LCP(Largest Contentful Paint)とは?SEOへの影響や測定方法、改善方法 - css 背景 読み込み 遅く
LCP(Largest Contentful Paint)とは?SEOへの影響や測定方法、改善方法
意外と盲点!? あまり知られていないけど"知ると便利"なCSSプロパティ19
Related
画面に入ると横に伸びるスキルバーをJavaScriptで実装する方法

Largest Contentful Paint を最適化する

CSSとは?基本的な書き方を詳しく解説【初心者向け】

CSSを書く前の基本理念 hijiriworld Web

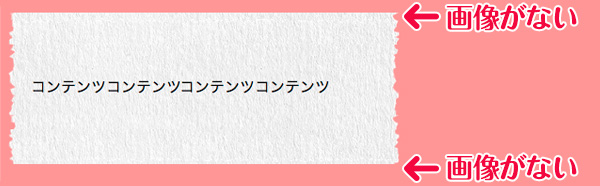
K)CSSの擬似要素で背景画像のリピートを使った伸縮可能なコンテンツ枠

CSSでプレースホルダー読み込みアニメーションを作成する方法

CSSとは?基本的な書き方を詳しく解説【初心者向け】

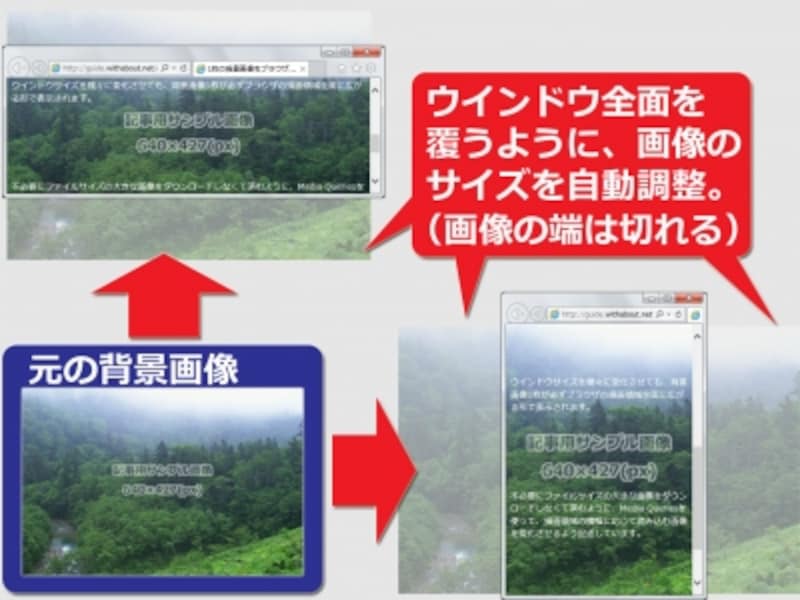
1枚の背景画像をブラウザの画面全体に広げる方法 [ホームページ作成

完全ガイド:Webサイト表示速度の改善・高速化の方法【WordPress対応

プラグインで慣性スクロールとパララックスを簡単に実装する【Luxy.js
 You have just read the article entitled LCP(Largest Contentful Paint)とは?SEOへの影響や測定方法、改善方法 -
css 背景 読み込み 遅く. You can also bookmark this page with the URL : https://chico0on2.blogspot.com/2022/12/lcplargest-contentful-paintseo-css.html
You have just read the article entitled LCP(Largest Contentful Paint)とは?SEOへの影響や測定方法、改善方法 -
css 背景 読み込み 遅く. You can also bookmark this page with the URL : https://chico0on2.blogspot.com/2022/12/lcplargest-contentful-paintseo-css.html


0 Response to "LCP(Largest Contentful Paint)とは?SEOへの影響や測定方法、改善方法 - css 背景 読み込み 遅く"
Post a Comment