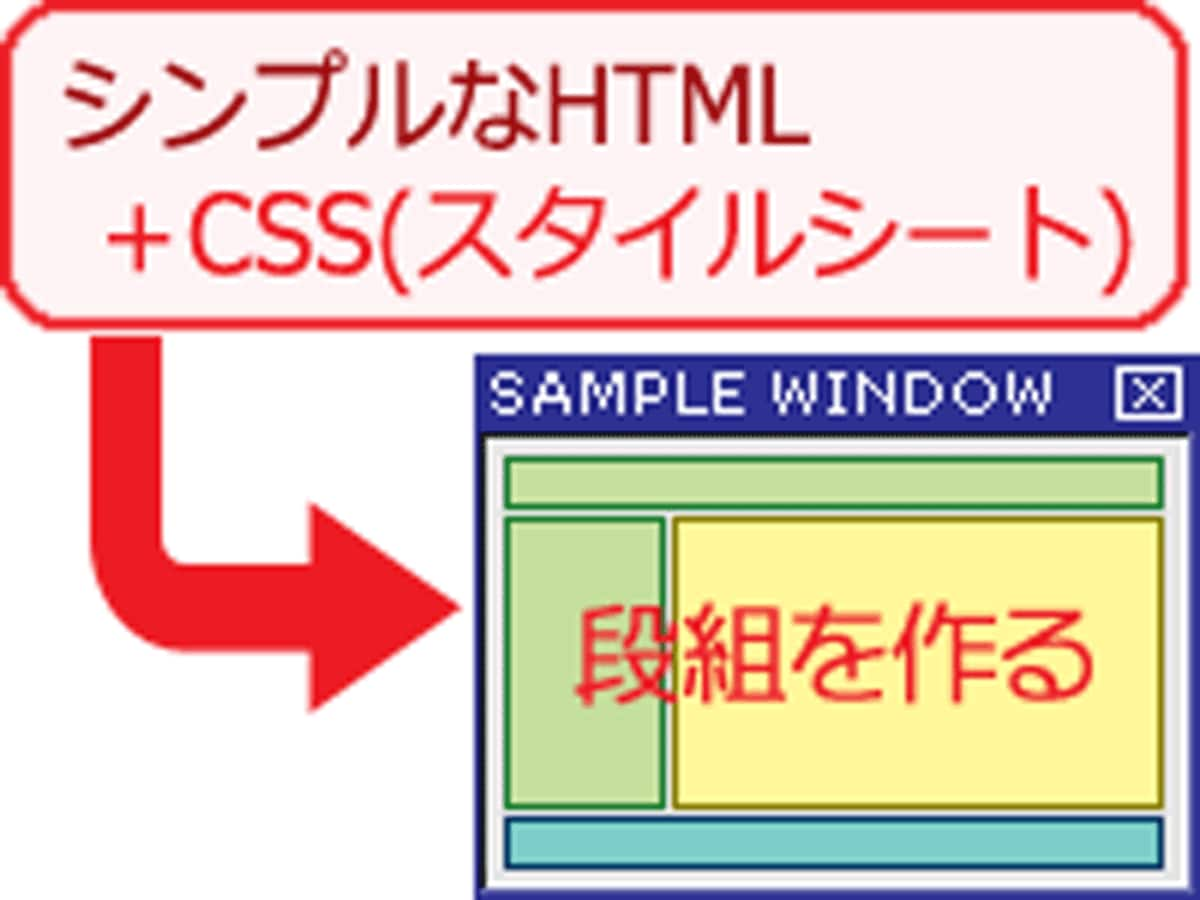
CSSのfloatとclearで簡単に段組レイアウトを作る方法 [ホームページ - css 背 景 複数 位置
CSSのfloatとclearで簡単に段組レイアウトを作る方法 [ホームページ 
CSSのみで背景を全体的に斜めにして傾斜をつける方法 UNORTHODOX
Related

CSSとは|Webデザイン・Webデザイナー専攻|デジタルハリウッドの専門

CSS】背景色・背景画像をマスター!backgroundの使い方 JAJAAAN

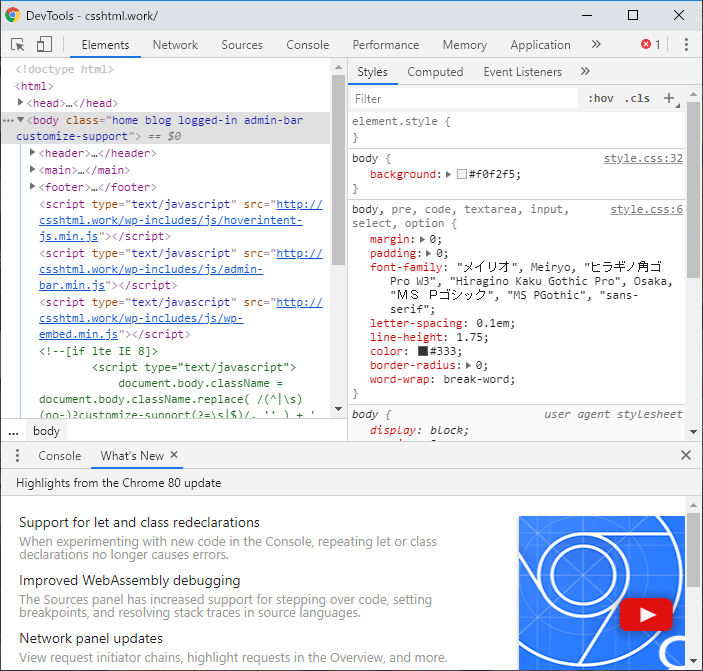
CSSのソースを表示・確認する方法

グラフィックデザイナーのためのCSSレイアウトメモ : 本文2段組[4]2段
サイト表示速度向上の秘訣 aishipRオンラインマニュアル
cssで背景画像の位置を移動しよう(background-position)

CSS チェックボックスのサイズと位置を調節する ONE NOTES

背景を指定する!background-imageの使い方、一括、複数での書き方
CSS3複数の背景を指定する MK-Design:MKデザイン

SafariのCSS 3対応--1つの要素に複数の背景画像を表示する - builder
 You have just read the article entitled CSSのfloatとclearで簡単に段組レイアウトを作る方法 [ホームページ - css 背
景 複数 位置. You can also bookmark this page with the URL : https://chico0on2.blogspot.com/2023/02/cssfloatclear-css.html
You have just read the article entitled CSSのfloatとclearで簡単に段組レイアウトを作る方法 [ホームページ - css 背
景 複数 位置. You can also bookmark this page with the URL : https://chico0on2.blogspot.com/2023/02/cssfloatclear-css.html


0 Response to "CSSのfloatとclearで簡単に段組レイアウトを作る方法 [ホームページ - css 背 景 複数 位置"
Post a Comment