リストの最後の行だけ、スタイルを適用する方法 たねっぱ! - css 背景 複数 行
リストの最後の行だけ、スタイルを適用する方法 たねっぱ!
CSSでテキストに蛍光ペンっぽく背景をつける方法(複数行もOK)
画像なしで表現するリストマークのサンプルいろいろ | Tips Note by TAM
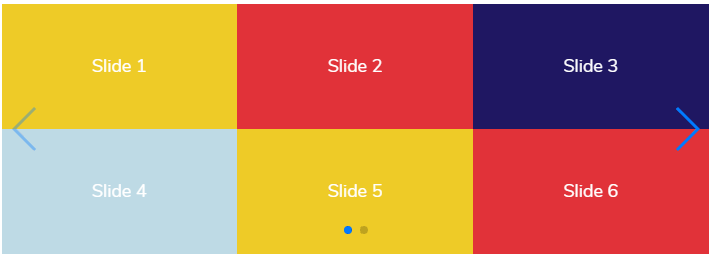
サンプル付き!簡単にスライドを作れるライブラリSwiper.js超解説 
背景色を指定する範囲をdiv要素で囲む-ウェブ制作チュートリアル
CSSの背景画像指定!backgroundの使い方とプロパティの説明書
要素からはみ出る文末に三点リーダー「u2026」を表示させるCSSの実装方法3 
CSS】テキスト装飾に便利なストライプ柄の蛍光ペン風マーカーを実装 
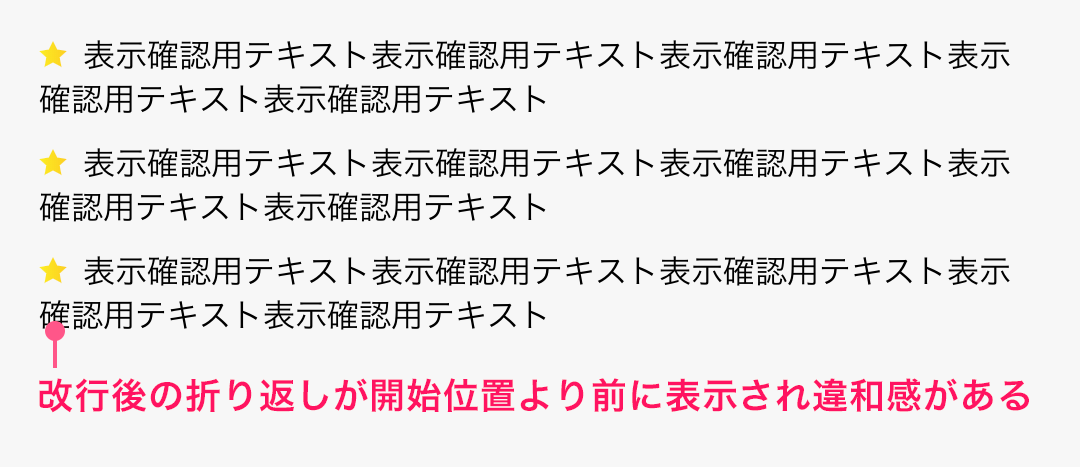
リストのテキスト開始位置と改行位置を揃える GRAYCODE HTMLu0026CSS
CSSで背景色指定! background-colorの使い方 侍エンジニアブログ
画像なしで表現するリストマークのサンプルいろいろ | Tips Note by TAM
マーカーや破線などのテキスト装飾をcssのみで表現 takblog
0 Response to "リストの最後の行だけ、スタイルを適用する方法 たねっぱ! - css 背景 複数 行"
Post a Comment