CSSブレンドモードとSVGを使用して、商品の色を動的に変更する方法 - css 背 景 複数 ブレンド
CSSブレンドモードとSVGを使用して、商品の色を動的に変更する方法 
CSS 3のアニメーション機能「Animations」 - page2 - builder by ZDNet 
mix-blend-modeとスタックコンテキスト - シフトブレイン 
CSSで華やかなサイトにしたい③~背景を彩ろう(色、画像の設定 
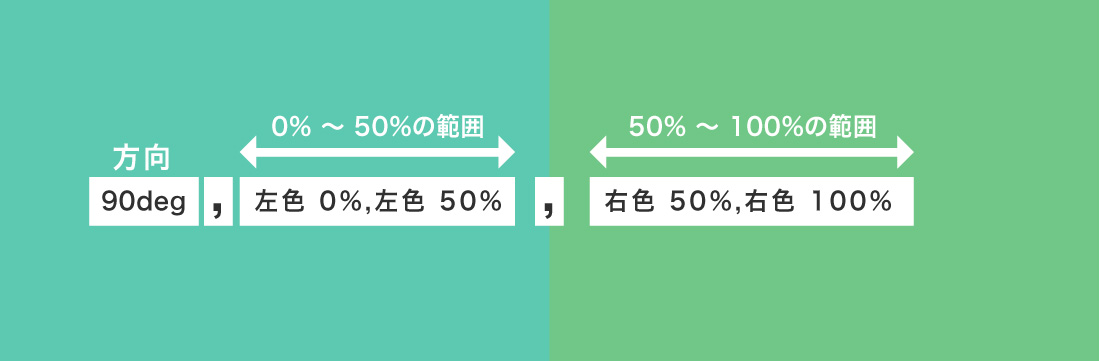
CSS】背景色を2色(分割)指定する方法について! SHU BLOG
コピペでできる!cssとhtmlのみで作るちょっと複雑なの背景パターン 12 
CSSで画像に乗算モードで色を乗せる方法は、実在する!【CSS3】 妙高 
今さら聞けない!? CSSのborder-radiusで様々な角丸に挑戦! Web 
特定の形状でマスクして背景色のカラーを反転させる - 画像やSVGで
CSSでロゴのようにサイズが異なる画像を美しく揃えて配置するスタイル 
個性的なスゴイ背景をコピペで実装! コレはヤバイ。 【 HTML/CSS 
サンプル付き】CSSだけで実装するブレンドモード(乗算とかオーバーレイ 

0 Response to "CSSブレンドモードとSVGを使用して、商品の色を動的に変更する方法 - css 背 景 複数 ブレンド"
Post a Comment