想用canvas实现固定大小108*108,图片等比例缩小并居中,能用图片的 - css 背 景 自動 縮小
想用canvas实现固定大小108*108,图片等比例缩小并居中,能用图片的
html - CSS 背景图像以适应宽度,高度应按比例自动缩放- IT工具网
Related

CSS实现图片等比例缩小不变形】_魔术师-CSDN博客

CSS3中background背景图片滚动属性background-attachment - 365学习

初學者的CSS 後處理器:技巧和資源- Affde營銷

網頁設計:CSS 3背景新屬性background-size - 網頁知識- 新聞訊息- KIP

教學】UDN改版大作戰- =☆EG分享樂園☆= - udn部落格
想用canvas实现固定大小108*108,图片等比例缩小并居中,能用图片的

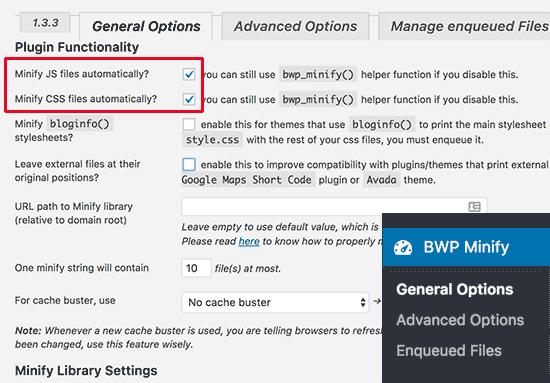
如何在WordPress中缩小CSS / JavaScript文件 ItBook

pb中datawindow中某個欄位可以根據欄位內容的長度自動縮小字體并回車分

css影片(縮放)-有解無憂

深入理解CSS 漸層( CSS Gradient ) - OXXO.STUDIO
 You have just read the article entitled 想用canvas实现固定大小108*108,图片等比例缩小并居中,能用图片的 - css 背
景 自動 縮小. You can also bookmark this page with the URL : https://chico0on2.blogspot.com/2023/02/canvas108108-css.html
You have just read the article entitled 想用canvas实现固定大小108*108,图片等比例缩小并居中,能用图片的 - css 背
景 自動 縮小. You can also bookmark this page with the URL : https://chico0on2.blogspot.com/2023/02/canvas108108-css.html




0 Response to "想用canvas实现固定大小108*108,图片等比例缩小并居中,能用图片的 - css 背 景 自動 縮小"
Post a Comment