Bootstrap 4を使うならSassを使って3倍幸せになろう - Qiita - css 背景 角丸
Bootstrap 4を使うならSassを使って3倍幸せになろう - Qiita
CSSのborder-radiusで要素を角丸にする方法 侍エンジニアブログ
Related

前端学习笔记:使用canvas绘制有圆角的百分比进度条- 掘金
フォームのCSS - Qiita

margin border padding content 圖1 CSS 盒子的概念下列為margin 常用

澳浦led轨道灯服装店射灯20W商用亮35W背景墙cob聚光天花灯20瓦轨道式白

时尚碎花背景图片背景素材免费下载(图片编号:2150102)-六图网

Bootstrap 4を使うならSassを使って3倍幸せになろう - Qiita

margin border padding content 圖1 CSS 盒子的概念下列為margin 常用

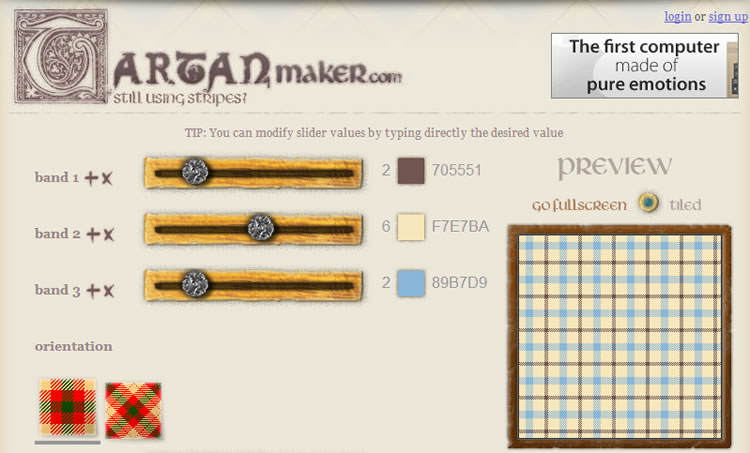
适用于智能/懒惰开发人员的70多个便捷Web生成器-WHSR

margin border padding content 圖1 CSS 盒子的概念下列為margin 常用

生命偷取- 冒险岛WIKI_BWIKI_哔哩哔哩
 You have just read the article entitled Bootstrap 4を使うならSassを使って3倍幸せになろう - Qiita - css 背景 角丸. You can also bookmark this page with the URL : https://chico0on2.blogspot.com/2022/12/bootstrap-4sass3-qiita-css.html
You have just read the article entitled Bootstrap 4を使うならSassを使って3倍幸せになろう - Qiita - css 背景 角丸. You can also bookmark this page with the URL : https://chico0on2.blogspot.com/2022/12/bootstrap-4sass3-qiita-css.html

0 Response to "Bootstrap 4を使うならSassを使って3倍幸せになろう - Qiita - css 背景 角丸"
Post a Comment