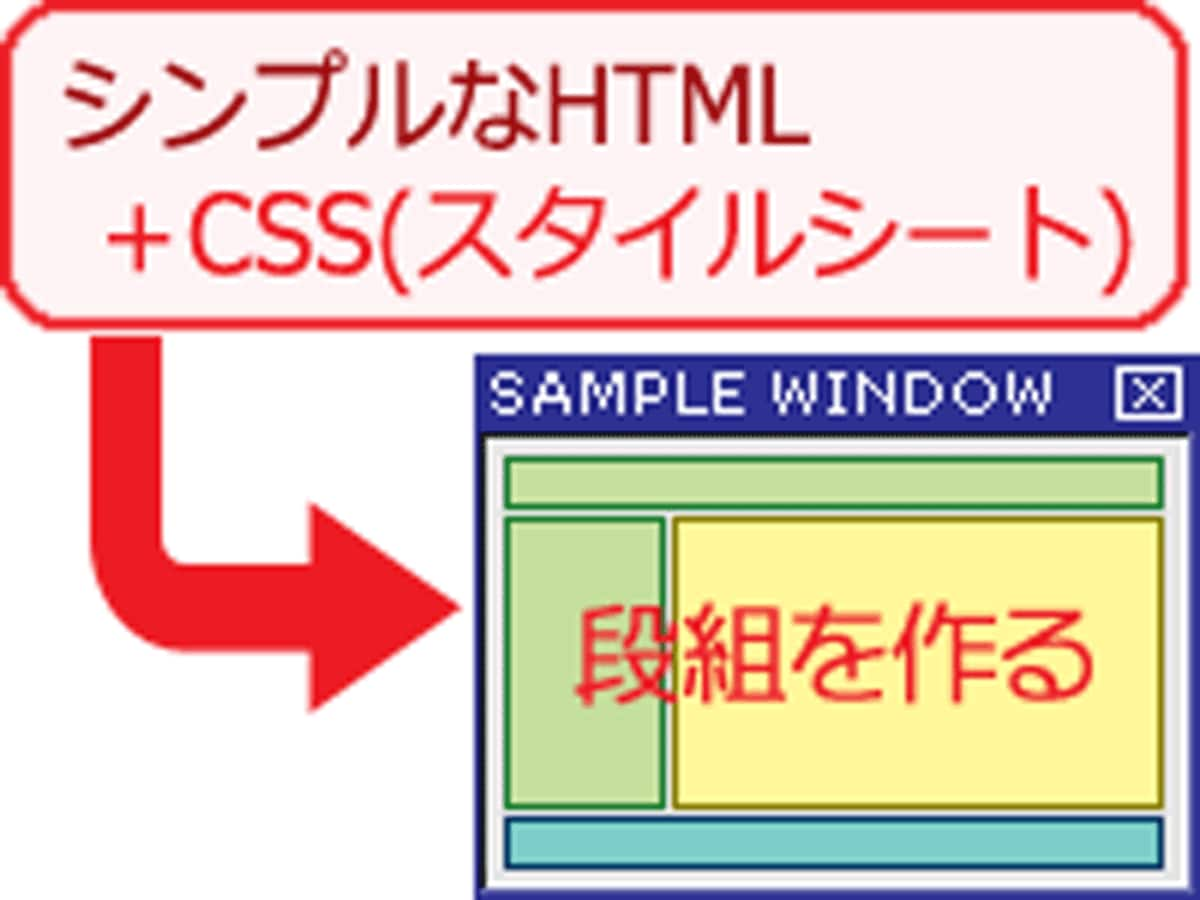
CSSのfloatとclearで簡単に段組レイアウトを作る方法 [ホームページ - css 背 景 複雑
CSSのfloatとclearで簡単に段組レイアウトを作る方法 [ホームページ 
CSS] 背景画像をフルスクリーン表示するコード+デザインサンプル5選 ![CSS] 背景画像をフルスクリーン表示するコード+デザインサンプル5選](https://kodocode.net/wp-content/uploads/2020/02/design_css_tooltip.jpg)
CSSでグラデーション背景を自動生成!【CSS Gradient Background Maker 
CSSで背景(background)の指定!よく使う4つのプロパティと実例を紹介
Tailwind CSSを使用したWebサイトのスタイル方法
CSSのclip-pathプロパティでいろいろ簡単に実装できる、便利な使い方と 
テーブルのマウスオーバー時に行やセルの背景色を変更して表を見やすく 
CSS 背景 u0026 ボーダー モジュール Level 3
コピペでできる!cssとhtmlのみで作るいい感じの背景パターン 12選 
HTML/CSS】ストライプや縞々背景が簡単に作れる無料ツールの「CSS 
CSSでレイアウトを調整する第1歩!divタグで箱を作り、floatで横に 
CSS] 背景を斜めにカット (レスポンシブ) cocotiie![CSS] 背景を斜めにカット (レスポンシブ) cocotiie](https://cocotiie.com/wp-content/uploads/2020/07/diagonal3.jpg)
0 Response to "CSSのfloatとclearで簡単に段組レイアウトを作る方法 [ホームページ - css 背 景 複雑"
Post a Comment