小釣手活動網站開發經驗分享. 逐格動畫播放+ RWD 實作 by Yen-Lin - css 背 景 透過 ie11
小釣手活動網站開發經驗分享. 逐格動畫播放+ RWD 實作 by Yen-Lin 
什么是毛玻璃效果(Glassmorphism)?仅使用HTML 和CSS 来实现
GitHub - wjfstruggle/CSS3: html5+css3笔记大全
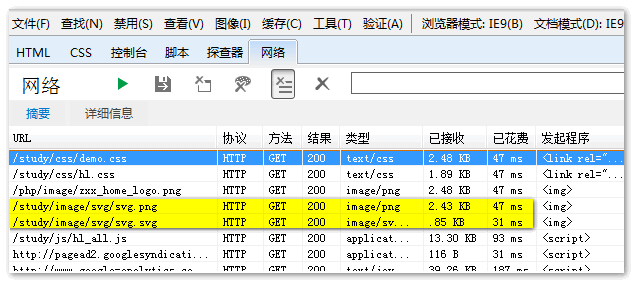
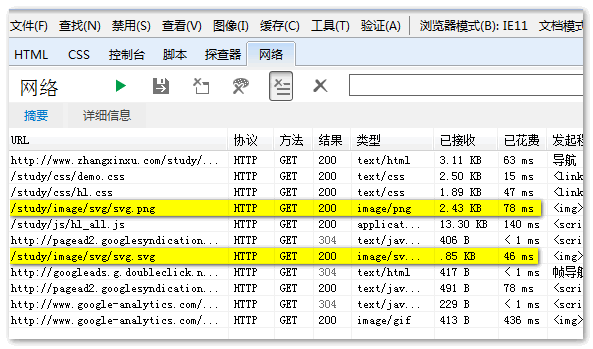
一些SVG向下兼容优雅降级技术« 张鑫旭-鑫空间-鑫生活
小釣手活動網站開發經驗分享. 逐格動畫播放+ RWD 實作 by Yen-Lin 
我可以使用bgcolor覆蓋td的樣式表CSS嗎?
CSS] 背景background @新精讚
Flex 布局教程:语法篇- 阮一峰的网络日志
一些SVG向下兼容优雅降级技术« 张鑫旭-鑫空间-鑫生活
CSS世界
在hexo-theme-material 主题上使用highlight.js 进行代码高亮/显示行号 
ianchen0419 u2013 Ian
0 Response to "小釣手活動網站開發經驗分享. 逐格動畫播放+ RWD 實作 by Yen-Lin - css 背 景 透過 ie11"
Post a Comment