背景色を指定する範囲をdiv要素で囲む-ウェブ制作チュートリアル - css 背 景 複数行
背景色を指定する範囲をdiv要素で囲む-ウェブ制作チュートリアル
mainichi web まいにちウェブ ウェブデザイナーの毎日のお仕事のメモ
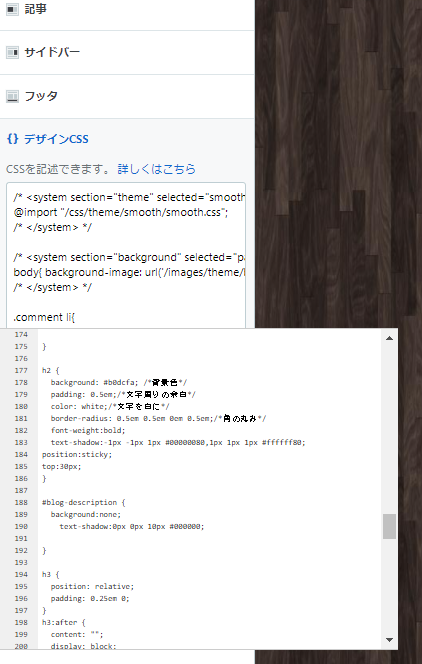
CSS】デザインCSS、ちょこっとだけ変更(見出しが画面上部に残る設定 
htmlやCSSで画像の横に文字を並べる方法6種【複数行OK】
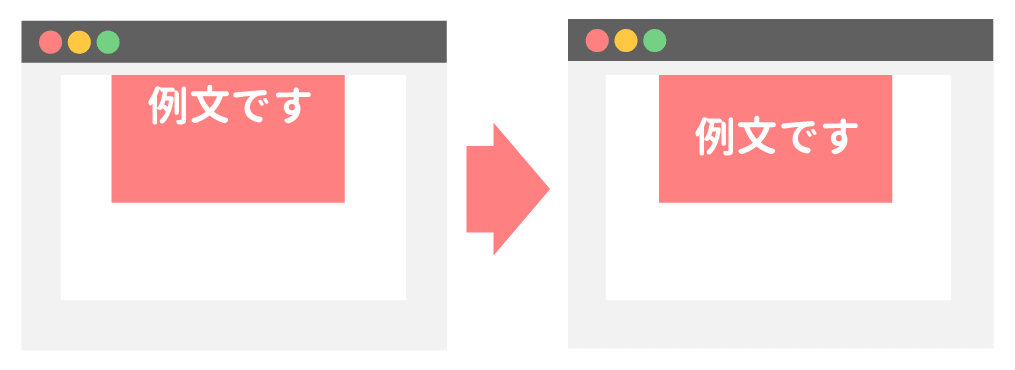
CSSで中央寄せする9つの方法(縦・横にセンタリング)
CSSでテキストに蛍光ペンっぽく背景をつける方法(複数行もOK)
CSS】Flexboxの使い方と実装サンプル集 125naroom / デザインする 
CSSの書き方/コメントとセレクタ ITSakura
マーカーや破線などのテキスト装飾をcssのみで表現 takblog
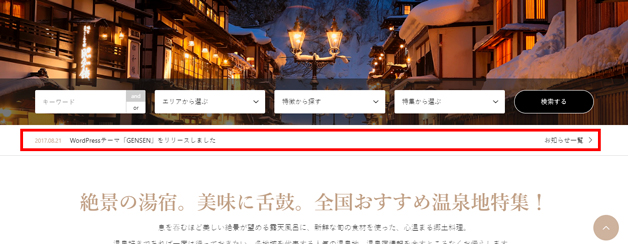
TCDテーマGENSEN:トップページのニュースティッカーを複数行で表示 
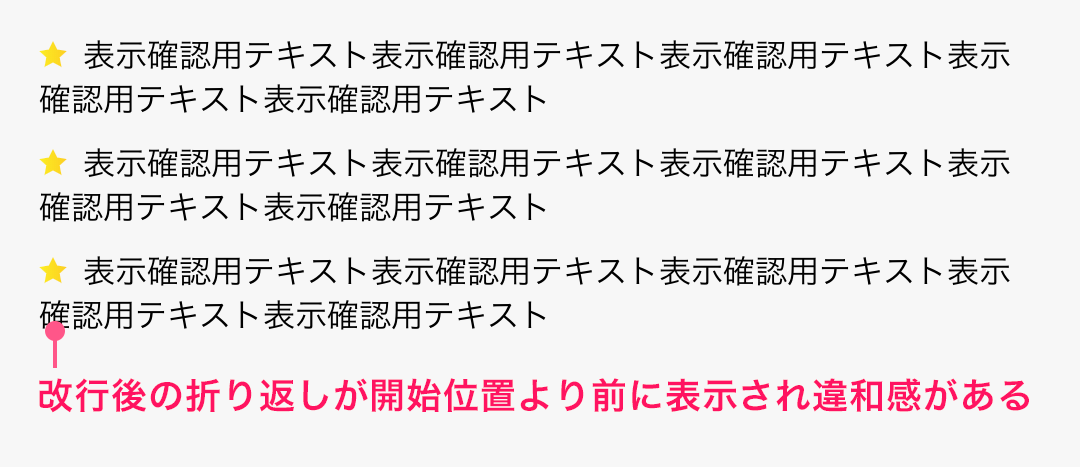
リストのテキスト開始位置と改行位置を揃える GRAYCODE HTMLu0026CSS
CSS テキストを斜めに表示する方法 ONE NOTES
0 Response to "背景色を指定する範囲をdiv要素で囲む-ウェブ制作チュートリアル - css 背 景 複数行"
Post a Comment