Flexbox】要素を複数行にしたときの垂直方向を揃える「align-content - css 背景 複数行
Flexbox】要素を複数行にしたときの垂直方向を揃える「align-content
htmlやCSSで画像の横に文字を並べる方法6種【複数行OK】
Related

CSSでコメントアウトする方法と書き方を解説! Qumeruマガジン

CSS] スマホサイト向けのリンクを作る : 雑食プログラミング備忘録
複数行にも対応!長い文章の末尾を「u2026(3点リーダー)」にして省略する

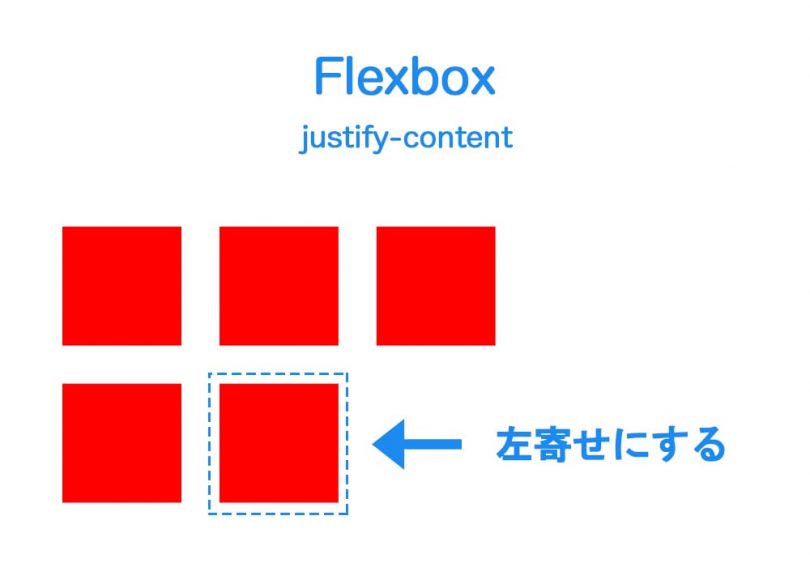
flexboxで均等に並べたときに最後の行を左寄せにする方法【CSS】 KUBOGEN

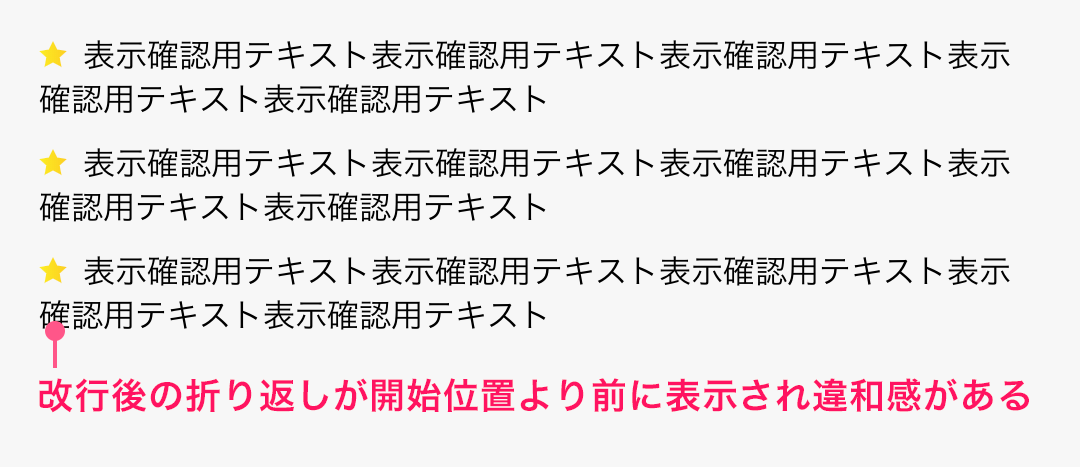
リストのテキスト開始位置と改行位置を揃える GRAYCODE HTMLu0026CSS

SQL複数行の挿入 - ja.pays-tarusate.org

CSSで複数行に渡ってテキストにマーカーを引く方法 ゆうやの雑記ブログ

複数行もOK!マーカーペンで印をつけたようにcssで背景色を付ける方法
HTML/CSSで下線(アンダーライン)を引く方法 テジタルマーケティング

複数行もOK!マーカーペンで印をつけたようにcssで背景色を付ける方法



0 Response to "Flexbox】要素を複数行にしたときの垂直方向を揃える「align-content - css 背景 複数行"
Post a Comment