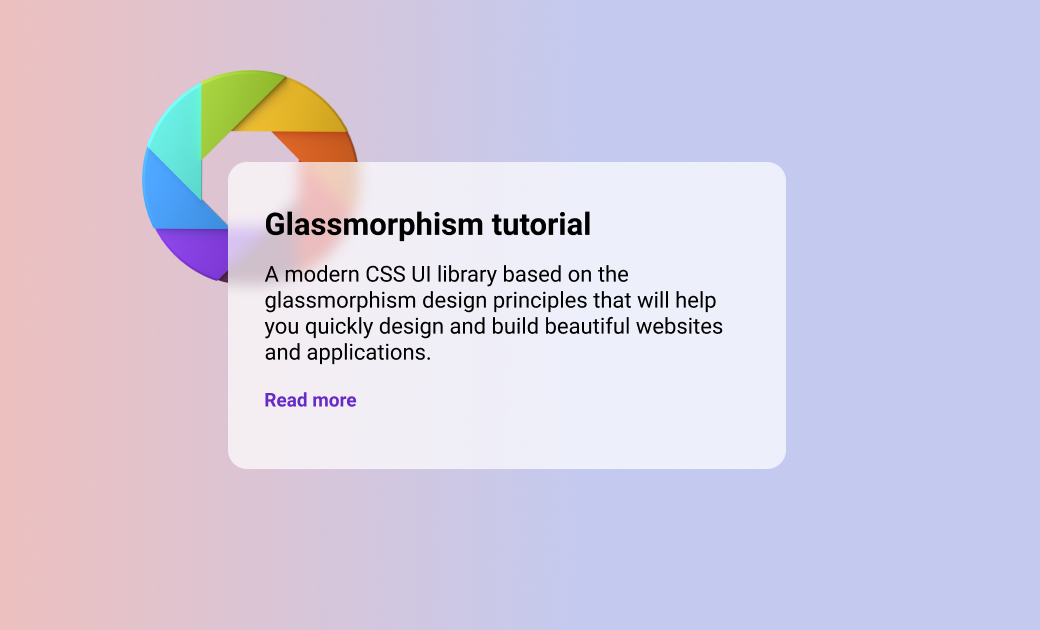
什么是毛玻璃效果(Glassmorphism)?仅使用HTML 和CSS 来实现 - css 背景 透 明色
什么是毛玻璃效果(Glassmorphism)?仅使用HTML 和CSS 来实现
CSS绘制图标- 知乎
Related

css透明颜色代码 - 搜狗搜索

css使用rgba()或hsla()设置半透明或完全透明边框border小白教程_透明

Css文件格式在透明背景隔绝的传染媒介象, 向量例证. 插画包括有照片

时尚设计风格的CSS图标。 在透明背景上隔离的CSS图标。 CSS矢量图标

使用CSS linear-gradient属性实现网格背景和桌布效果

C1任务-20:CSS背景属性- 代码先锋网

ul li css隔行换色css li列表布局隔行背景颜色不同布局实例-DIV CSS
系统偏好设置的那些事儿_CSS, color, theme-color, DarkMode, 会员专栏

图片+css实现半透明引导页_caicongyang-程序员宅基地- 程序员宅基地

CSS篇:给一个容器设置一层白色背景和一道半透明白色边框,body的背景
 You have just read the article entitled 什么是毛玻璃效果(Glassmorphism)?仅使用HTML 和CSS 来实现 - css 背景 透
明色. You can also bookmark this page with the URL : https://chico0on2.blogspot.com/2022/12/glassmorphismhtml-css-css.html
You have just read the article entitled 什么是毛玻璃效果(Glassmorphism)?仅使用HTML 和CSS 来实现 - css 背景 透
明色. You can also bookmark this page with the URL : https://chico0on2.blogspot.com/2022/12/glassmorphismhtml-css-css.html

0 Response to "什么是毛玻璃效果(Glassmorphism)?仅使用HTML 和CSS 来实现 - css 背景 透 明色"
Post a Comment