background-imageを複数指定してデフォルト画像のようにつかう - css 背景 複 数
background-imageを複数指定してデフォルト画像のようにつかう
CSS 3のアニメーション機能「Animations」 - page2 - builder by ZDNet 
Flexbox】要素を複数行にしたときの垂直方向を揃える「align-content 
jQuery】特定の要素に対して複数のcssプロパティを指定する 
CSS3では背景画像を複数重ねて指定・表示できる ハックノート
キャプションが複数行のボタンでインジケーターをボタンの高さの中心に
CSSで左右に別々の背景を連続させる方法 | BLACKFLAG
HTML/CSS】ブロック要素を横並びにする方法【複数パターンあり 
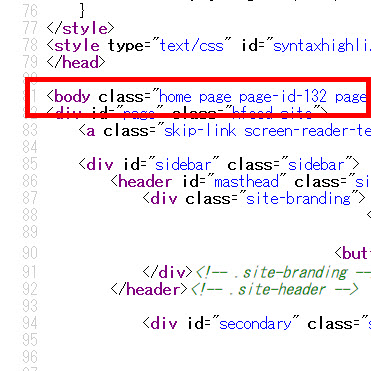
CSSでページごとに別のスタイルを設定したいときはbodyタグをチェック 
WordPressの背景画像を追加、編集、カスタマイズする方法
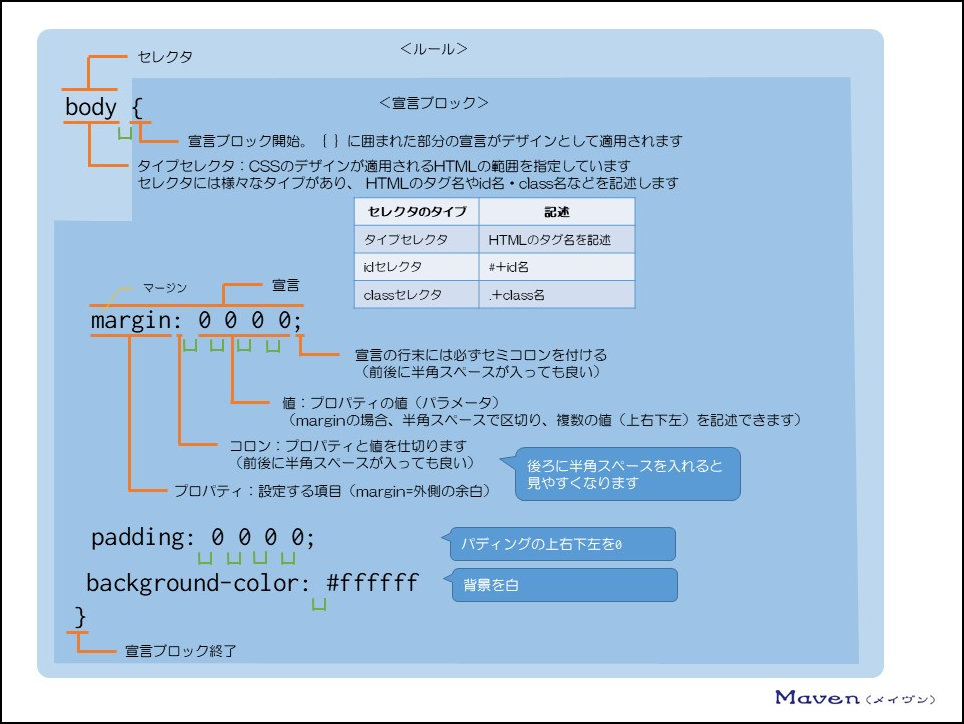
初心者向け7【CSSの書き方と構造】ホームページをデザインしよう 
CSS|:not()の使い方まとめ!複数指定などサンプル10個

0 Response to "background-imageを複数指定してデフォルト画像のようにつかう - css 背景 複 数"
Post a Comment