CSS3のtransformで要素を斜めにしたり平行四辺形に画像をトリミング - css 背 景 逆に
CSS3のtransformで要素を斜めにしたり平行四辺形に画像をトリミング 
CSSアニメーション、animation-directionで再生方向を指定。
CSS 円形グラデーションの基本的な使い方 ONE NOTES
MyKinsta見本アカウント概要
透過のCSSグラデーションSafariでうまく表示されない時の解決法 web 
WordPress] 水玉(ドット柄)のブログ/サイト背景 ~ CSSか画像設定で ![WordPress] 水玉(ドット柄)のブログ/サイト背景 ~ CSSか画像設定で](https://blogstudynotes.com/wp-content/uploads/2020/07/108-css-to-make-dot-patterns-for-blog.png)
CSS】背景の色が少しズレた印刷チックなボタンのデザイン 9ineBB
背景画像のサイズを要素の幅に合わせて調整する GRAYCODE HTMLu0026CSS
CSSでscaleYを使用して背景画像を3分割せず1枚で済ませる方法 iwb.jp
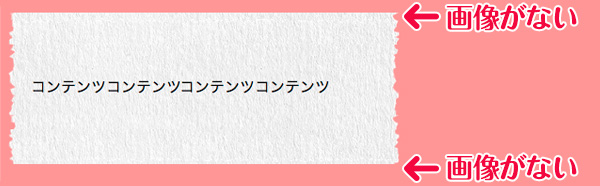
K)CSSの擬似要素で背景画像のリピートを使った伸縮可能なコンテンツ枠 
Webロケッツマガジン
CSS]背景画像を半々に表示するスタイルシート コリス![CSS]背景画像を半々に表示するスタイルシート コリス](https://coliss.com/wp-content/uploads/2008040404.png)
0 Response to "CSS3のtransformで要素を斜めにしたり平行四辺形に画像をトリミング - css 背 景 逆に"
Post a Comment