背景色の後に画像やテキストが表示されるエフェクトの作り方 u2013 DESIGN - css 背景 複数色
背景色の後に画像やテキストが表示されるエフェクトの作り方 u2013 DESIGN 
CSS3でテキストにグラデーションをかける方法 mariweb
横のストライプ(2色)の背景 コピペで簡単!Webパーツ屋
今さら聞けない!? CSSのborder-radiusで様々な角丸に挑戦! Web 
CSSで背景を2トーンやシマシマにする - MUKOLOG
コピペで簡単!Webパーツ屋
css】線形グラデーションを背景に配置できるlinear-gradient()の使い方 
CSSで要素や文字に色をつける方法全部まとめ 侍エンジニアブログ
横のストライプ(2色)の背景 コピペで簡単!Webパーツ屋
アメーバブログで背景色(画像)を変更する方法(CSS編集)(1 
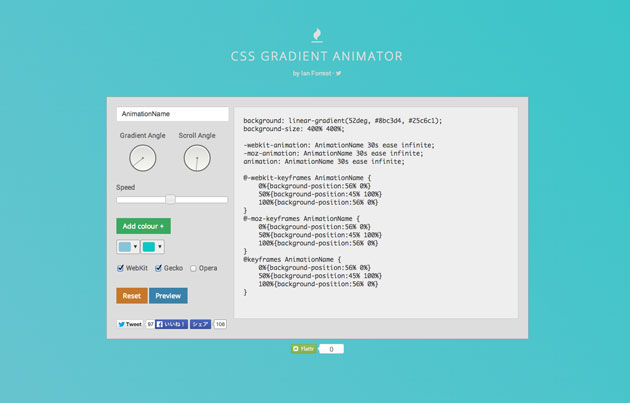
徐々に色が変化する背景作成が簡単にできるジェネレーター「CSS 
CSS】グラデーションの背景、文字、ボタン、animation、ジェネレイター 
0 Response to "背景色の後に画像やテキストが表示されるエフェクトの作り方 u2013 DESIGN - css 背景 複数色"
Post a Comment