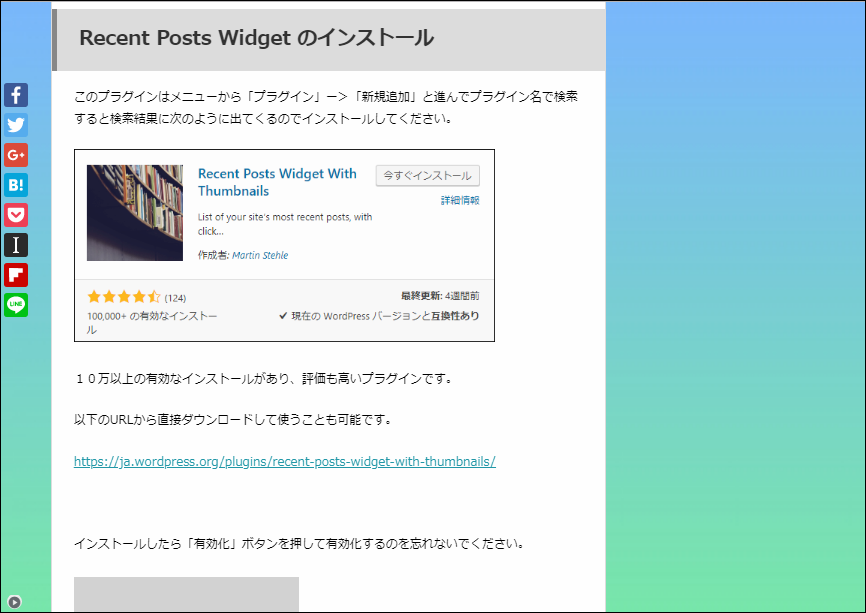
WordPressでグラデーション背景を設定する2つの方法 Fukuro Press - css 背 景 追従
WordPressでグラデーション背景を設定する2つの方法 Fukuro Press
Javascriptはいらない!スタイルシートだけでヘッダーを追従させる方法 
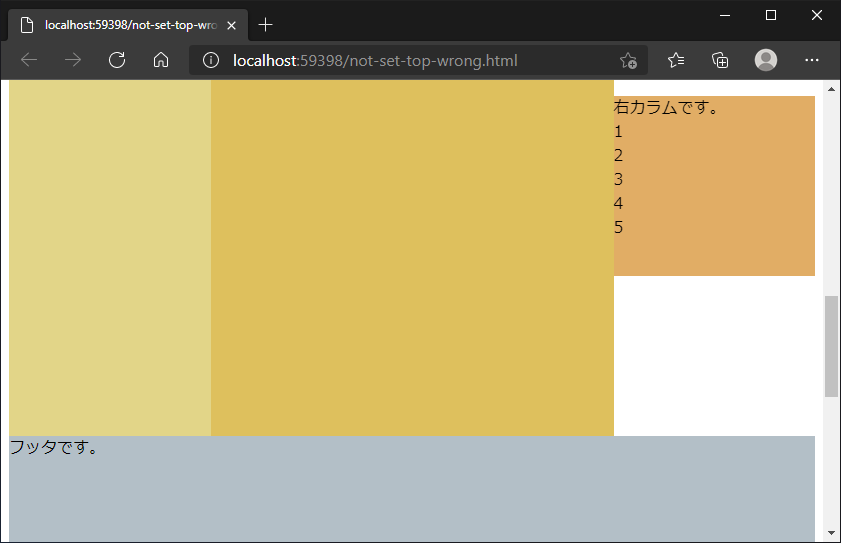
position: sticky を設定したが、枠がスクロールに追従しない : CSS
CSS】数行で要素を自在に追従できる「position: sticky」の仕組みと
クリックしたら円形背景が拡大(中央から) 動くWebデザインアイディア帳
クリックしたら背景が全面に広がる 動くWebデザインアイディア帳
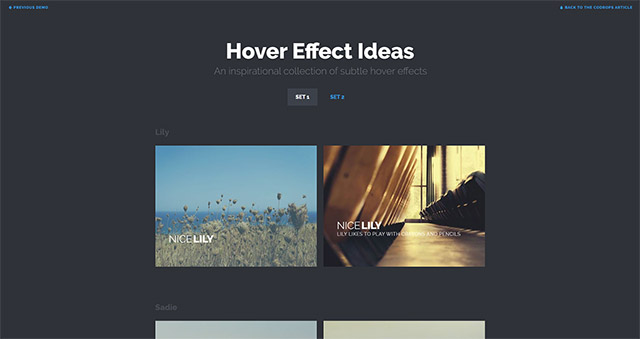
コピペで使うマウスオーバー時のhover cssエフェクト28選 SONICMOOV LAB
CSSのみで背景を全体的に斜めにして傾斜をつける方法 UNORTHODOX 
CSS】sticky要素のY方向センタリング|みきやのプログラミング部屋
position: sticky; を使って、cssだけで要素を追従させる方法 tedate
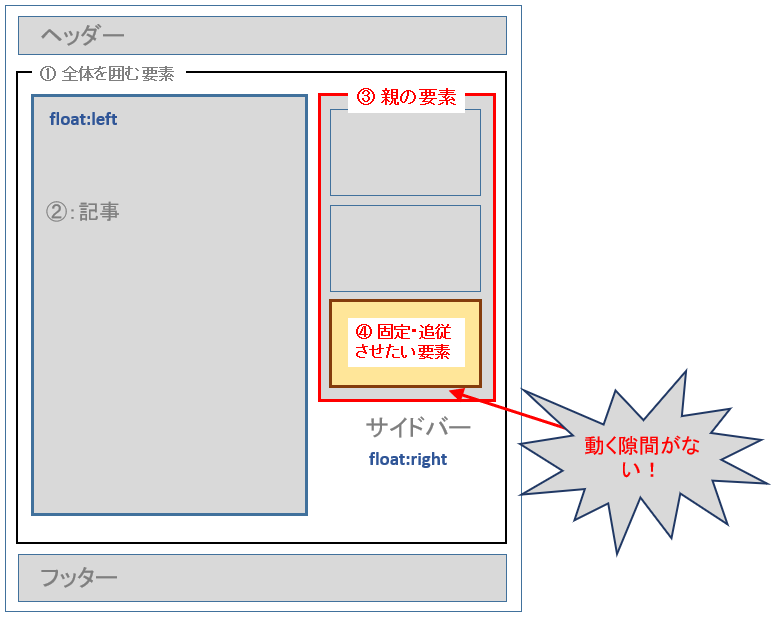
スクロール固定・追従するサイドバーウイジェット!cssだけで作る方法
ハンバーガーメニュー&トグルニュー】クリックすると表示される 

0 Response to "WordPressでグラデーション背景を設定する2つの方法 Fukuro Press - css 背 景 追従"
Post a Comment