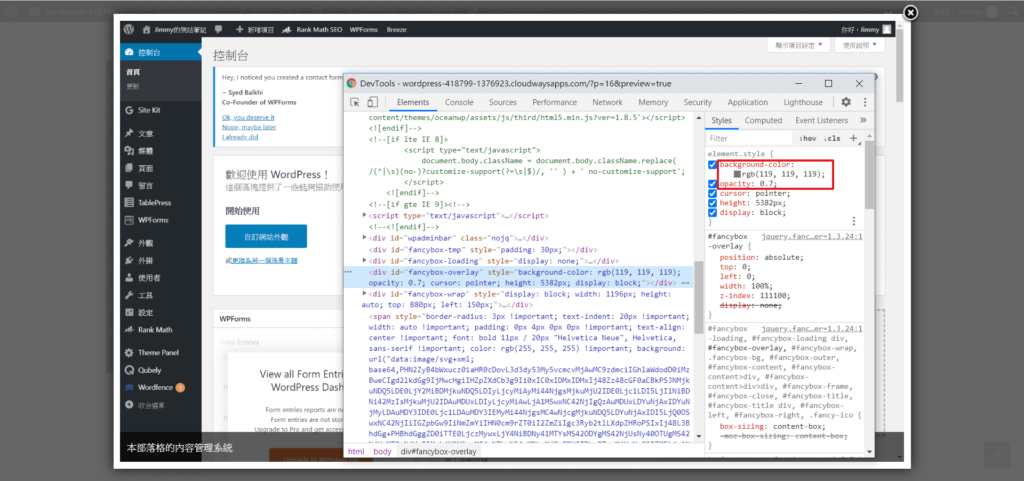
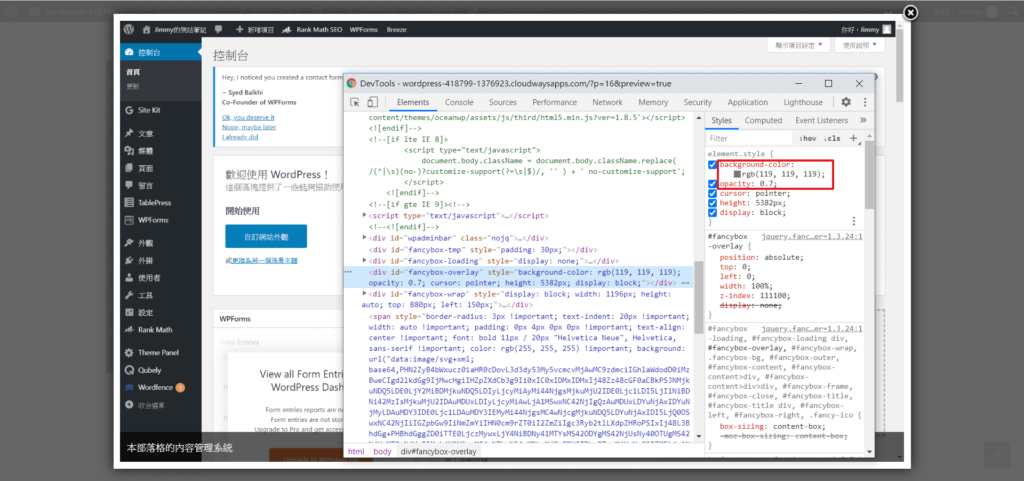
新增圖片時,該用HTML的img,還是CSS的background-image? - Jimmy 的 - css 背景 自動 縮小
新增圖片時,該用HTML的img,還是CSS的background-image? - Jimmy 的 
css怎么让图片随屏幕大小改变? - html中文网
Related

译] 前端项目中常见的CSS 问题- 掘金
教學】UDN改版大作戰- =☆EG分享樂園☆= - udn部落格
新增圖片時,該用HTML的img,還是CSS的background-image? - Jimmy 的

Mac 快速去背圖片方法教學- INMAG

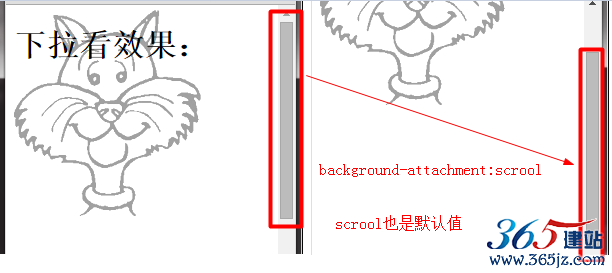
CSS3中background背景图片滚动属性background-attachment - 365学习

jQuery网页特效最全网页模板和网站模板jQuery代码_17素材网

缩小_TAG DIVCSS5
想用canvas实现固定大小108*108,图片等比例缩小并居中,能用图片的

变换背景免费下载-焦点幻灯-php中文网源码

html img和背景图处理图片不拉伸_css 背景图不拉伸自适应屏幕大小_共同
 You have just read the article entitled 新增圖片時,該用HTML的img,還是CSS的background-image? - Jimmy 的 - css
背景 自動 縮小. You can also bookmark this page with the URL : https://chico0on2.blogspot.com/2022/05/htmlimgcssbackground-image-jimmy-css.html
You have just read the article entitled 新增圖片時,該用HTML的img,還是CSS的background-image? - Jimmy 的 - css
背景 自動 縮小. You can also bookmark this page with the URL : https://chico0on2.blogspot.com/2022/05/htmlimgcssbackground-image-jimmy-css.html



0 Response to "新增圖片時,該用HTML的img,還是CSS的background-image? - Jimmy 的 - css 背景 自動 縮小"
Post a Comment