两种纯CSS的方式实现优惠券上的锯齿效果_CSDN文章已停止维护,后续文章 - css 背景 透過 ie11
两种纯CSS的方式实现优惠券上的锯齿效果_CSDN文章已停止维护,后续文章
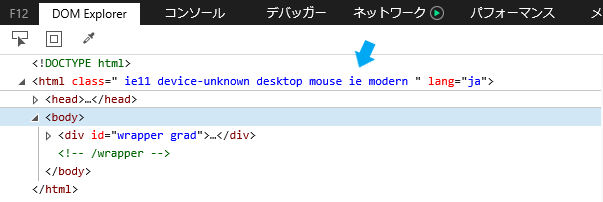
IE非対応のCSSグラデーションを文字にかける2つの方法(画像・SVG 
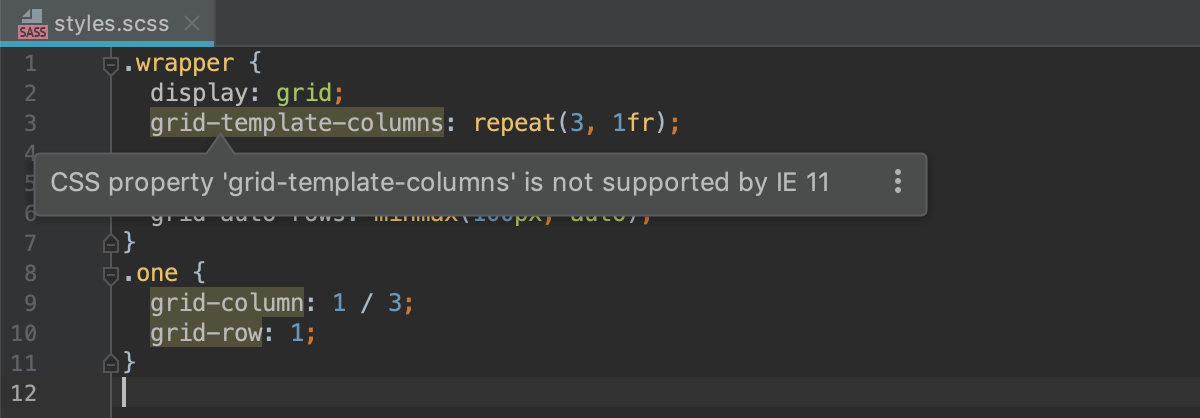
WebStorm 2019.1:用于JavaScript 的智能意图,改进对Angular 的支持 
什么是毛玻璃效果(Glassmorphism)?仅使用HTML 和CSS 来实现
Avada主题全局设置Global Options详细介绍-魏艾斯笔记
loaders.css使用纯粹的css实现的开源loading动画库u2013 苏demo的别样人生_
前端學習(初識CSS 下)u2014u2014背景、雪碧圖、佈局- tw511教學網
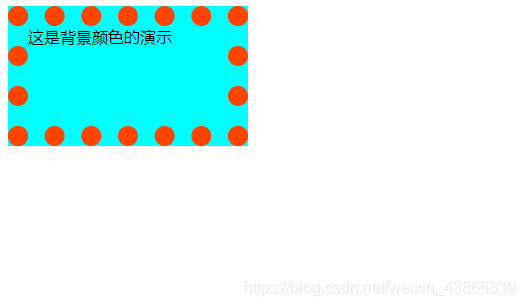
CSS实现背景透明,文字不透明,兼容所有浏览器_weixin_34262482的博客 
ueditor自定义截图功能- 简书
什么是毛玻璃效果(Glassmorphism)?仅使用HTML 和CSS 来实现
什么是毛玻璃效果(Glassmorphism)?仅使用HTML 和CSS 来实现
什么是毛玻璃效果(Glassmorphism)?仅使用HTML 和CSS 来实现
0 Response to "两种纯CSS的方式实现优惠券上的锯齿效果_CSDN文章已停止维护,后续文章 - css 背景 透過 ie11"
Post a Comment