解決CSS圓角樣式在360瀏覽器兼容模式下無效的問題- 每日頭條 - css 背景 資格
解決CSS圓角樣式在360瀏覽器兼容模式下無效的問題- 每日頭條
应届生经典个人简历模板下载_Word版_docx格式_NO.JD10161 - 简历在线
Related
软件(技术类)岗位简历的撰写要点_经历
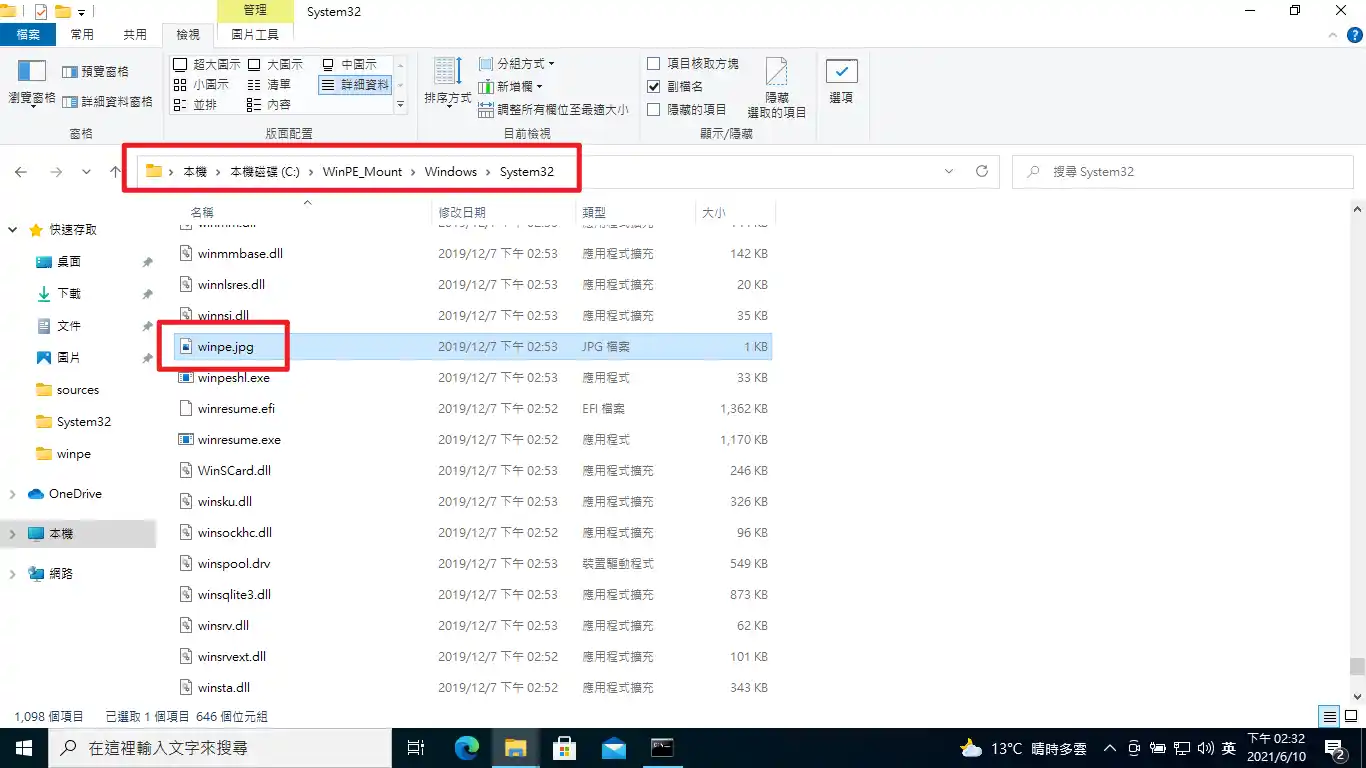
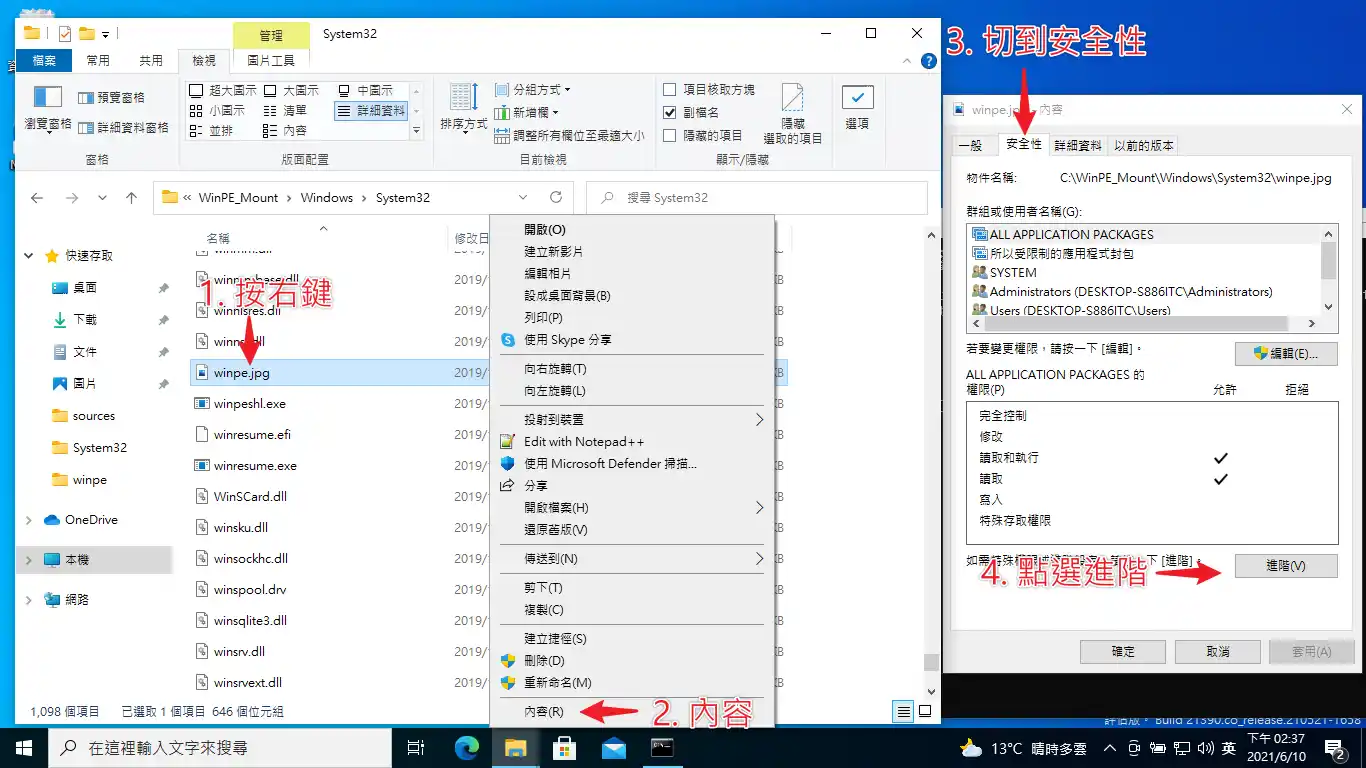
WinPE 教學|3分鐘學會如何更換WinPE 預設背景圖片» 阿德說科技

margin border padding content 圖1 CSS 盒子的概念下列為margin 常用

background-clip 另類應用. 前言 by 鄒生u0027s Coding World Medium

想去谷歌、亚马逊和苹果工作?请收下这份简历写作指南
做个别人家的网页- SegmentFault 思否

background-clip 另類應用. 前言 by 鄒生u0027s Coding World Medium

德鍵職業訓練中心»課程資訊»110-網頁前端設計工程師培訓班(青年專班
美國都市報2018-05-05 by Home 01 - Issuu

WinPE 教學|3分鐘學會如何更換WinPE 預設背景圖片» 阿德說科技
 You have just read the article entitled 解決CSS圓角樣式在360瀏覽器兼容模式下無效的問題- 每日頭條 - css 背景 資格. You can also bookmark this page with the URL : https://chico0on2.blogspot.com/2022/04/css360-css.html
You have just read the article entitled 解決CSS圓角樣式在360瀏覽器兼容模式下無效的問題- 每日頭條 - css 背景 資格. You can also bookmark this page with the URL : https://chico0on2.blogspot.com/2022/04/css360-css.html


0 Response to "解決CSS圓角樣式在360瀏覽器兼容模式下無效的問題- 每日頭條 - css 背景 資格"
Post a Comment