用CSS 實現傾斜的背景顏色- 每日頭條 - css 背景 透過 ie
用CSS 實現傾斜的背景顏色- 每日頭條
Css实现漂亮的滚动条样式(兼容IE)_小妖666个人笔记-程序员宅基地- 程序
Related

基于Internet Explorer内核的网页信息抓取程序
解決IE 6 瀏覽器PNG 圖背景透明/ CSS 設定- 方法一@ 二流設計師的小
Css实现漂亮的滚动条样式(兼容IE)_小妖666个人笔记-程序员宅基地- 程序

巧用CSS cross-fade()实现背景图像半透明效果« 张鑫旭-鑫空间-鑫生活

CSS背景色透明但内容不透明怎么实现-百度经验

Internet Explorer 9 - 维基百科,自由的百科全书

纯css完美解决背景半透明方案及less封装 前端记录
CSS:背景_mob604756f33d49的技术博客_51CTO博客

vue+element 实现动态切换主题色、背景(支持IE浏览器)---切换背景篇
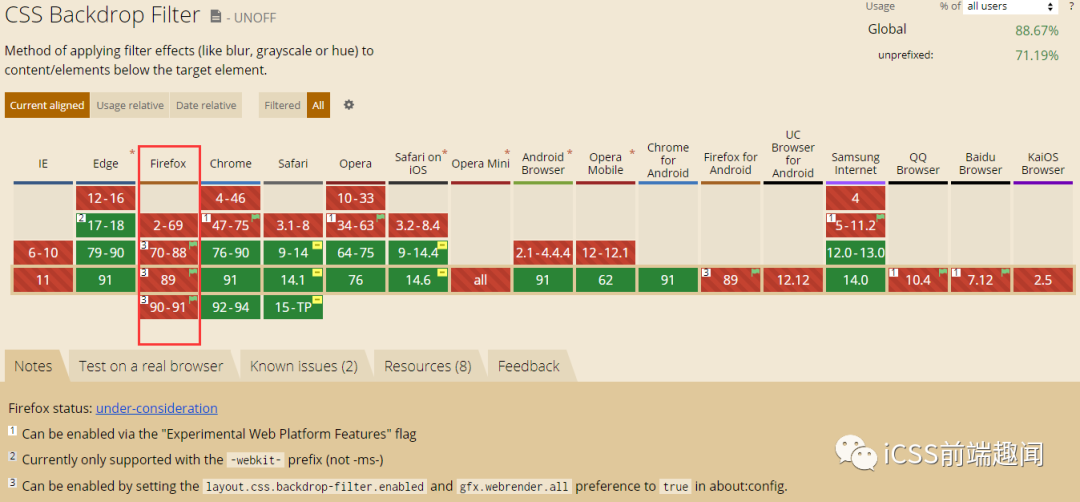
纯CSS全兼容的毛玻璃效果,型!-技术圈
 You have just read the article entitled 用CSS 實現傾斜的背景顏色- 每日頭條 - css 背景 透過 ie. You can also bookmark this page with the URL : https://chico0on2.blogspot.com/2021/12/css-css-ie_2.html
You have just read the article entitled 用CSS 實現傾斜的背景顏色- 每日頭條 - css 背景 透過 ie. You can also bookmark this page with the URL : https://chico0on2.blogspot.com/2021/12/css-css-ie_2.html


0 Response to "用CSS 實現傾斜的背景顏色- 每日頭條 - css 背景 透過 ie"
Post a Comment