新增圖片時,該用HTML的img,還是CSS的background-image? - Jimmy 的 - css 背景 透過 transparent
新增圖片時,該用HTML的img,還是CSS的background-image? - Jimmy 的 
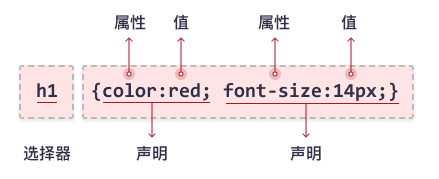
测试开发之前端篇-CSS层叠式样式表- InfoQ 写作平台
background-color实现渐变过渡_幸福有多远-程序员资料- 程序员资料
你应该知道的前端小知识- 哔哩哔哩
如何实现electron 窗体透明transparent 效果?
CSS Background Patterns - 21+ 免費線上背景CSS 樣式,可即時預覽與 
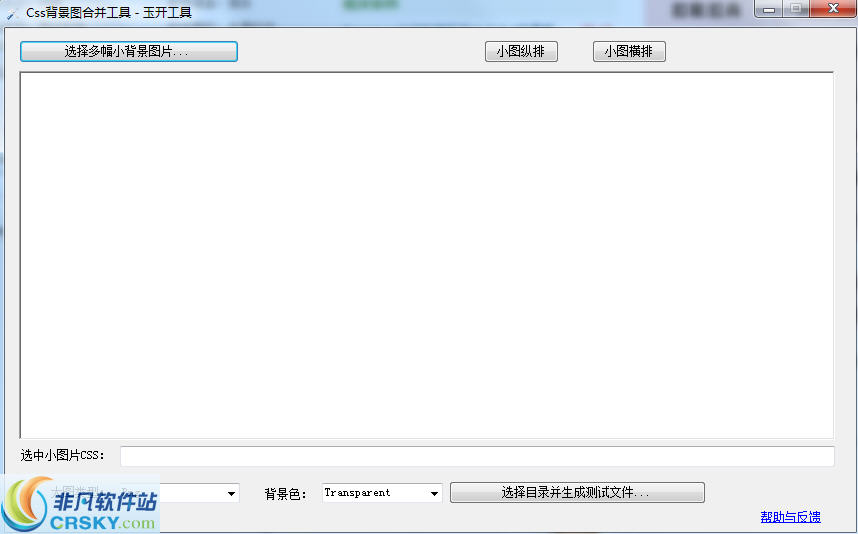
Css背景图合并工具_Css背景图合并工具官方版下载- 网页辅助- 非凡软件站
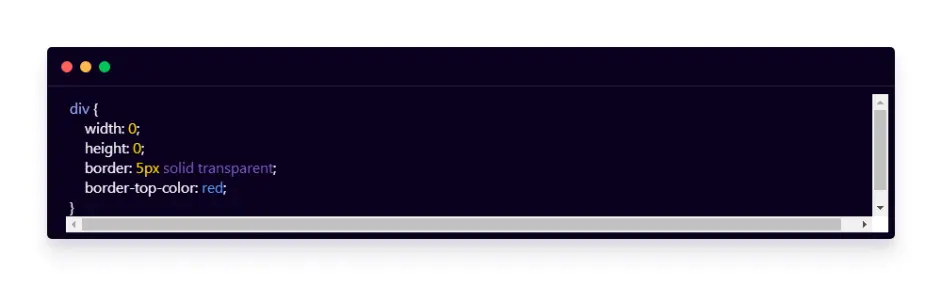
纯CSS斜切角实现- notes
浏览器输入框记住账号密码后的背景色怎么处理,使用css怎么处理- 技术
css 半透明白如何用CSS實現圖片半透明?_w3cschool u2013 Azyvp
CSS 的背景-布布扣-bubuko.com
你应该知道的前端小知识- 哔哩哔哩
0 Response to "新增圖片時,該用HTML的img,還是CSS的background-image? - Jimmy 的 - css 背景 透過 transparent"
Post a Comment