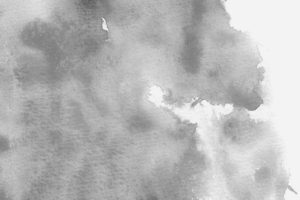
CSSで簡単!水彩表現を実装してみよう 株式会社Yu0027s Yu0027s Inc. - css 背景 複数 ブレンド
CSSで簡単!水彩表現を実装してみよう 株式会社Yu0027s Yu0027s Inc.
今さら聞けない!? CSSのborder-radiusで様々な角丸に挑戦! Web 
サンプル付き】CSSだけで実装するブレンドモード(乗算とかオーバーレイ 
文字と背景を反転させたCSS見出しデザイン TECHMODE
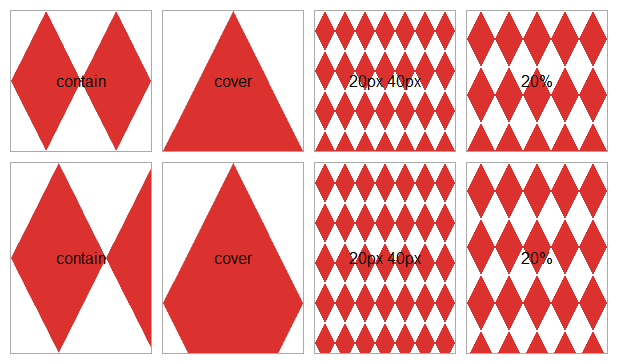
CSS3での背景指定方法のまとめ Unformed Building
背景を動画に! コピペで実装できる様々なバックムービー 【 HTML/CSS 
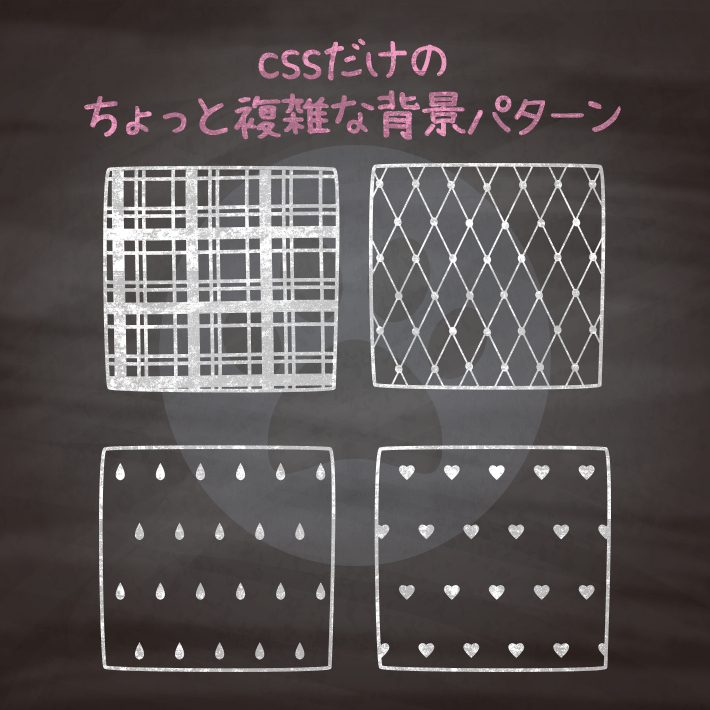
コピペでできる!cssとhtmlのみで作るちょっと複雑なの背景パターン 12 
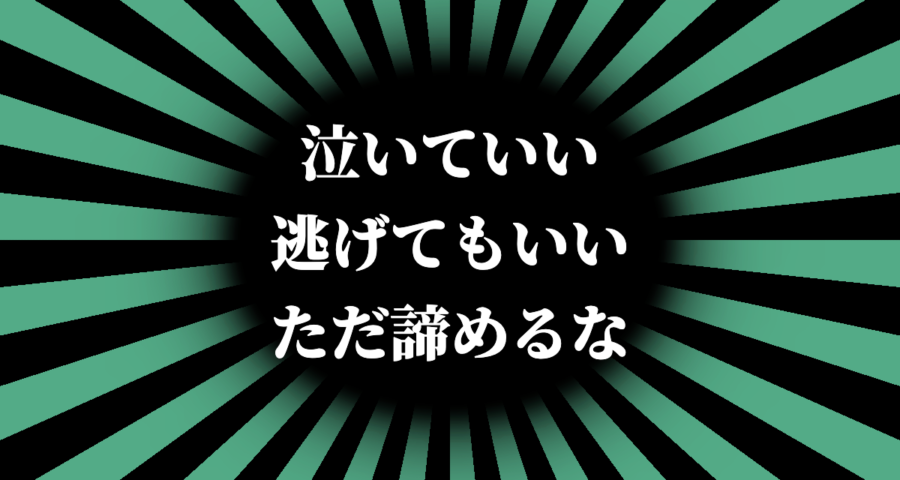
repeating-conic-gradient()を使用してCSSで集中線を作る TECHMODE
translated-content/index.html at main · mdn/translated-content
mix-blend-modeとスタックコンテキスト - シフトブレイン 
CSS3複数の背景を指定する MK-Design:MKデザイン
個性的なスゴイ背景をコピペで実装! コレはヤバイ。 【 HTML/CSS 
0 Response to "CSSで簡単!水彩表現を実装してみよう 株式会社Yu0027s Yu0027s Inc. - css 背景 複数 ブレンド"
Post a Comment